
HTML5 的功能非常强大,很多时候我们可以利用HTML5中的新技术实现非常炫酷的粒子动画效果,虽然粒子动画在HTML5应用中是比较消耗本地资源的,尤其是CPU,但是有些HTML5粒子效果确实能给用户带来不一样的惊艳用户体验。
今天段老师就来和同学们分享这款效果惊艳的HTML5粒子动画特效,希望大家喜欢。
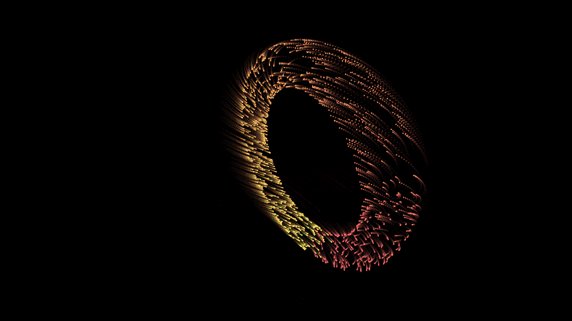
酷炫粒子图形变形动画特效
▼

想要知道如何制作吗?
那就快戳下方视频学习吧~
教学视频
▼


加油加油加油加油加油加油加加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加
加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加

文章评论