简要教程
qrious是一款基于HTML5 canvas的纯JS二维码生成插件。通过qrious.js可以快速生成各种二维码,你可以控制二维码的尺寸颜色,还可以将生成的二维码进行Base64编码。

安装
可以通过bower或npm来安装qrious.js二维码插件。
$ npm install --save qrious$ bower install --save qrious
使用方法
使用该二维码生成插件需要在页面中引入qrious.js文件。
<script type="text/javascript" src="js/qrious.js"></script>HTML结构
使用一个<canvas>元素来作为二维码图片的容器。
<canvas id="qr"></canvas>
初始化插件
可以通过QRious()方法来实例化一个对象实例。
(function() {const qr = new QRious({element: document.getElementById('qr'),value: 'http://www.htmleaf.com/'})})()
如果你在Node.js中使用,代码如下:
const express = require('express')const QRious = require('qrious')const app = express()app.get('/qr', (req, res) => {const qr = new QRious({ value: 'http://www.htmleaf.com/' })res.end(new Buffer(qr.toDataURL(), 'base64'))})app.listen(3000)
配置参数
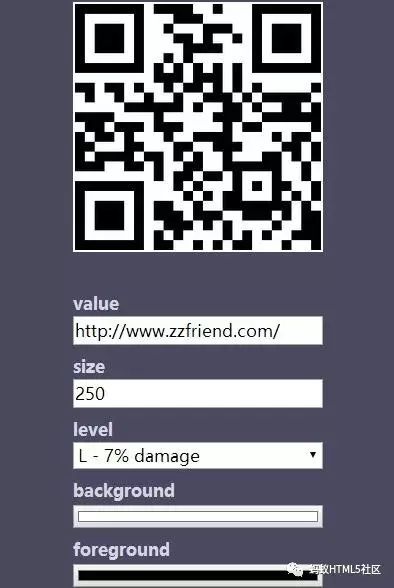
qrious.js二维码插件的可用配置参数如下:
参数 类型 默认值 描述
background String "white" 二维码的背景颜色。
foreground String "black" 二维码的前景颜色。
level String "L" 二维码的误差校正级别(L, M, Q, H)。
mime String "image/png" 二维码输出为图片时的MIME类型。
size Number 100 二维码的尺寸,单位像素。
value String "" 需要编码为二维码的值
例如:
const qr = new QRious()qr.background = '#000'qr.foreground = '#fff'qr.level = 'H'qr.size = 500qr.value = 'http://www.zzfriend.com/'
或者在构造函数中传入:
const qr = new QRious({background: '#000',foreground: '#fff',level: 'H',size: 500,value: 'http://www.zzfriend.com/'})
你可以在element参数中设置用于生成二维码的DOM元素。DOM元素必须是<canvas>元素或<img>元素。
const qr = new QRious({element: document.querySelector('canvas'),value: 'http://www.zzfriend.com/'})qr.canvas.parentNode.appendChild(qr.image)toDataURL([mime])方法
通过toDataURL([mime])方法可以生成二维码的Base64编码数据的URI。如果你没有指定MIME Type,会使用默认值作为mime类型。
const qr = new QRious({value: 'http://www.zzfriend.com/'})console.log(qr.toDataURL())//=> "data:image/png;base64,iVBOR...AIpqDnseH86KAAAAAElFTkSuQmCC"console.log(qr.toDataURL('image/jpeg'))//=> "data:image/jpeg;base64,/9j/...xqAqIqgKFAAAAAq3RRQAUUUUAf/Z"
作者 | 蚂蚁大喇叭 | 蚂蚁开源社区大神,资深开发工程师
觉得文章不错,点下在看
点击阅读原文,下载DEMO源码
↓↓↓↓
文章评论