
-
Node.js – Node.js 是运行 TypeScript 编译器的环境。你不了解 node.js也没有关系。
-
TypeScript 编译器——一个将 TypeScript 编译成 JavaScript 的 Node.js 模块。如果你对 node.js 使用 JavaScript,则可以安装 ts-node 模块。它执行node.js 的 TypeScript 和 REPL。
-
Visual Studio Code 或 VS Code – 是支持 TypeScript 的代码编辑器。强烈推荐使用 VS 代码。当然,我们也可以使用自己喜欢的编辑器。
-
Live Server – 允许我们使用热重载功能启动开发本地服务器。
-
转到 node.js 下载页面:https://nodejs.org/en/download/ -
下载适合您平台的 node.js 版本,即 Windows、macOS 或 Linux。 -
执行下载的 node.js 包或执行文件。安装非常简单。 -
通过在 macOS 和 Linux 上打开终端或在 Windows 上打开命令行并键入命令 node -v 来验证安装。如果你看到你下载的版本,那么你已经成功地在你的计算机上安装了 node.js。
npm install -g typescripttsc --v它应该像这样返回版本: Version 4.0.2请注意,我们的版本可能比此版本更新。
如果我们在 Windows 上并收到以下错误:
'tsc' is not recognized as an internal or external command,operable program or batch file.那么,我们应该将以下路径 C:\Users\<user>\AppData\Roaming\npm 添加到 PATH 变量中。请注意,您应该将 <user> 更改为您的 windows 用户。
要全局安装 ts-node 模块,您可以从 macOS 和 Linux 上的终端或 Windows 上的命令提示符运行以下命令:
npm install -g ts-node安装VS Code 编辑器
要安装 VS Code,请按照以下步骤操作:
-
转到 VS Code 下载页面,https://code.visualstudio.com/download
-
下载适合您的操作系统(Windows、macOS 或 Linux)的最新版本的 VS Code
-
执行下载的包或安装程序文件以启动设置向导。安装过程也非常简单。
-
启动 VS 代码。
您将看到 VS Code编辑器,如下图所示:


-
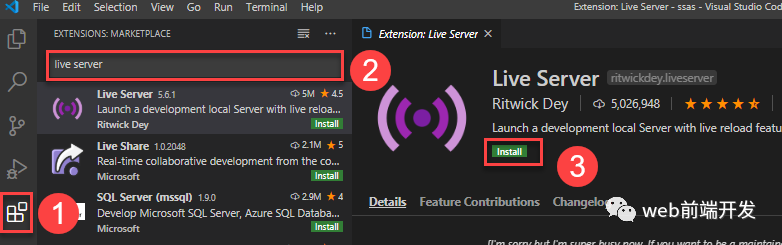
单击“扩展”选项卡以查找 VS Code 的扩展。
-
键入实时服务器以搜索它。
-
单击安装按钮以安装扩展。
今天的教程就到这里了,我们学习了如何安装用于使用 TypeScript 的开发环境。
学习更多技能
请点击下方公众号



文章评论