VueJS
-
什么是 VueJS?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
-
VueJS在项目中的应用?
在该项目中, 我们使用了较新的 VueJS2.x 版本, VueJS 主要作为构建前端单页应用的框架, 其他附加的模块比如路由(Vue-Router, 用于实现SPA单页应用), 状态管理(Vuex),UI组件库(Vux), 多语言配置(Vuex-i18n)等等都建立在此基础之上. 为了方便扩展以及运用工程化的思想, 我们还使用 Vue 单文件组件来页面, 并且使用Webpack 来构建项目。
微信网页开发
-
什么是微信网页开发?
微信网页开发, 顾名思义, 就是开发在微信中的网页,并且能够调用微信 JS SDK, 实现如登录授权, 微信扫一扫, 获取地理位置, 微信分享, 微信支付等功能. 在该项目中, 我们仅实现了 SDK 中的部分功能, 下面我会主要阐述微信网页授权和微信分享的实现。
-
什么是微信网页授权?
用户在微信客户端中访问我们的网页,我们所设置的公众号就可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。如果没有授权, 就无法进行微信分享等涉及微信 SDK 的操作。
微信网页授权分为两种 :
1) 静默授权
在授权过程中, 不会出现官方的授权页面, 因此用户不会感知到授权的进行, 但这种授权方式只能拿到用户的 OpenID, 要是想要获取用户的详细信息, 还需要调用其他接口。
2) 完整授权
在授权过程中, 会跳到官方的授权页面, 需要用户点击同意后, 才能获取到用户的详细信息并且跳转到我们设置的回调页面。
在该项目中, 以上两种授权方式均有用到。
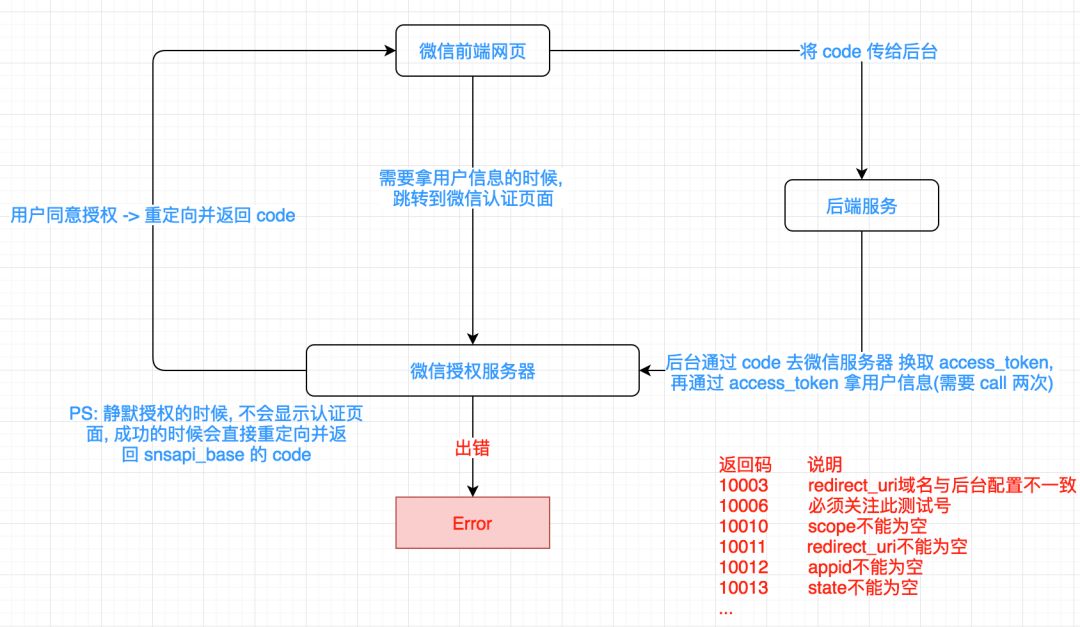
授权流程 :

-
什么是微信 JS SDK?
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
-
微信 JS SDK 中的分享
微信分享, 就是在微信中打开的网页可以通过微信浏览器右上角的按钮将网页分享给其他人. 需要注意的一点是: 不要有诱导分享等违规行为,对于诱导分享行为微信将永久回收公众号接口权限!

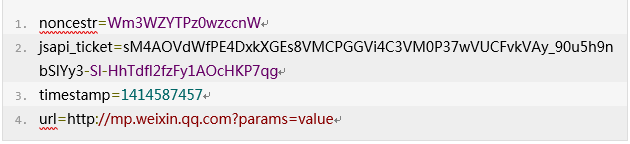
调用微信 JS SDK, 需要生成签名, 签名算法应在后台的 service 中实现, 其中签名需要的参数为(下面的参数值为模拟参数值, 须替换为对应有效的参数值):

因为签名算法中需要的 jsapi_ticket 参数要 call 微信服务器才能拿到, 所以签名算法的实现应在 server 端实现. 当前端需要使用签名时, 去调用后台 API 来获取签名。
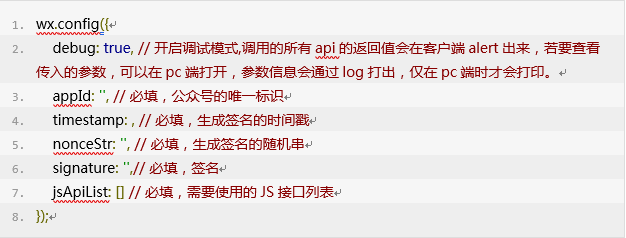
配置 SDK, 具体可以查看官方文档。
通过config接口注入权限验证配置 :

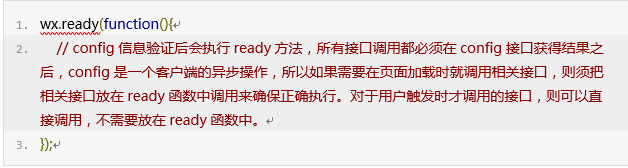
通过ready接口处理成功验证 :
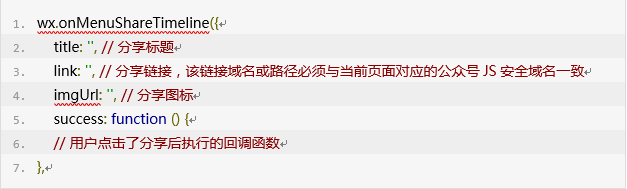
 微信可以分享内容到多个平台, 如朋友圈, 好友, QQ 等等, 这里以朋友圈为例:
微信可以分享内容到多个平台, 如朋友圈, 好友, QQ 等等, 这里以朋友圈为例:

微信分享时当前页面的 URL, 如果使用默认的分享配置, 会将此 URL 和页面内容分享出去,所以我们设置了分享的相关参数, 使微信分享能够动态地在指定的页面分享定制内容, 如缩略图, 页面标题, 页面链接等等。
这里我们遇到了一个问题, 其实应该是单页应用在微信中的 bug :
在 Android 的微信中, 微信通过 window.location.href 拿到的页面URL 就是当前页面的 URL; 而在 iOS 中, 如果不刷新, 微信拿到的页面 URL 就是页面第一次加载进来时的 URL, 这样就导致 iOS 中获取签名时,签名会与微信验证的签名不同, 导致报出 invalid signature 错误. 所以在iOS 的微信中, 需要将第一次加载页面时的 URL 存到 local storage 中, 在需要调用后台 API 拿签名的时候将之前存起来的 URL 取出作为参数。
其他 SDK 中的功能, 调用过程与分享类似, 这里不再列举。
结语
微信中的网页开发, 其实与一般的手机端网页开发区别并不是很大, 唯一比较大的区别就是微信网页开发会使用到微信 JS SDK. 但是 SDK 的运用在整个开发当中也占了比较重要的一部分, SDK 中的很多功能很重要, 如果能很好地利用起来并与业务逻辑相结合, 那么整个应用都会增色不少。
在整个开发过程中, 我们还发现微信的 JS SDK 虽然已经历经了很多个版本, 但是其中还是有很多的坑存在, 在与其他第三方 JS 模块整合时可能会遇到不少问题, 这就需要大家在踩坑中不断解决问题了。
作者:Bin Zhou
如需转债请注明出处

PS:19年实习生招聘正在进行中,感兴趣的胖友们请投递简历到公司邮箱:

文章评论