(点击上方公众号,可快速关注)
作者:伯乐在线专栏作者 - 陈被单
如需转载,发送「转载」二字查看说明
vue2.0 据说也出了很久了,博主终于操了一次实刀。
整体项目采用 vue + vue-router + vuex (传说中的vue 全家桶 ),构建工具使用尤大大推出的vue-cli
项目是图片分享社交平台。 项目预览:

1 .vue-cli构建工具必知
我选用的vue-cli 是基于webpack的版本 ,不了解webpack的可以先粗略看下下面的基本知识
webpack 基本知识点:
entry:入口点,webpack会从入口点设置的js文件开始对项目进行构建,过程中,所有入口点通过import或者require依赖的包,都会被打包到output中制定的文件和路径;
output:中设置打包好的文件的输出路径还有文件名;
module:主要是loaders,loaders是webpack进行打包的解析器,css、vue、babel、scss都需要用npm安装相应的loader,webpack才能对该格式的文件进行解析和处理;
plugins:是一些webpack的打包插件,跟解析的语言无关,用来辅助构建,提供丰富的附加功能。
vue-cli 安装
1. 首先,安装 vue-cli。(确保你有 node 和 npm)
npm i -g vue-cli
2.创建一个 webpack 项目并且下载依赖
vue init webpack demo
cd demo
npm i
3. 运行
npm run dev //npm run xxx 是执行配置在package.json中的脚本,e.g: 它会去找到package.json的scripts对象,执行node bulid/dev-server.js
4. 构建
npm run dev //运行结束后,在当前目录下会在生成 dist 目录,将dist目录放在服务器上,使用服务器上访问index.html的url即可
若打包之后,项目的静态文件出现引用路径问题,可于项目目录 config/index.js 修改以下数据
module.exports = {
build:{
assetsSubDirectory: 'static', //修改这里成你项目放置静态文件的目录
assetsPublicPath: './', //修改这里成你项目放置静态文件的目录
}
}
在静态文件 index.html 文件下, 引用静态文件
<link rel="stylesheet" href="static/css/icon/iconfont.css"/>
vue支持scss 配置
1.安装以下模块
npm install node-sass --save-dev
npm install sass-loader --save-dev //--save-dev 会将该依赖写入package.json,方便别人安装依赖
2.打开webpack.base.config.js在loaders里面加上
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
3.在需要用到scss的地方写上
<style lang="scss"><![CDATA[ ]]></style>
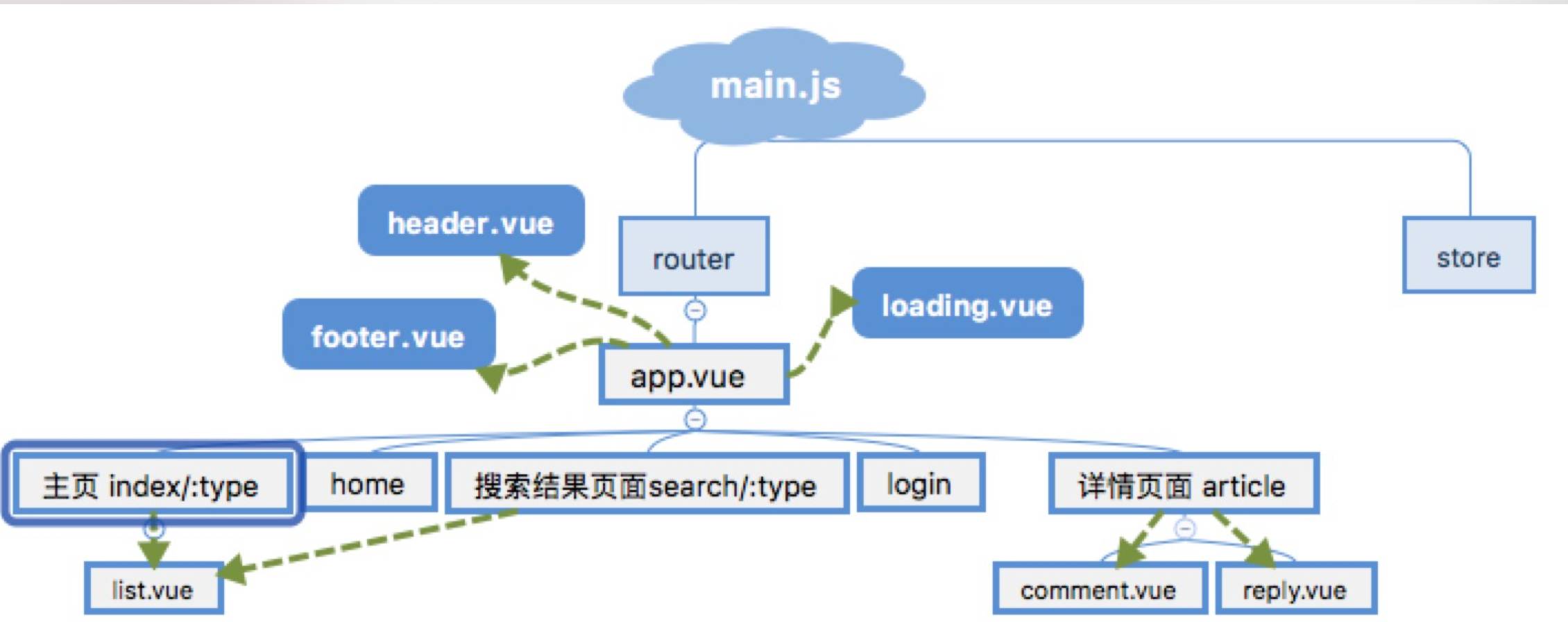
2. 项目整体架构
项目整体目录如下
--build
--config
--dist //npm run build 之后再生成的目录
--src
--components // 用于存放组件
--page //页面组件,由vue-router引入
--router //路由
--store // 数据流管理
main.js //入口文件
app.vue //主组件
--static //静态文件目录
.babelrc
.gitignore //git忽略上传文件
index.html //静态文件入口
package.json
main.js
入口文件,主要作用是初始化vue实例并使用需要的插件
import Vue from 'vue'
import router from './router/router'
import store from './store/store'
Vue.config.debug = true //开启debug模式
window.log = console.log
let data = {
router,
store
}
new Vue(data).$mount('#app') //创建一个app实例,并且挂载到选择符#app匹配的元素上 在根目录html里面
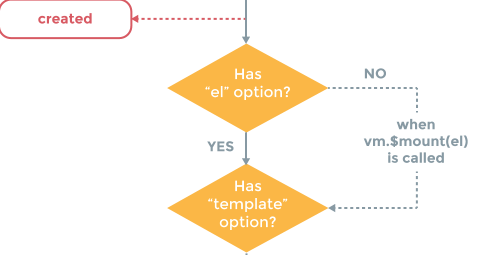
挂载到#app ,此处看一下尤大大给的生命周期图,以下的意思是,假如new vue 的时候,有显示的 el 属性

let data = {
el:'#app',
router,
store
}
则无须手动挂载到选择符#app匹配的元素上
app.vue
app.vue是我们的主组件,所有页面都是在App.vue下进行切换的,由于app.vue在所有页面都有,我们将会在app.vue上面写一些初始化全局方法。
考虑到 组件 header,footer,loading动画基本整个项目都会使用到,app.vue代码如下
<template>
<div class="com-app">
<com-header></com-header>
<transition :name="transitionName">
<router-view class="child-view"></router-view>
</transition>
<com-footer v-show="isFooter"></com-footer>
<com-loading v-show="loading"></com-loading>
</div>
</template>
由于footer,loading在整个项目中会频繁地改变,故v-show
v-if 如果条件为false,它什么也不做,加载速度较快。当条件为真时,v-if 才会真正编译渲染页面结构
v-show 渲染页面结构后,通过 “display:none” 控制元素状态
router 根据不同路由跳转目录,按需加载相应的组件
const routes = [
{
path: '/',
component: App,
children: [
{path: '/index/:type', name: 'index', component: Index},
{path: '/home', name: 'home', component: Home},
{path: '/HomeUserInfo/:uid', name: 'homeUserInfo', component: HomeUserInfo},
{path: '/article/:id', name: 'article', component: Article},
{path: '/addmsg', name: 'addMsg', component: AddMsg},
{path: '/search/:types', name: 'searchresult', component: SearchResult},
{path: '/login', name: 'login', component: Login},
{path: '/register', name: 'register', component: Register},
{path: '/modif', name: 'Modifi', component: Modifi},
{path: '/admin', name: 'Admin', component: Admin}
]
}
]
const router = new VueRouter({
routes: routes, // short for routes: routes
linkActiveClass: 'active', // router-link的选中状态的class,也有一个默认的值
history: true
})

后续更新 项目中遇到的难点,以及vuex使用~
如果有任何出错的或者更好的,请联系我或者评论!
完整的源码地址: https://github.com/beidan/photoShare
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能

专栏作者简介 ( 点击 → 加入专栏作者 )
陈被单:热爱前端,欢迎交流

打赏支持作者写出更多好文章,谢谢!
文章评论