发布uniapp
“
作者:坚果
公众号:"大前端之旅"
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
”
这里主要有三种形式,一个是原生APP.,一个是H5.,一个是小程序,接下来开始正文
1.打包为原生App
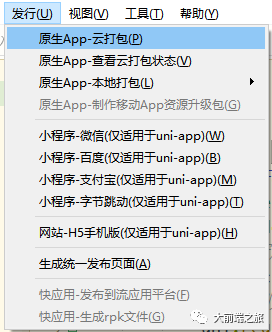
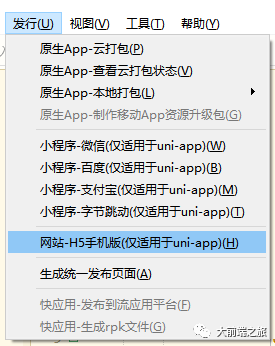
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:
出现如下界面,点击打包即可。
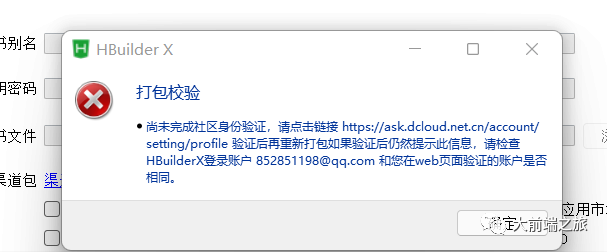
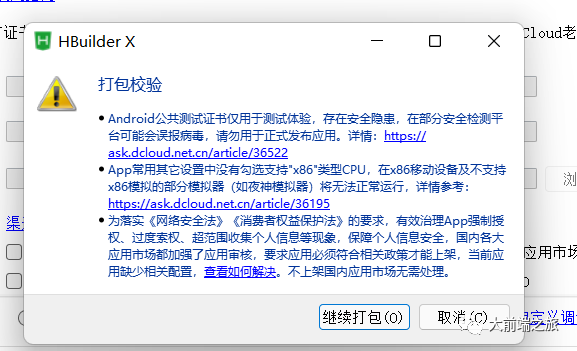
如果出现下面的报错
请登录下面的网站
https://ask.dcloud.net.cn/account/setting/profile/
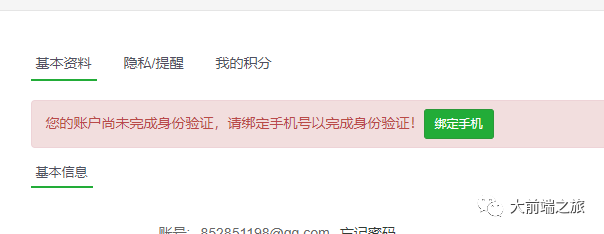
原来是您的账户尚未完成身份验证,请绑定手机号以完成身份验证
这个时候完成验证即可,重新打包
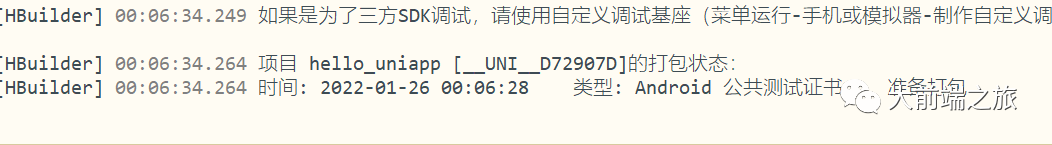
等待即可
App打包时,注意如果涉及三方sdk,需进行申请并在manifest.json里配置,否则相关功能无法使用。
iOS App打包需要向Apple申请证书。
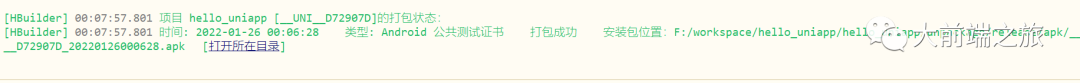
打包成功
2.发布为H5
1.在 manifest.json 的可视化界面,
进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。
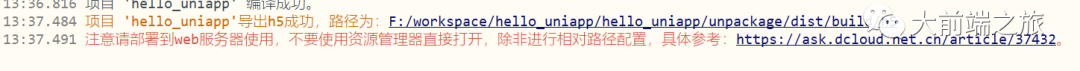
2.在HBuilderX工具栏,点击发行,
选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。
注意
-
history模式发行需要后台配置支持,详见:history 模式的后端配置 -
打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
3.发布为小程序
发布为微信小程序:
1.申请微信小程序AppID,
参考:微信教程。
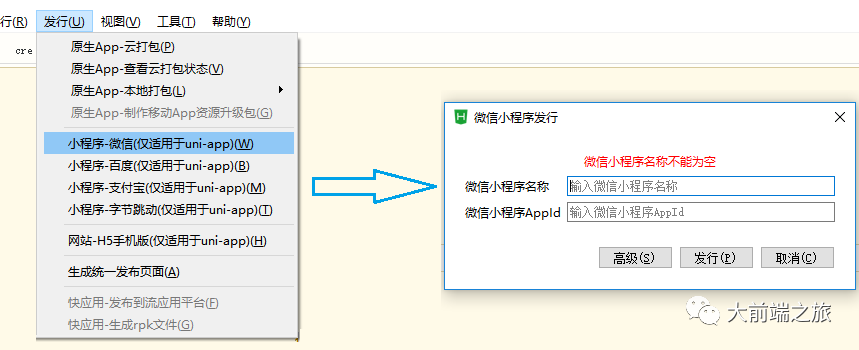
2.在HBuilderX中顶部菜单依次点击 "发行" => "小程序-微信",
输入小程序名称和appid点击发行即可在
unpackage/dist/build/mp-weixin
生成微信小程序项目代码。
3.上传
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
3.发布为百度小程序:
1.入驻小程序并申请百度小程序AppID,
参考:百度小程序教程。
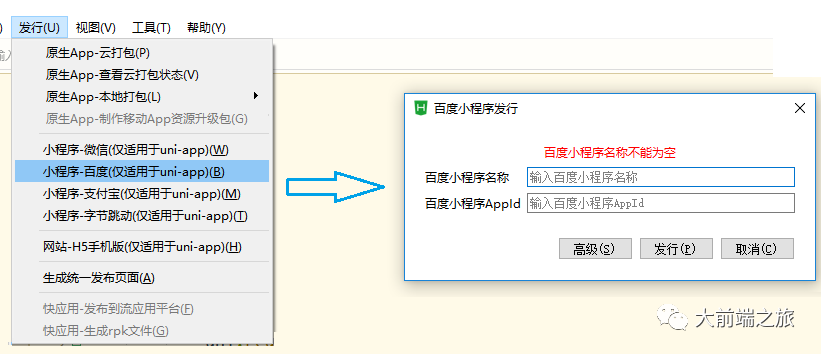
2.在HBuilderX中顶部菜单依次点击 "发行" => "小程序-百度",
输入小程序名称和appid点击发行即可在
/unpackage/dist/build/mp-baidu
生成百度小程序项目代码。
3.上传
在百度小程序开发者工具中,导入生成的百度小程序项目,测试项目代码运行正常后,点击“上传”按钮上传代码,之后在百度小程序的 管理中心 选择创建的应用点击前往发布,选择对应的版本然后提交审核。
注意
-
目前仅windows平台支持。360浏览器自身不支持mac平台。
发布为其他平台小程序: 内容同上,不再重复。
发布的快捷键是Ctrl+u。同样可拉下快速发布菜单并按数字键选择。














文章评论