作者:殷晓飞(沪江Web前端开发工程师)
本文原创,转载请注明作者及出处
文章开始,先比较一下vue和react。
先说它们的相似之处:
-
使用 Virtual DOM,提供了响应式编程和组件化的视图组件;
-
不同于angualr的大而全,vue、react将注意力集中保持在核心库,如果如果你需要用到其他的话,可以在社区中寻找或者自己开发一个,如vue-router(路由)和vuex(负责处理全局状态管理的库);
然后是不同之处:
-
性能:据vue.js官网声称vue的性能在某些场景下是优于react的——渲染性能 10,000 个列表项 100 次,vue较之react平均快100ms;Vue 每秒最高处理 10 帧,而 React 每秒最高处理不到 1 帧,因此在开发类似动画这样的应用时,vue.js更占优势;
-
html模板绑定:react使用JSX,vue也支持JSX,但建议使用其内置的模板引擎,也可以使用Jade。JSX的不足在于:当绑定页面用到if判断、循环时,jsx的语法让代码看起来很混乱、也不直观;当然,jsx也有自己的优势——支持linting等检查;
-
css: vue通过在dom上增加scoped,就可以实现CSS Modules的功能;
-
React相比Vue也有自己的优势,react的生态系统更丰富、完善;
看起来vue很"niubility"的样子,那vue小白用户如何快速的动手尝试呢?下面以首页(index.vue)为例,了解一下具体的用法,里面包含了组件的写法及在页面中如何组合、模板数据及事件绑定。
-
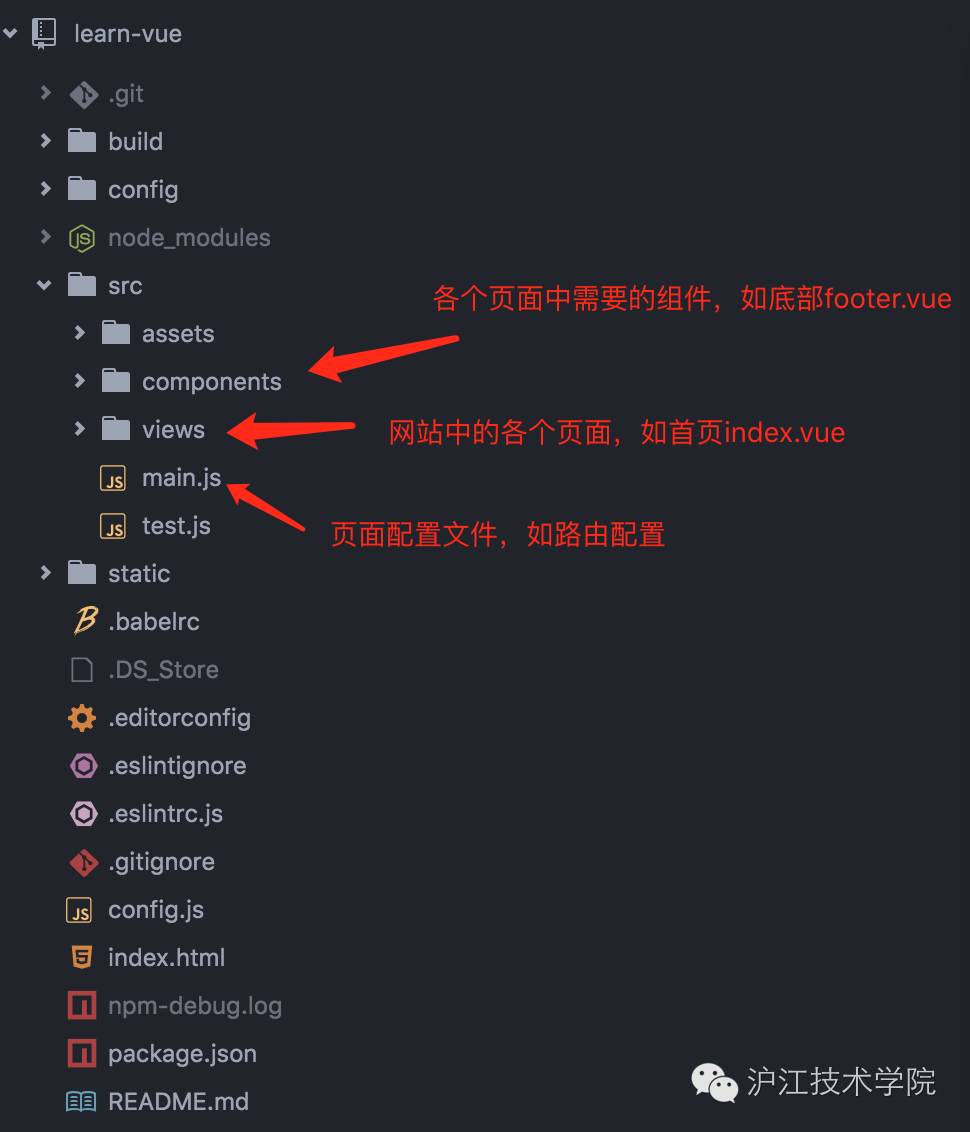
目录结构

-
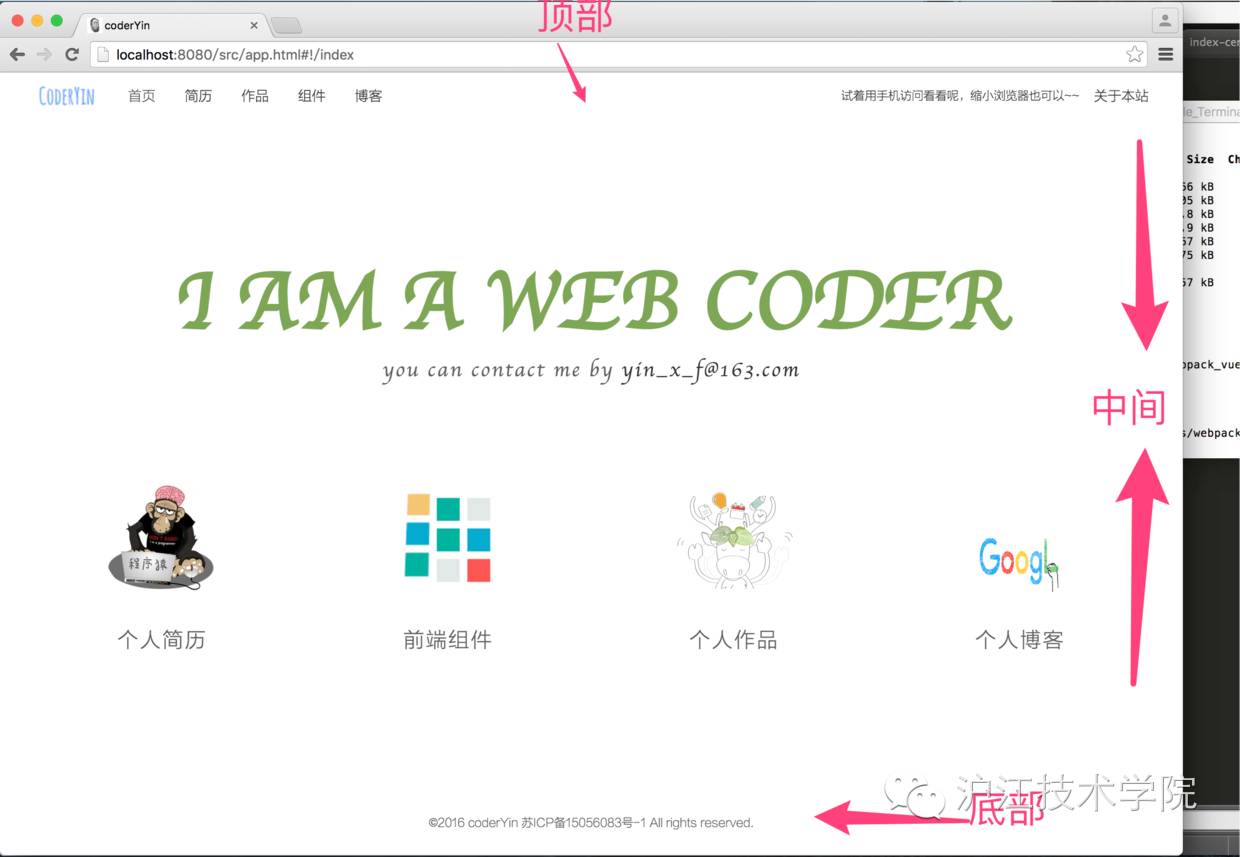
效果图

-
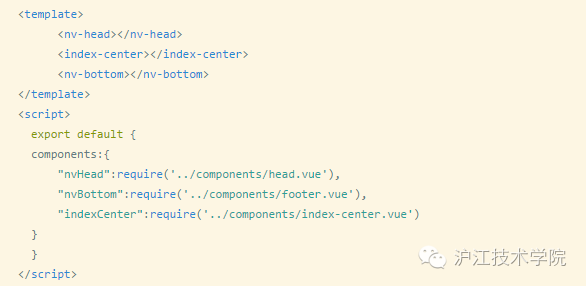
index.vue(views文件夹下,views文件夹下的每一个页面由components中的多个组件拼合而成)。此页面分为3块,每一个组件都是单独一个vue(里面定义自己的样式和交互事件)。

-
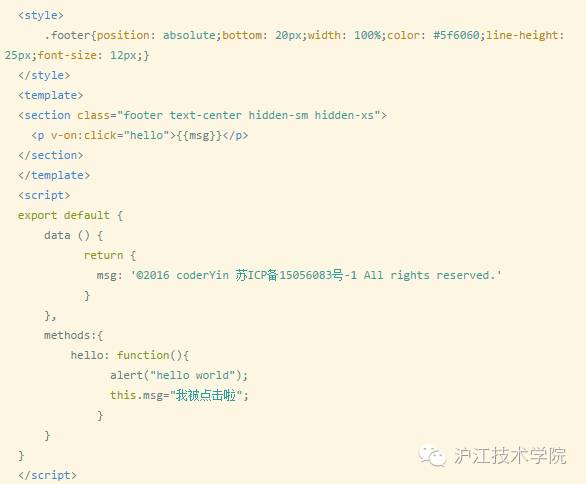
footer组件(components文件夹下)

• 最后附上,最终生成的主html的结构:

如果你想新建多个页面,你也可以在项目中进行相应的配置。
-
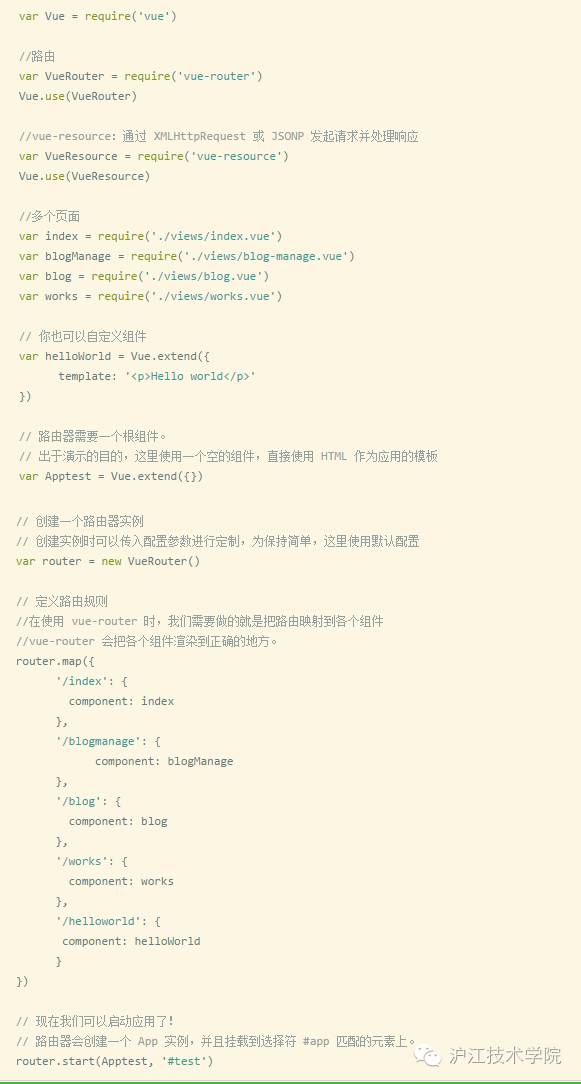
main.js

• 在下面提到的项目里,也有我们常规的列表(views/blog.vue)及todolist (views/blogManage.vue)的demo,下面是截图:


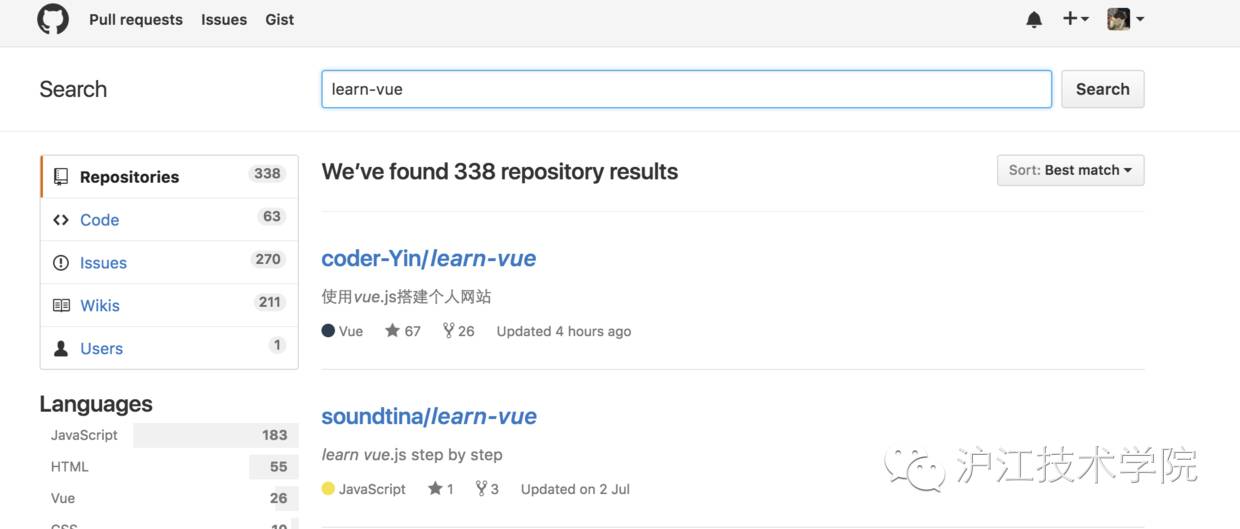
如果你想本地实践一下,可以通过下面的两种方式找到整个项目(readme文档里有详细的使用说明,运行起来只需要两步)
-
在github上搜索learn-vue,第一个项目就是;

阿里也推出了Weex,其实叫Vue-Native也可以(这个名字只是为了让你大致了解Weex是用来干嘛的,不要真的在网上搜~~);另外,vue今年推出了2.0版本,相较1.0,主要做了下面的一些改变:
-
2.0 用一个 fork 自 snabbdom 的轻量 Virtual DOM 实现对渲染层进行了重写;
-
改变了一些代码写法,如循环v-for——当含有 index 时,以前传递的参数顺序是(index, value),现在变成了(value, index)。
-
官方支持的库和工具——vue-router、vuex、vue-loader等都已经升级并支持 2.0 了;
虽然看起来做了一些大的变化,但是几乎90%的 API 和核心概念都没有变,官方推出了从1.0到2.0的迁移方案,同时出了一个migration helper的工具,这个工具发现了一个弃用的用法之后,就会给出通知和建议,并附上关于详细信息的链接。一般情况下,中小型的系统从vue1.0迁移到2.0版本大概只需要1天的时间。快去动手尝试吧~
如果喜欢本文,欢迎长按识别此二维码。
订阅沪江技术学院公众号。

文章评论