

图源:Flutter 官网
作者 | 亢少军
责编 | 仲培艺
本文内容经授权摘自《Flutter 技术入门与实战》
Flutter 的 2019 很是精彩:
声网开源了 Flutter 实时音视频插件 Agora Flutter SDK;
闲鱼开源了 Flutter 应用框架 Fish Redux;
今日头条即将开源能让 Flutter 真正支持 View 级别混合开发的方案……
从 2016 年项目启动,到在次年的 Google I/O 大会上首次公开亮相,再到 2018 年底凭借 1.0 正式版的推出首页“屠版”,Flutter 几经周折,终是再度回归业界关注的焦点。
作为 Google 推出的移动 UI 框架,Flutter 可以快速在 iOS 和 Android 上构建高质量的原生用户界面;可以与现有的代码一起工作。在全世界,Flutter 正在被越来越多的开发者和组织使用,同时其还是完全免费、开源的。那么较之其他主流框架,其“个人魅力”何在?而秉承“一切皆为组件”这一核心理念的 Flutter 又有哪些令人惊艳的常用组件呢?
接下来,我们将带着问题,在捷智云视频会议系统联合创始人亢少军的《Flutter 技术入门与实战》一书中寻找答案。

不断迭代的跨平台技术
如今,主流的移动开发平台当属 Android 和 iOS,每个平台上的开发技术不太一样,针对每个平台开发应用需要特定的人员,但这样一来开发效率低下,因而需要进行跨平台开发。跨平台技术从最开始的 Hybrid 混合开发技术,到 React Native 的桥接技术,一直在演进。
Hybrid 开发主要依赖于 WebView。但 WebView 是一个重量级的控件,很容易产生内存问题,而且复杂的 UI 在 WebView 上显示的性能不好。
而 React Native 技术则抛开了 WebView,利用 JavaScript Core 来做桥接,将 JavaScript 调用转为 Native 调用。React Native 最终会生成对应的自定义原生控件。这种策略将框架本身和 App 开发者绑在系统的控件上,不仅框架本身需要处理大量平台相关的逻辑,随着系统版本变化和 API 的变化,开发者可能也需要处理不同平台的差异,甚至有些特性只能在部分平台上实现,这样使得跨平台特性大打折扣。
Flutter 是最新的跨平台开发技术,可以横跨 Android、iOS、MacOS、Windows、Linux 等多个系统。其采用了更为彻底的跨平台方案,即自己实现了一套 UI 框架,然后直接在 GPU 上渲染 UI 页面。

一切皆为组件
Flutter 里有一个非常重要的核心理念:一切皆为组件(Widget),Flutter 所有的元素皆由组件组成。比如:一个布局元素、一个动画、一个装饰效果等。
组件是 Flutter 应用程序用户界面的基本构建块。不仅按钮、输入框、卡片、列表这些内容可作为 Widget,甚至将布局方式、动画处理都视为 Widget。所以 Flutter 具有一致的统一对象模型:Widget。
Widget 具有丰富的属性及方法,属性通常用来改变组件的状态(颜色、大小等)及回调方法的处理(单击事件回调、手势事件回调等)。方法主要是提供一些组件的功能扩展。
复杂的功能界面通常都是由一个一个简单功能的组件组装完成的。有的组件负责布局,有的负责定位,有的负责调整大小,有的负责渐变处理,等等。这种嵌套组合的方式带来的最大好处就是解耦。
下面将列举并讲解部分开发中用得最为频繁的组件。
容器组件
容器组件(Container)包含一个子 Widget,自身具备如 alignment、 padding 等基础属性,方便布局过程中摆放 child。Container 组件常用属性见下表:

Container 组件的属性及描述
| 提示:padding 与 margin 的不同之处在于,padding 是包含在 Content 内,而 margin 则是外部边界。设置点击事件的话,padding 区域会响应,而 margin 区域不会响应。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: '容器组件示例',
home: Scaffold(
appBar: AppBar(
title: Text('容器组件示例'),
),
body: Center(
//添加容器
child: Container(
width: 200.0,
height: 200.0,
//添加边框装饰效果
decoration: BoxDecoration(
color: Colors.white,
//设置上下左右四个边框样式
border: new Border.all(
color: Colors.grey, //边框颜色
width: 8.0, //边框粗细
),
borderRadius:
const BorderRadius.all(const Radius.circular(8.0)), //边框的弧度
),
child: Text(
'Flutter',
textAlign: TextAlign.center,
style: TextStyle(fontSize: 28.0),
),
),
),
),
);
}
}
上述示例代码视图展现大致如下图所示:

图片组件
图片组件(Image)是显示图像的组件,Image 组件有多种构造函数:
-
new Image:从 ImageProvider 获取图像
-
new Image.asset:加载资源图片
-
new Image.file:加载本地图片文件
-
new Image.network:加载网络图片
-
new Image.memory:加载 Uint8List 资源图片
Image 组件常见属性见下表:

Image 组件属性及描述
文本组件
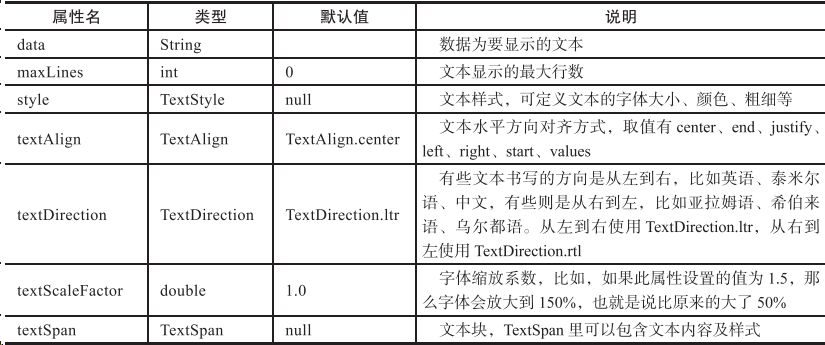
文本组件(text)负责显示文本和定义显示样式,常用属性见下表。

Text 组件属性及描述
接下来我们通过创建多个文本组件来展示不同的文本样式。比如不同的颜色、不同的字号、不同的线形等,完整示例代码如下:
import 'package:flutter/material.dart';
class ContainerDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('文本组件'),
),
body: new Column(
children: <Widget>[
new Text(
'红色+黑色删除线+25号',
style: new TextStyle(
color: const Color(0xffff0000),
decoration: TextDecoration.lineThrough,
decorationColor: const Color(0xff000000),
fontSize: 25.0,
),
),
new Text(
'橙色+下划线+24号',
style: new TextStyle(
color: const Color(0xffff9900),
decoration: TextDecoration.underline,
fontSize: 24.0,
),
),
new Text(
'虚线上划线+23号+倾斜',
style: new TextStyle(
decoration: TextDecoration.overline,
decorationStyle: TextDecorationStyle.dashed,
fontSize: 23.0,
fontStyle: FontStyle.italic,
),
),
new Text(
'24号+加粗',
style: new TextStyle(
fontSize: 23.0,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.bold,
letterSpacing: 6.0,
),
),
],
),
);
}
}
void main() {
runApp(
new MaterialApp(
title: 'Text demo',
home: new ContainerDemo(),
)
);
}
上述示例代码视图展现大致如下图:

本文摘自《Flutter 技术入门与实战》
资深架构师撰写
从基础组件详解到综合案例
从工具使用到插件开发
书中包含大量精选案例、详细实操步骤以及配套视频课程
让你在轻松掌握基础知识的同时快速进入实战

《Flutter 技术入门与实战》
作者:亢少军
本书是一本基础入门加实战的书籍,既有基础知识,又有丰富示例,包括详细的操作步骤,实操性强。由于Flutter大量使用组件,所以本书对组件的讲解很详细,包括基本概念、属性及代码示例。每个组件都配有小例子,力求精简,还提供了配套网站提供完整代码,复制完整代码就可以立即看到效果。这样会给读者信心,在轻松掌握基础知识的同时快速进入实战。
内容提要:
-
系统化讲解 Flutter,包括基本概念和重要知识点;
-
详细介绍常用组件及使用技巧,包括容器组件、图片组件、网格列表组件等;
-
页面布局的基础知识和技巧,如基础布局处理、宽高尺寸处理、列表及表格布局等;
-
手势检测及处理的方法等;
-
路由及导航处理,如页面的渲染以及数据传递;
-
组件装饰和视觉效果的处理,如透明度处理、装饰盒子、旋转盒子等;
-
介绍 Flutter 插件开发的入门知识
目前,针对此书,
CSDN联合机械工业出版社华章公司,
推出限时 7.8 折包邮的优惠活动,
扫描下方二维码就可购买哦!

点击阅读原文,即刻购买《Flutter 技术入门与实战》↓↓↓

文章评论