
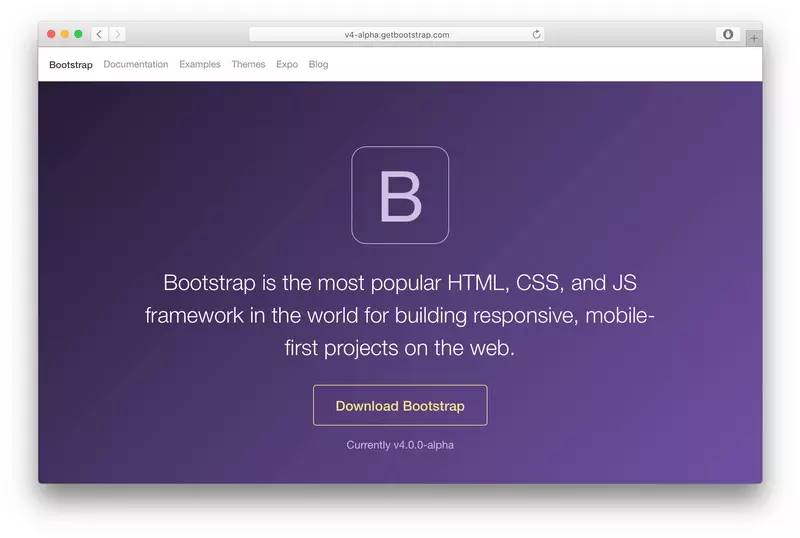
Bootstrap 4的初始版本于本周刚刚发布,我希望大家都可以认识到,这是对这个流行的(可能是最流行的)响应式CSS框架一次重大的彻底整修。该项目创始人,Mark Otto说这次的发布“几乎涉及每一行代码”,这并不是在开玩笑。

1.更轻巧的文件大小
有这样一句话,“删掉的代码必定是已经调试过的代码,”——最好的重构一定会导致项目删除大量代码,迅速瘦身。如果你下载初始版本,那么你会发现,与最新的稳定版本Bootstrap 3(3.3.5)——约为123KB大小(bootstrap.min.css文件)——相比,新的4.0.0初始bootstrap.min.css仅约为88KB。这可能是得益于IE8的支持。
2.从LESS切换到Sass
社区和性能是Bootstrap决定在版本4中作此切换的两个主要原因。特别是,争论的依据为:
-
SaaS项目比LESS迭代更快
-
切换到Sass提高了框架的性能
然而,从GitHub的页面来看,LESS看上去仍具有人气的优势,但Bootstrap表示,Sass增长的速度非常快。无论哪种方式,你都可以用正确的方法在Bootstrap 3中的Sass里做很多CSS编码工作。有些人在怀疑的是,PostCSS——一款极有前途的模块化工具,是否有强大的性能做预处理工作,以及是否应该替代LESS。
3.切换Flexbox支持
Bootstrap 4现在支持使用W3C的Flexbox功能,Flexbox功能依然可以消弭所有浏览器的支持。出于这个原因,这是一个可选功能,如果需要的话,可以打开。
如果你需要快速复习Flexbox,那么我给你推荐一个指南——《A Complete Guide to Flexbox》。还有新出来的关于Flexbox的一个视频系列,如果你更喜欢这种方式的话。
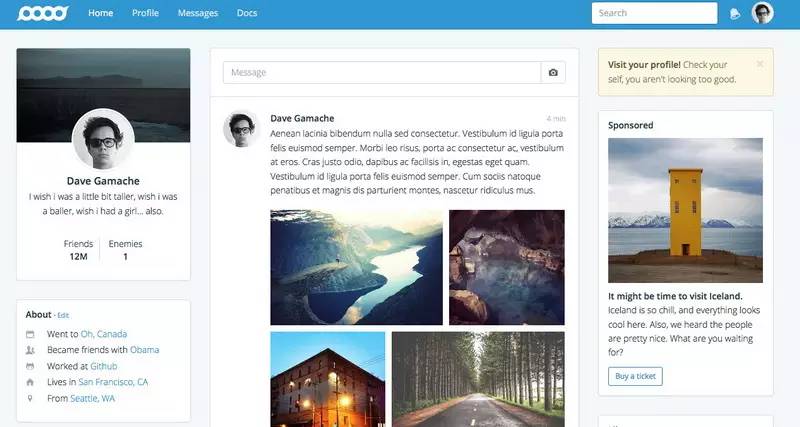
4.重新调整卡片式UI布局模式
我和Andrew Trice都认为这是一个早在2013年谷歌的Material Design中就应该理解的重要的UI布局模式,现在Bootstrap 4将所有的筹码都压在了这一趋势上。Bootstrap废弃了wells、thumbnails和panels,转而使用cards代替。

5.在ES6中重写JS插件
ECMAScript 6在几个月前终于定稿和标准化,Bootstrap紧跟这一最新的web技术。他们已经重写了所有的JavaScript插件以便于利用ES6的优势,并且他们也已经更新了一起的插件,“UMD支持,通用的拆卸方法,选择类型检查,等等等等。”
好了!让我们抢鲜来看看它的文档和长什么样子吧!
英文原文:5 Cool Things About the Next Version of Bootstrap 翻译:codeceo

文章评论