点击上方“平凡而诗意”,关注我的公众号!
设为“星标”,优质技术文章第一时间推送!
一款得心应手的IDE,能够让开发者效率和幸福感得到极大的提升。
而VS Code这两年迅速的发展,使它俘获一大批忠实的用户。
本文,将从扩展、主题、图标等全面的介绍如何配置一款让人爽到起飞的VS Code。
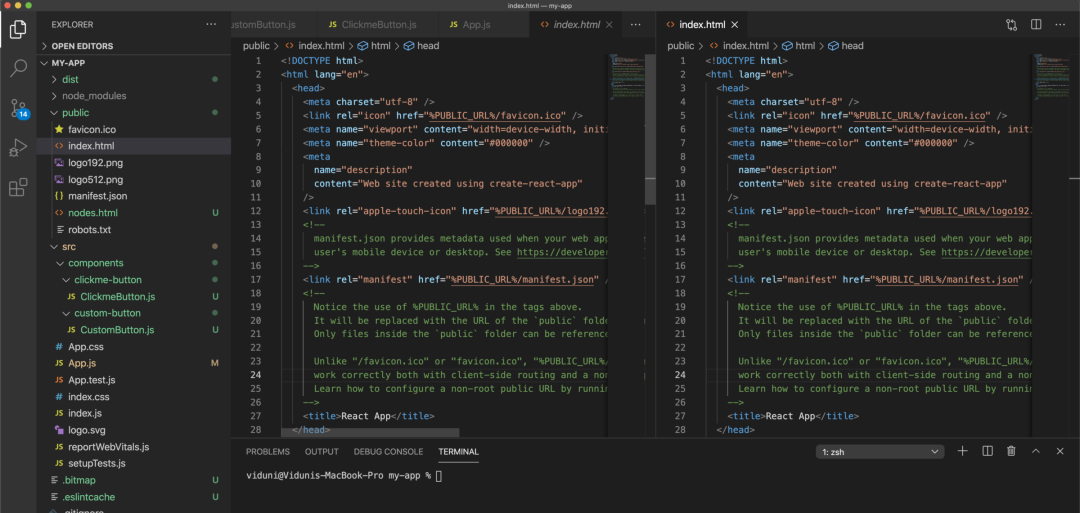
1. 主题
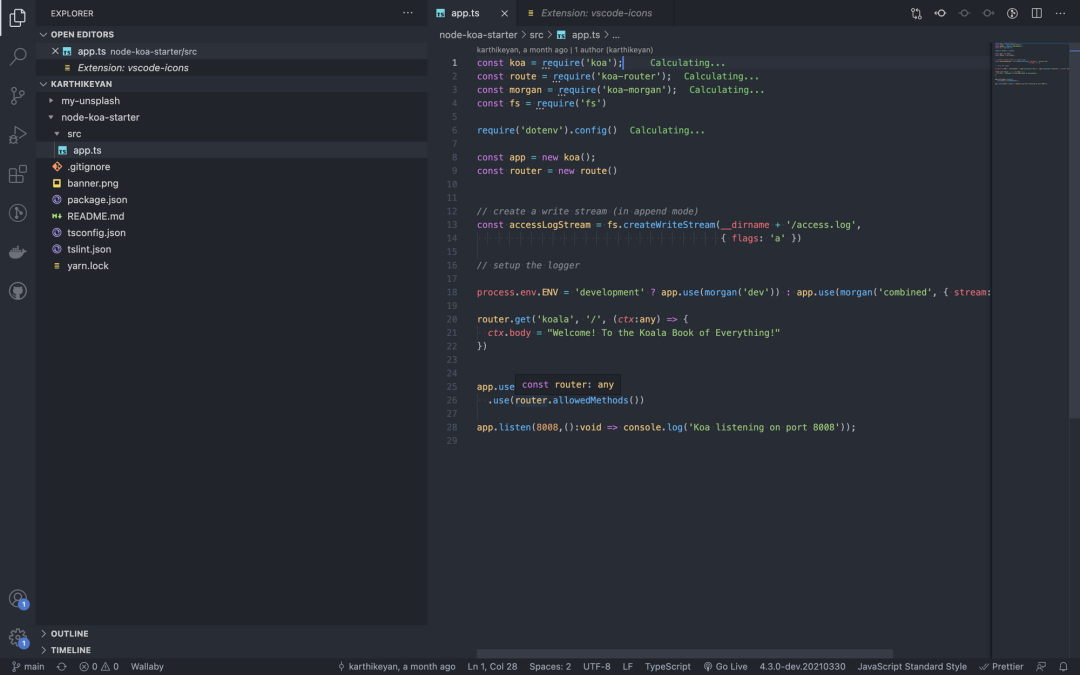
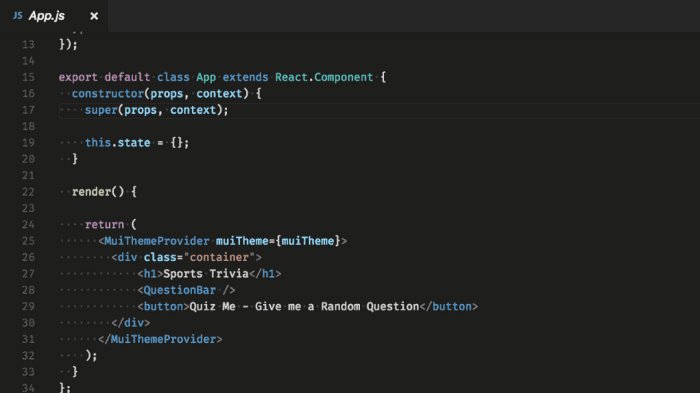
One-dark-pro

我目前正在使用One-dark-pro,这是Atom为VS Code制作的主题,目前已经被很多主流的IDE采用,而且备受欢迎。
除此之外,Bio Dark、Github、Cobalt 2、Cyberpunk也非常值得推荐。
2. 图标
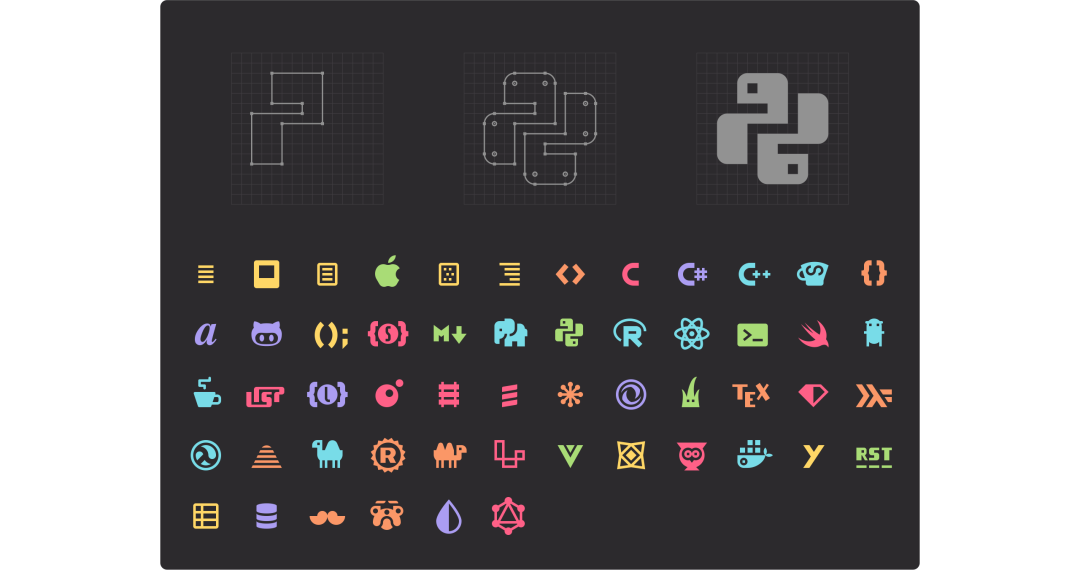
monokai pro

文件图标能够增强VS Code编辑器的外观。它可以帮助我们通过图标来区分不同的文件和文件夹。
我目前使用monokai pro图标,这是monokai pro主题的一部分。
3. 扩展
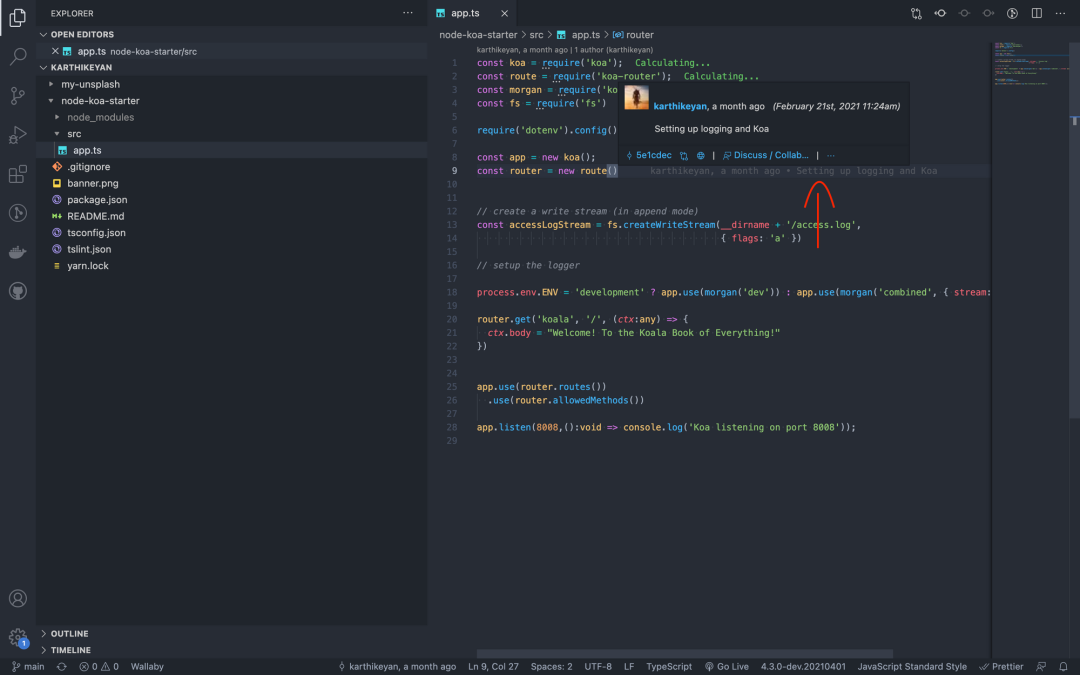
Gitlens

多人开发过程中很难绕开git,这是一款在开发过程中使用非常广泛的版本管理工具。
Gitlens扩展允许你看到是谁?为什么?以及,什么时候?改变了哪些代码?
Settings sync
如果你不想在更换机器时重复安装扩展程序、配置VS Code,那么这个扩展就适合你。
通过这款扩展,可以对你的设置、主题、快捷键进行同步。如果你切换设备,能够很便捷的将这些配置同步到新的设备上,避免浪费时间。
Prettier
Prettier是一个代码格式化工具,它通过解析你的代码,用它自己的规则对你的代码进行格式化,从而使你的代码具有一致且美观的风格。
将属性值editor.formatOnSave设置为 "true"或将此属性添加到你的settings.json文件中,这样在保存时就能进行代码格式化。
Vuln Cost - Security Scanner
这个扩展可以发现开放源码包中的安全漏洞。它在代码中给出反馈,比如你正在导入的软件包包含多少个漏洞。
如果扫描器发现任何已知的漏洞,它将建议对这些漏洞进行修复。
这对你保护你代码的安全性很有帮助。
Indent-Rainbow
这个扩展将文本前面的缩进部分着色,在每一步上交替使用四种不同的颜色。
从而,可以提升代码的可读性与清晰度。
4. 快捷键
快捷键是编码过程中经常使用,且能够极大提升效率的部分,这里给大家介绍一些VS Code中非常有用的快捷键。
打开和关闭侧边栏

-
Mac — Command + B -
Windows — Ctrl + B -
Ubuntu — Ctrl + B
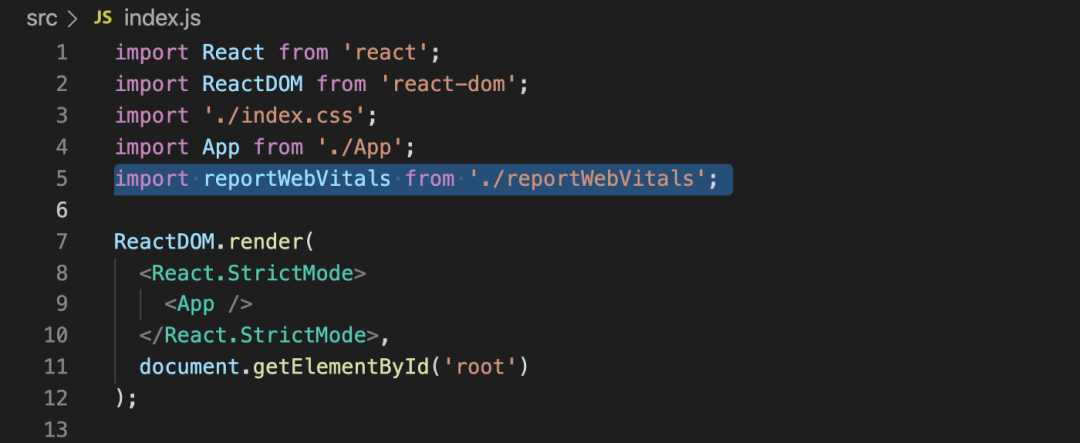
选择单词

-
Mac — Command + D -
Windows — Ctrl + D -
Ubuntu — Ctrl + D
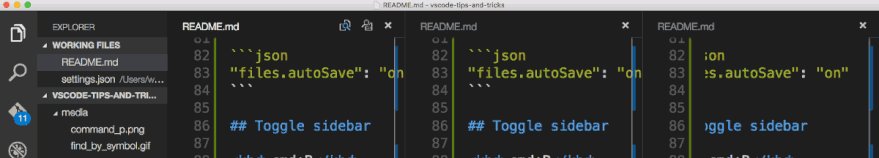
分割编辑器

-
Mac — Command + \ or 2,3,4 -
Windows — Shift + Alt + \ or 2,3,4 -
Ubuntu — Shift + Alt + \ or 2,3,4
代码折叠
折叠
-
Windows/Ubuntu — Ctrl + Shift + [ -
Mac — Command+ Option + [
展开
-
Windows/Ubuntu — Ctrl + Shift + ] -
Mac — Command+ Option + ]
拷贝到上一行/下一行
-
Mac — Shift + Option + Up/Down -
Windows — Shift + Alt + Up/Down -
Ubuntu — Ctrl + Shift + Alt + Up/Down
代码格式化
-
Windows — Shift + Alt + F -
Mac — Shift + Option + F -
Ubuntu — Ctrl + Shift + I
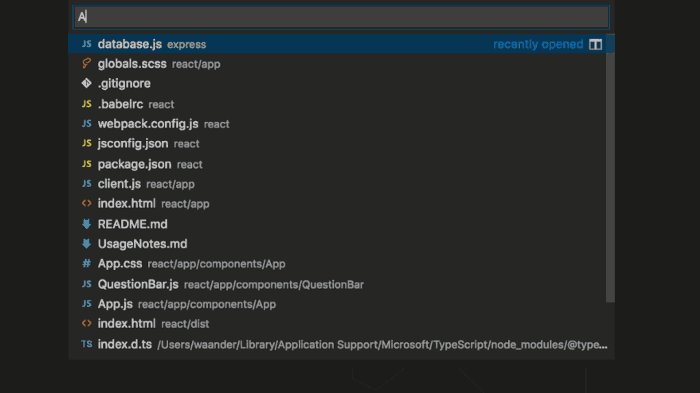
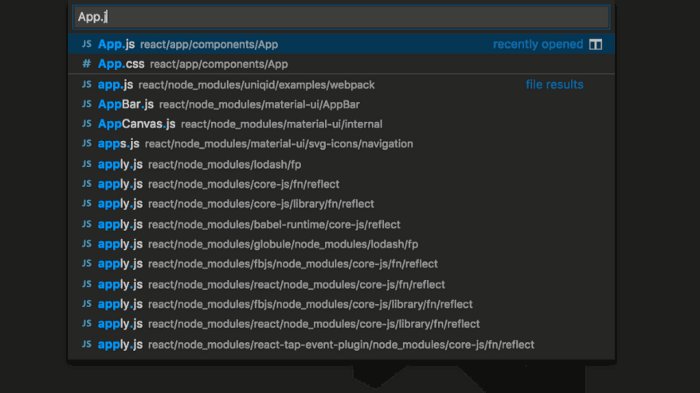
快速打开文件

-
Mac — Command + P -
Windows/Ubuntu — Ctrl + P
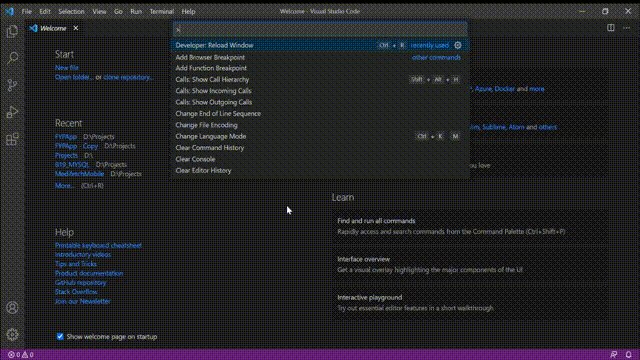
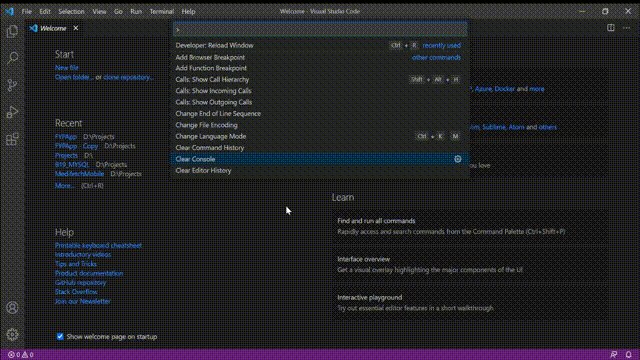
命令控制板

-
Windows/Ubuntu: Ctrl +Shift + P -
Mac: Command + Shift + P
切换标签

-
Mac — Command+1, Command+2, Command+3 -
Windows/Ubuntu — Ctrl+1, Ctrl+2, Ctrl+3
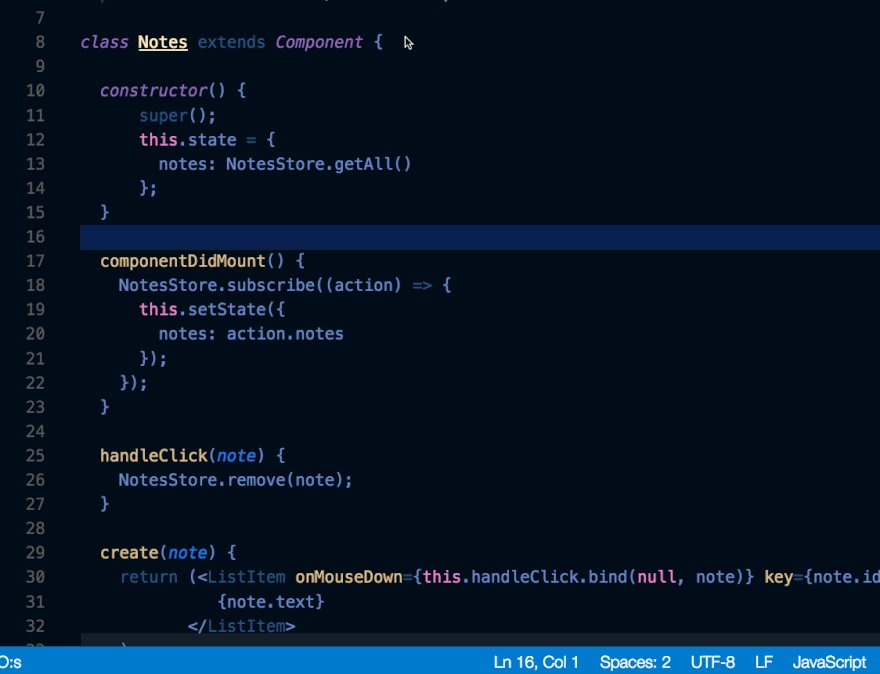
选中当前行

-
Mac — Command + L -
Windows/Ubuntu — Ctrl + L
删除行
-
Mac — Command + Shift + K -
Windows/Ubuntu — Ctrl + Shift + K
移动行
-
Mac — Option + Up/Down arrow -
Windows/Ubuntu — Alt + Up/Down arrow
查找单词/短语
如果你需要从当前文件中找到
-
Mac — Command + F -
Windows/Ubuntu — Ctrl + F
如果你需要从整个项目中找到
-
Mac — Command+Shift + F -
Windows/Ubuntu — Ctrl+Shidt + F
查看定义
-
Mac — Option + F12 -
Windows/Ubuntu — Alt + F12
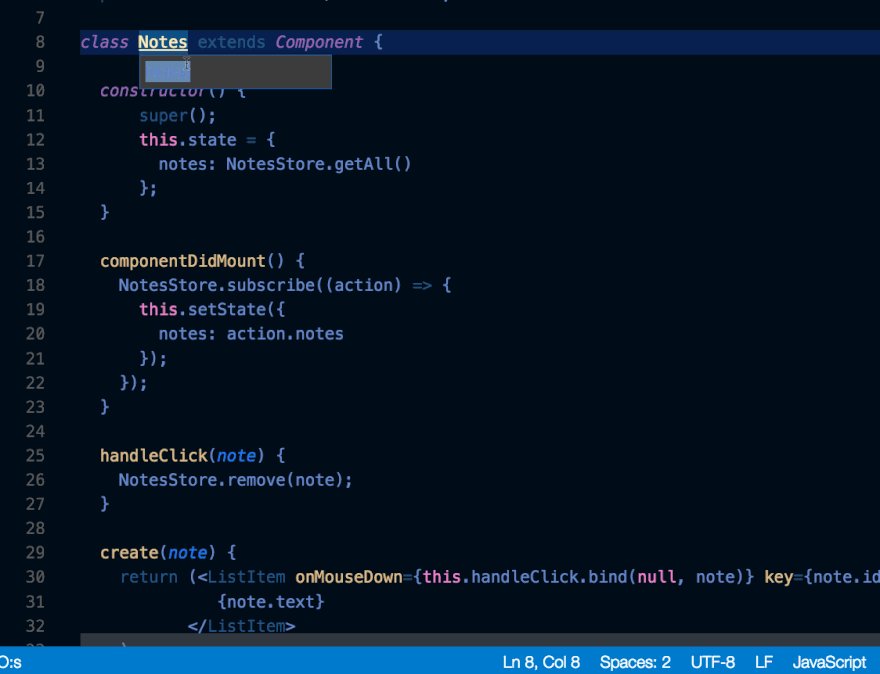
重命名

-
Mac/Windows/Ubuntu — F2
多光标选择

-
Mac — Option + Click -
Windows/Ubuntu — Alt + Click
重复行
-
Mac — Command + Shift + D -
Windows/Ubuntu — Ctrl + Shift + D
5. 结语
就如开头所说的那样,VS Code是开发人员中最常用的代码编辑器之一,它有一些惊人的功能来帮助开发人员提高编码速度。
本文介绍了我在使用VS Code过程中各方面的一些总结,希望能够让对VS Code感兴趣但尚不了解的同学有所帮助!
读者福利
最近我花费了半个月的时间,整理了1份理论+实践的计算机视觉入门教程,这或许是你见过最好的一份CV教程之一。独家打造、完全免费,需要的同学可以扫码添加我的个人微信,发送“CV”获取~
另外,备注“进群”,还可以邀请你进入大佬云集的技术交流群!

精彩推荐
文章评论