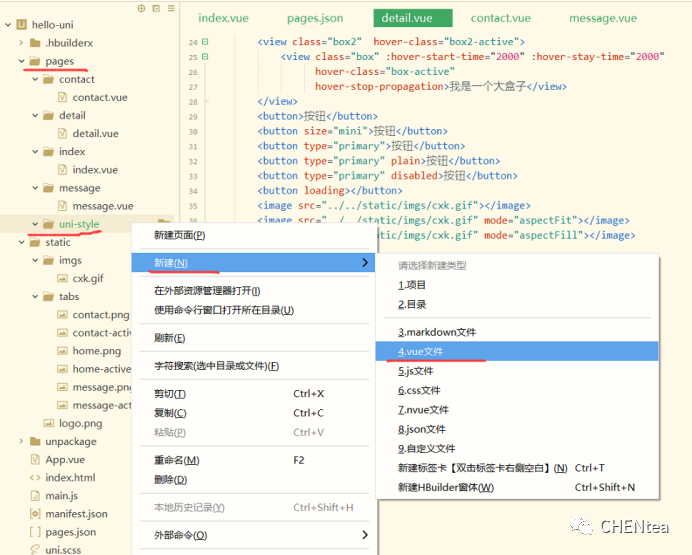
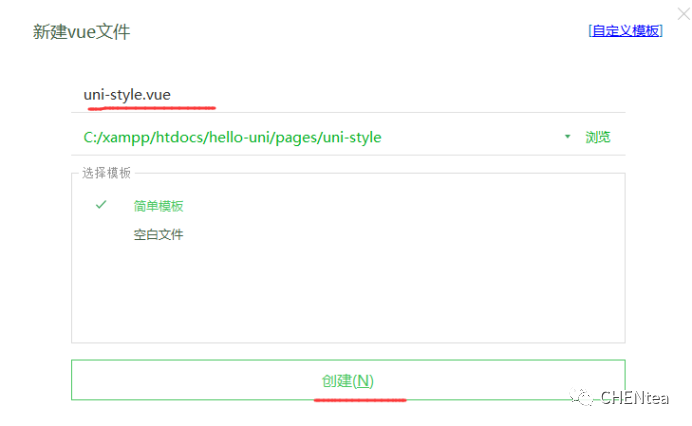
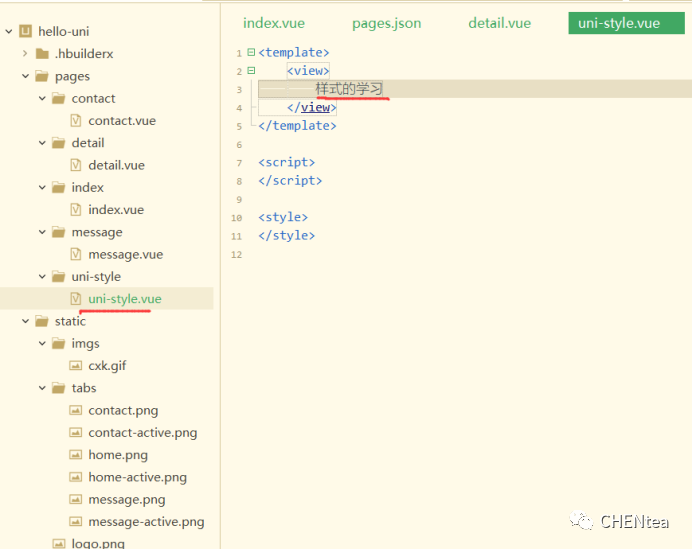
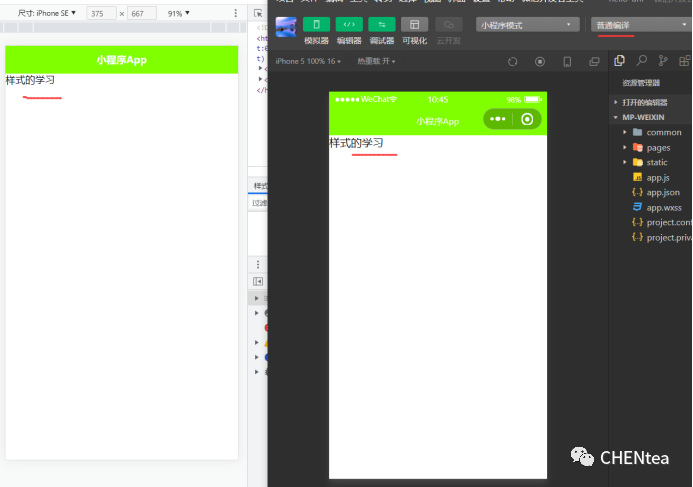
5、uni中样式的学习及如何使用scss和字体图标
|
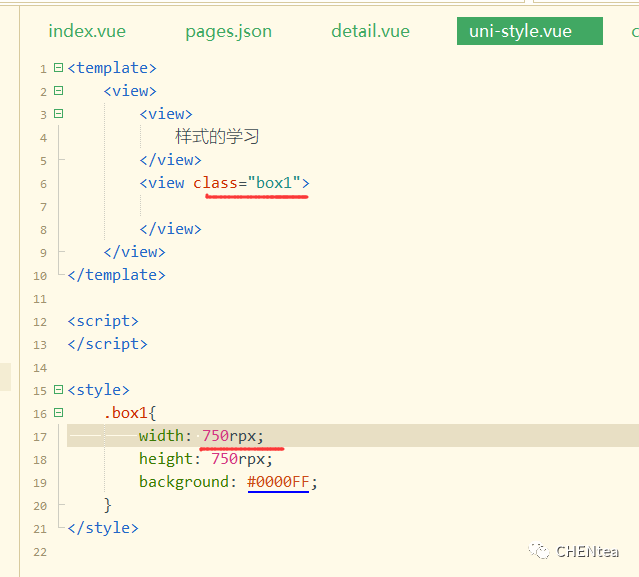
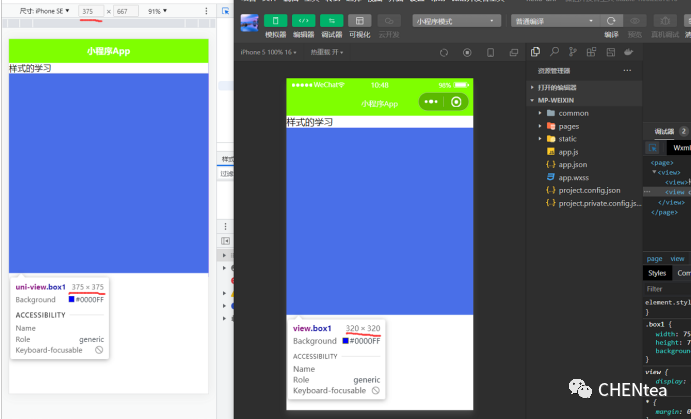
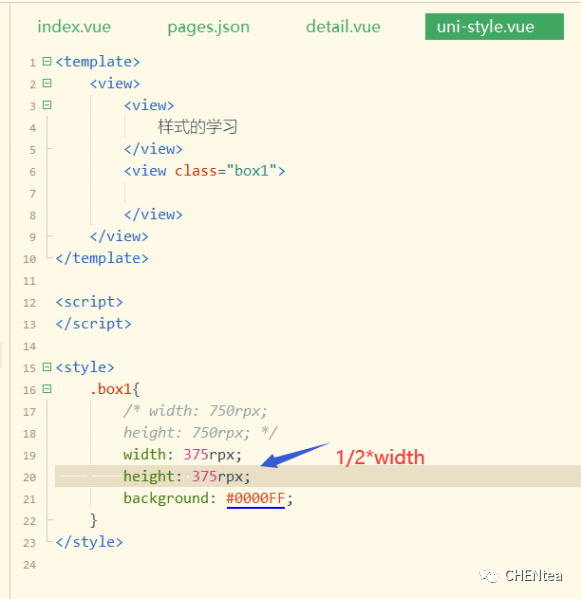
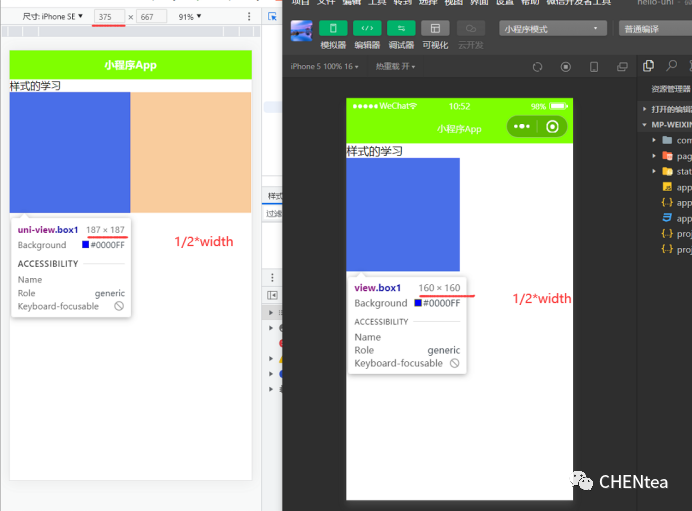
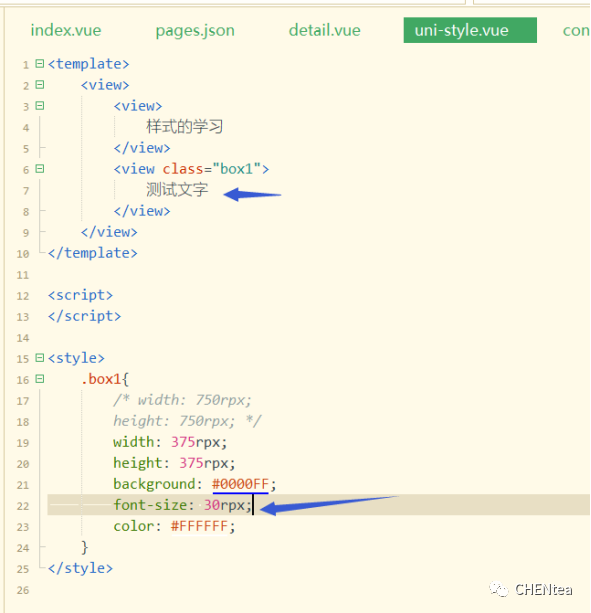
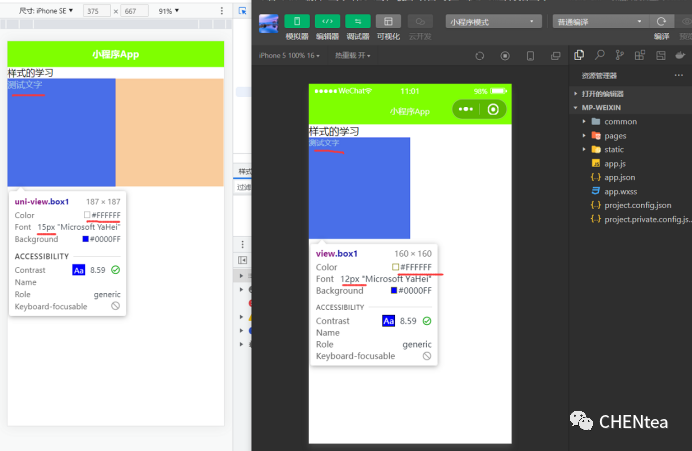
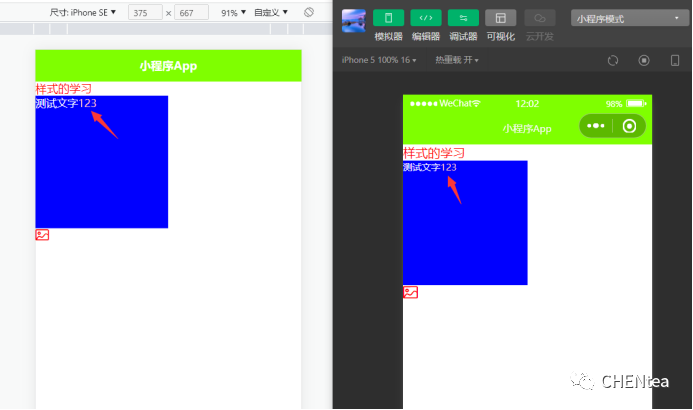
(5.1)rpx 即响应式px,一种根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx 实际显示效果会等比放大。
文字的大小也可以使用rpx,动态自适应px:
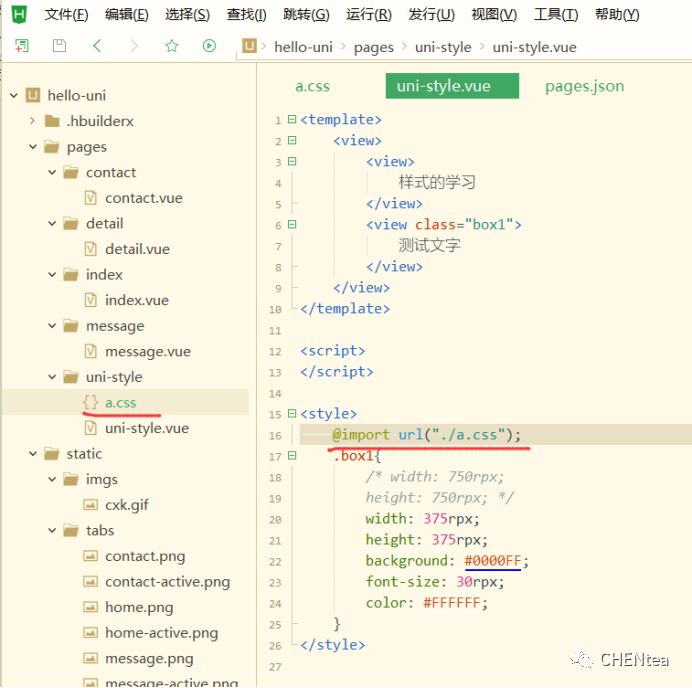
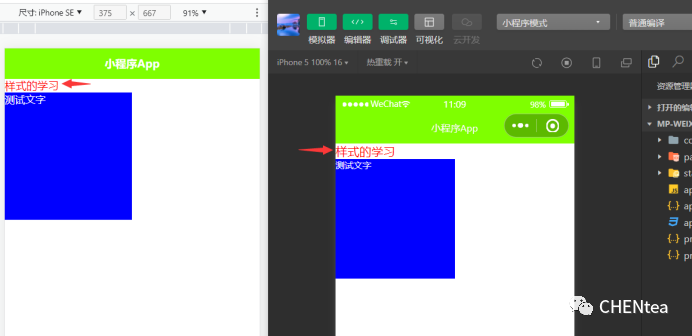
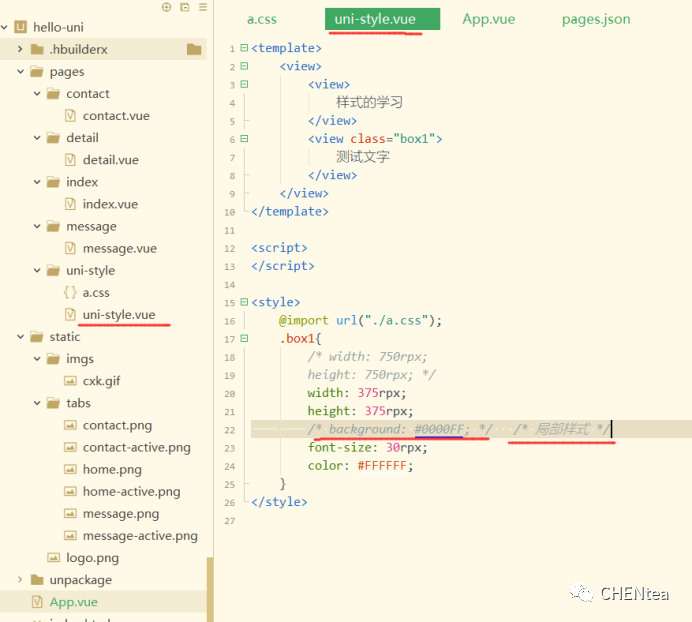
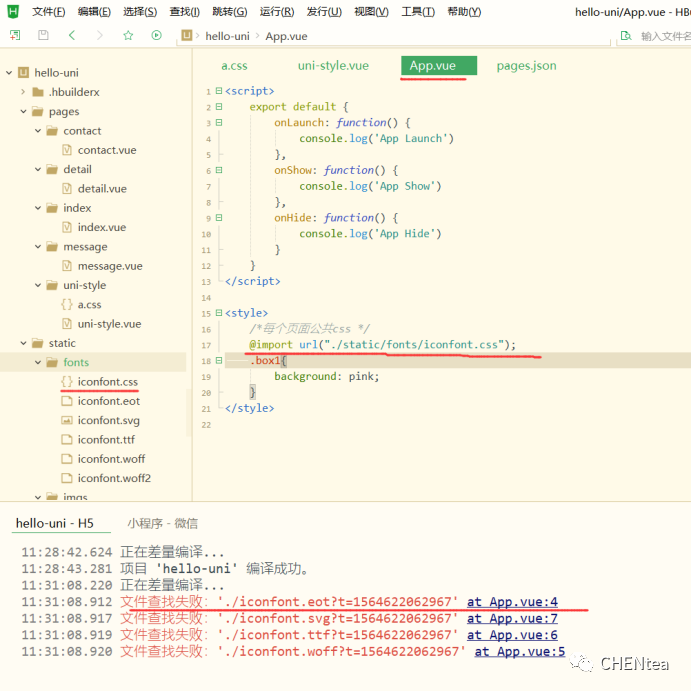
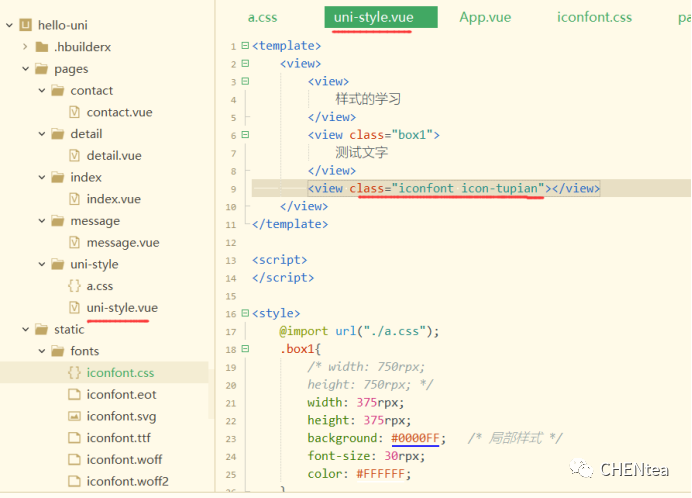
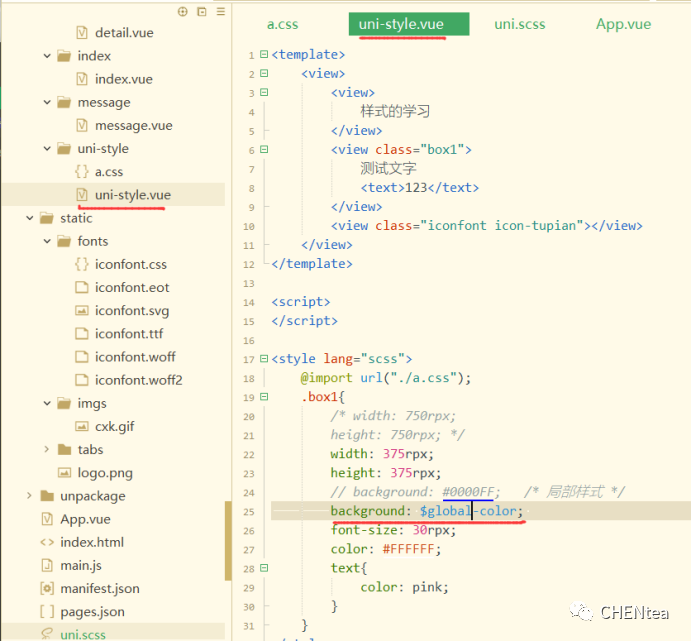
(5.2)使用`@import`语句可以导入外联样式表,`@import`后跟需要导入的外联样式表的相对路径,用`;`表示语句结束。
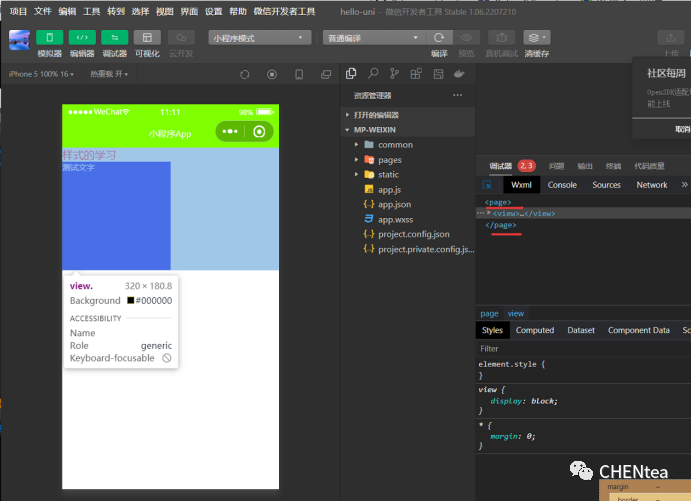
(5.3)支持基本常用的选择器class、id、element等 (5.4)在 `uni-app` 中不能使用 `*` 选择器。 (5.5)`page` 相当于 `body` 节点
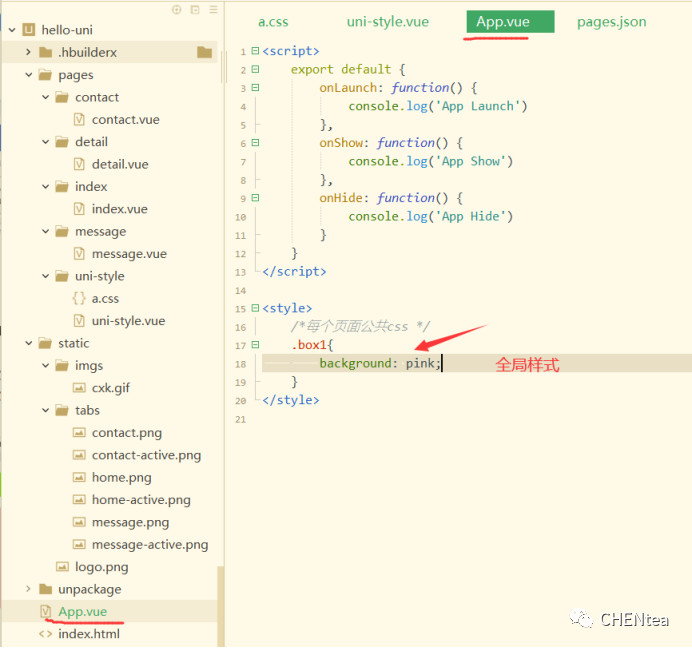
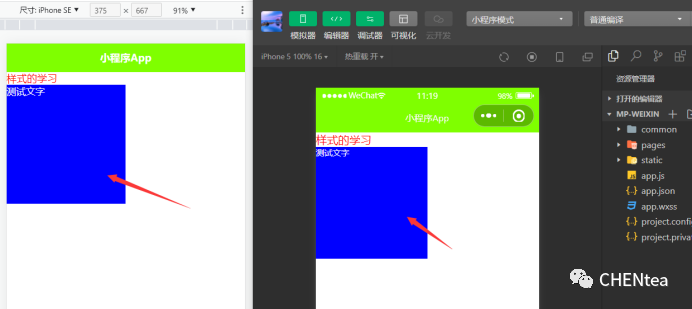
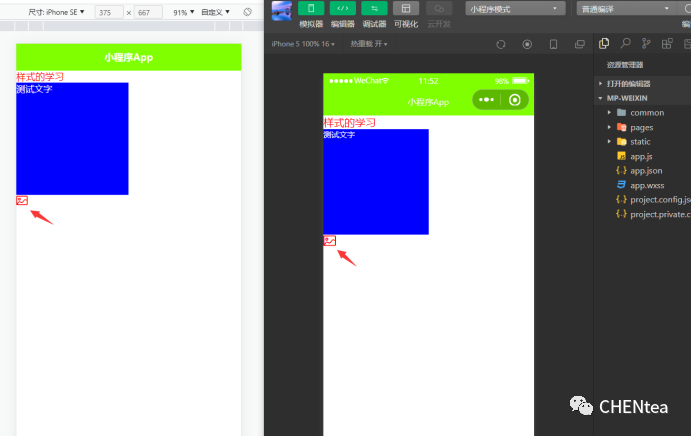
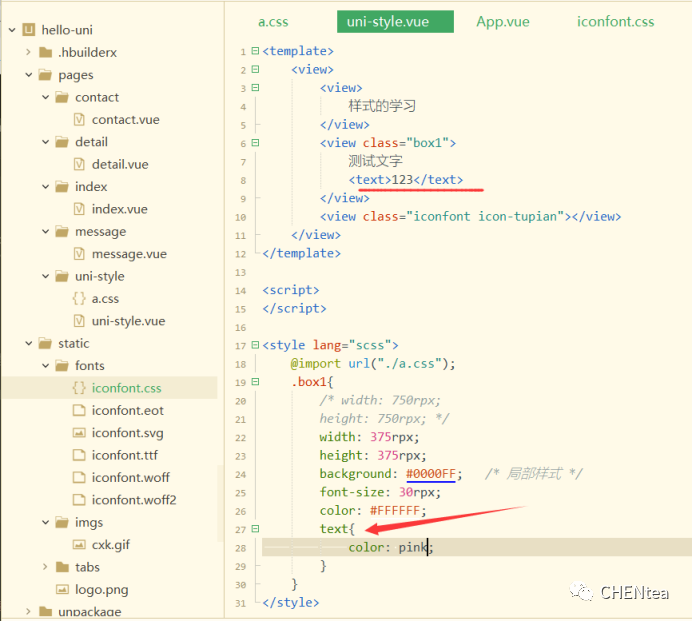
(5.6)定义在 App.vue 中的样式为全局样式,作用于每一个页面。在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
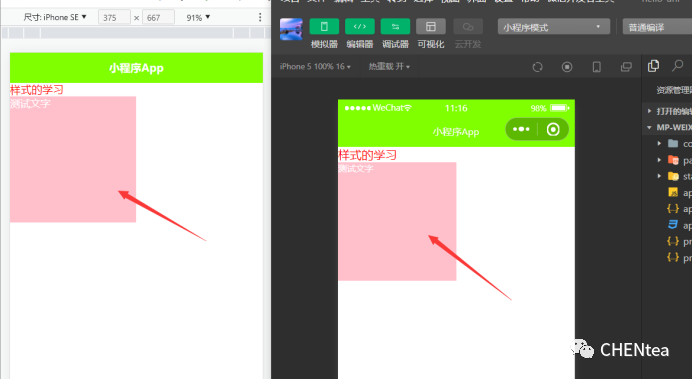
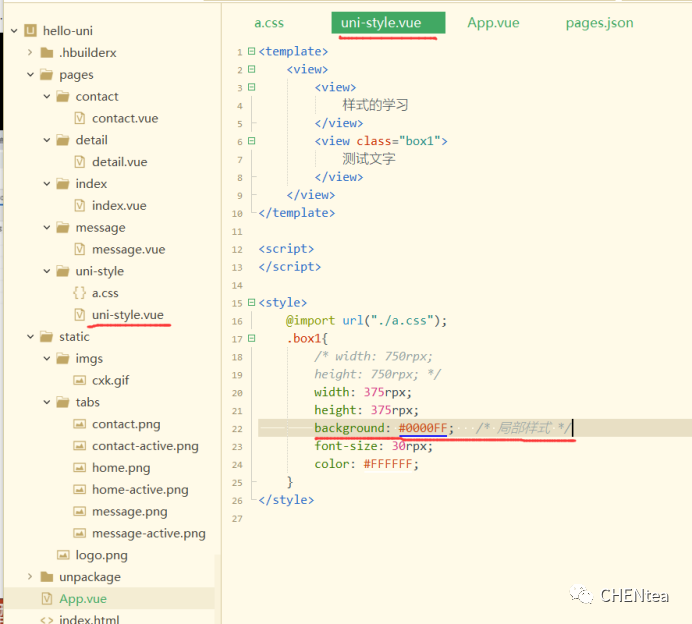
局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的样式:
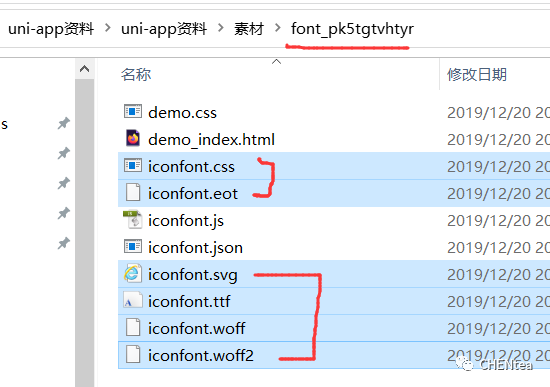
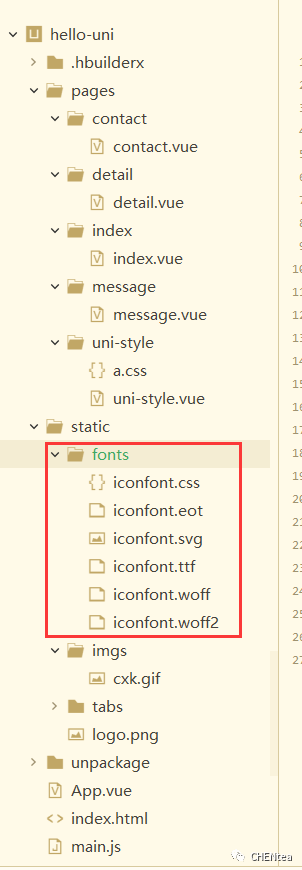
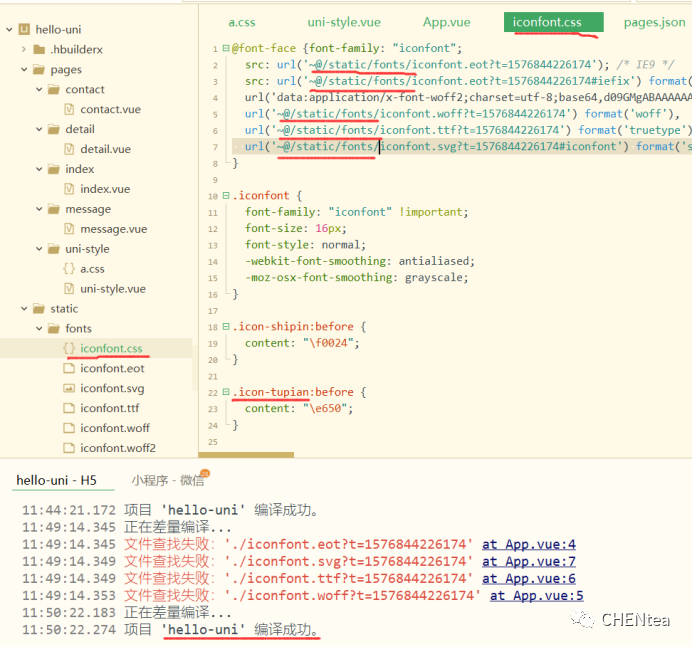
(5.7)`uni-app` 支持使用字体图标,使用方式与普通 `web` 项目相同,需要注意以下几点: (1)字体文件小于 40kb,`uni-app` 会自动将其转化为 base64 格式; (2)字体文件大于等于 40kb, 需开发者自己转换,否则使用将不生效; (3)字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
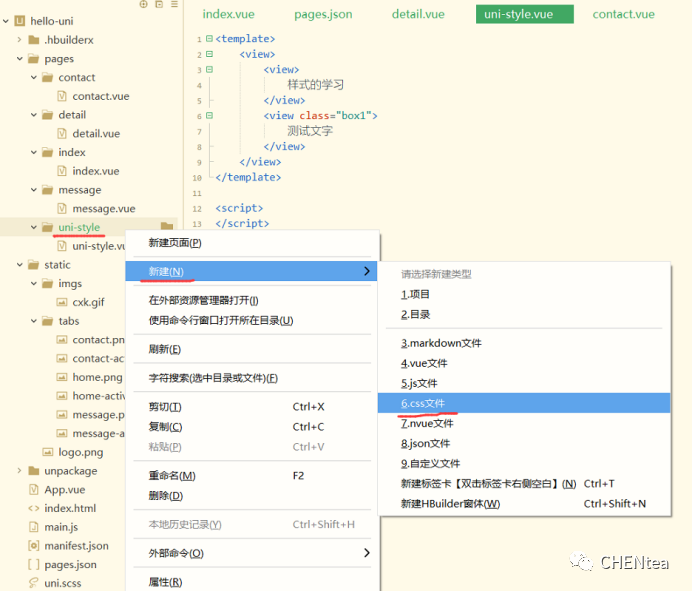
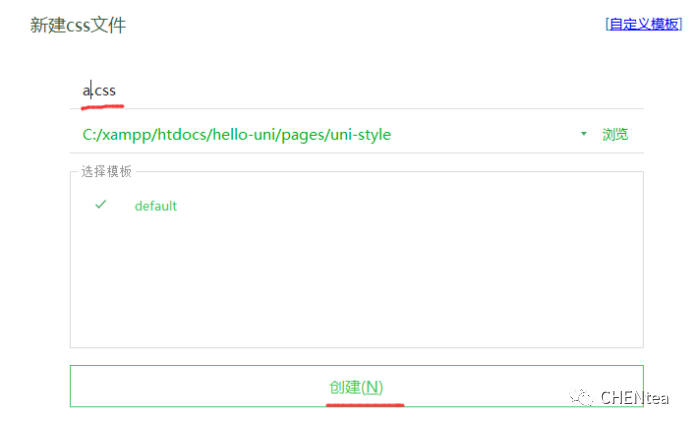
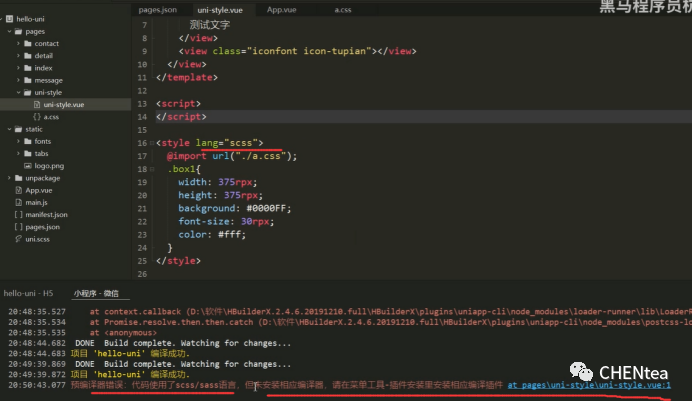
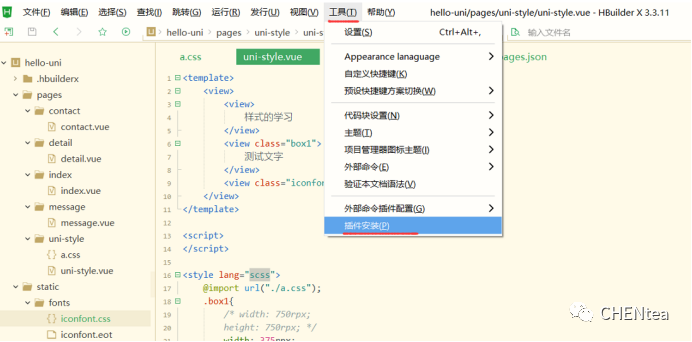
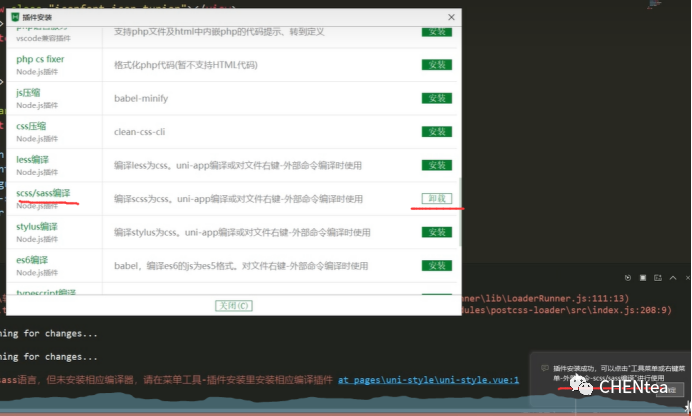
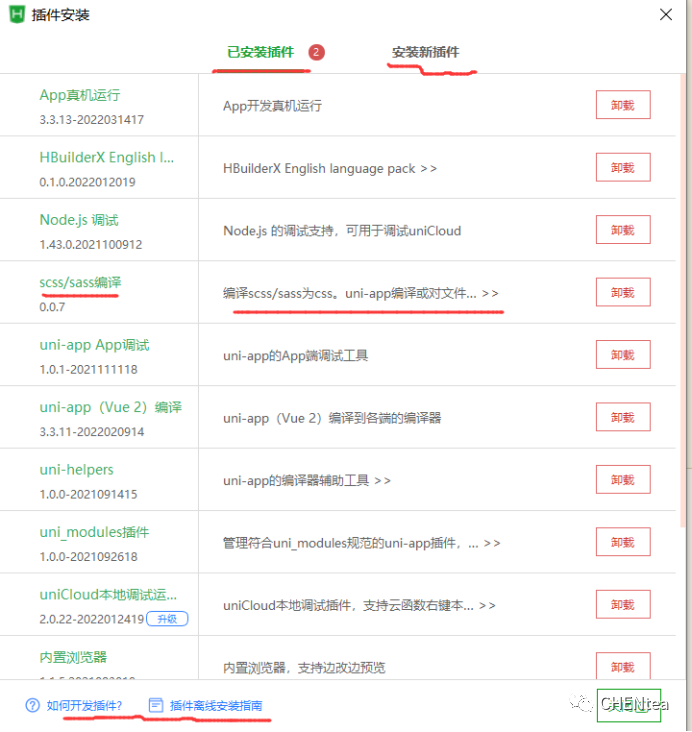
(5.8)如何使用scss或者less
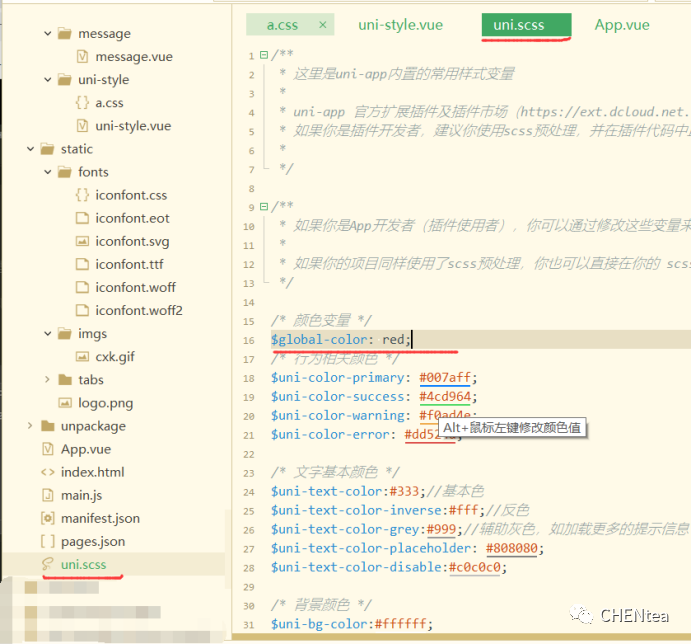
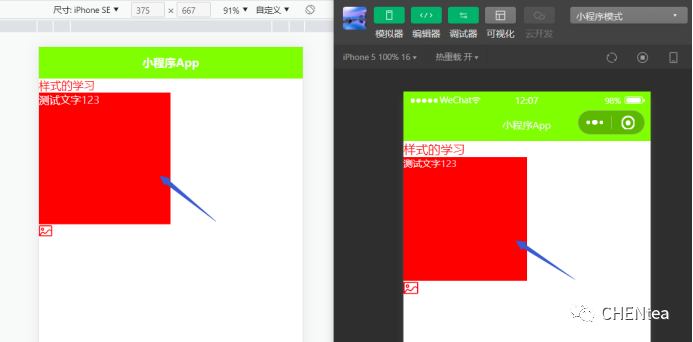
(5.9)uni.scss,是全局的样式:
|





































文章评论