第十一课 组件之间的通讯方式
1、父组件给子组件传值
|
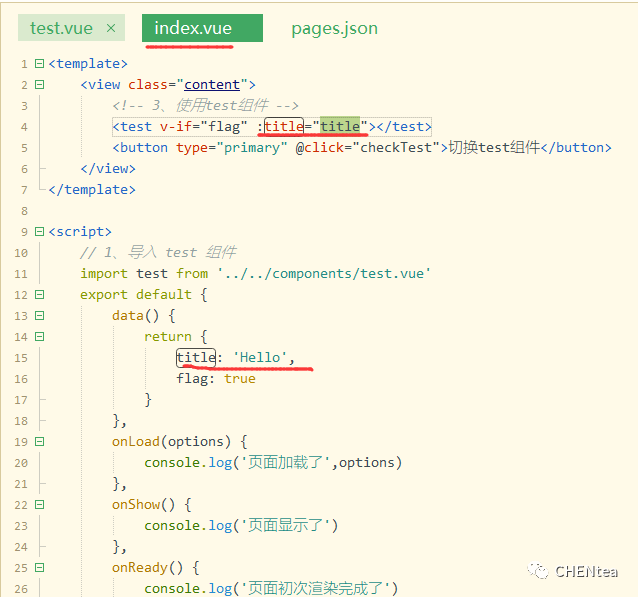
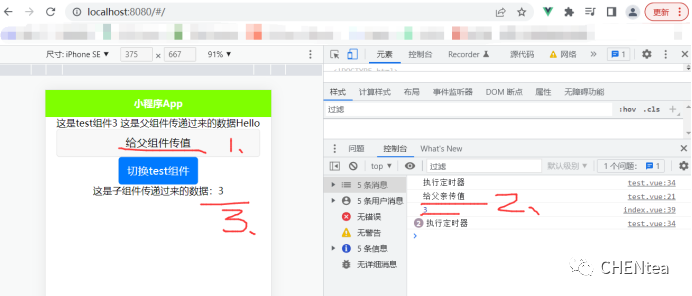
1.1 其他组件在使用login组件的时候传递值;在index中传递title值给<test>组件:
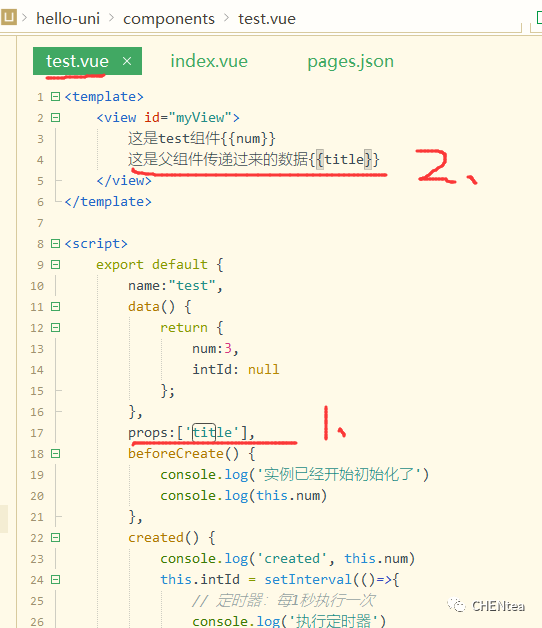
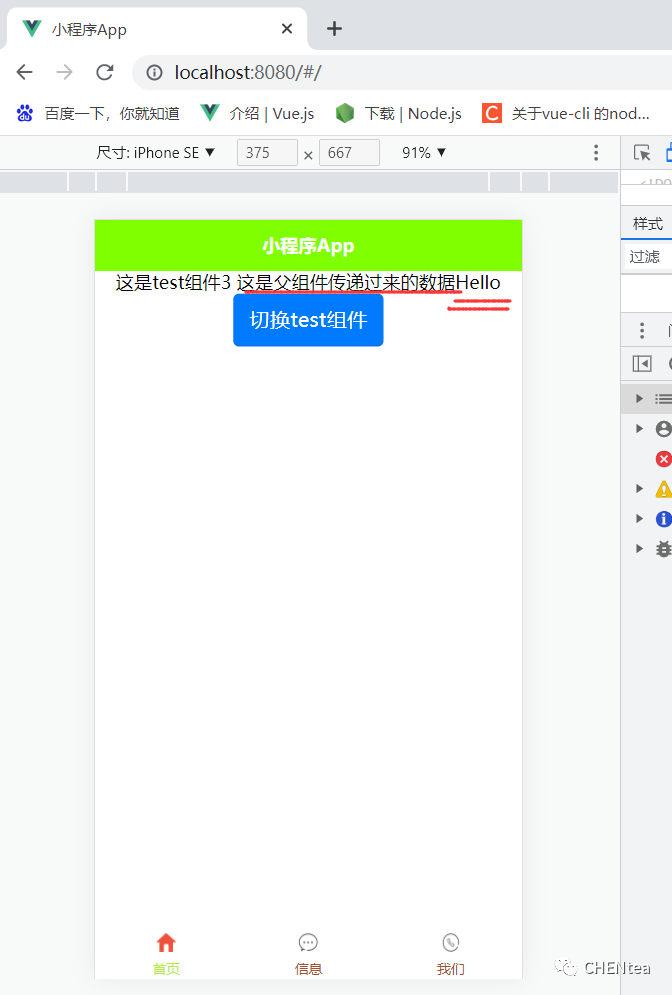
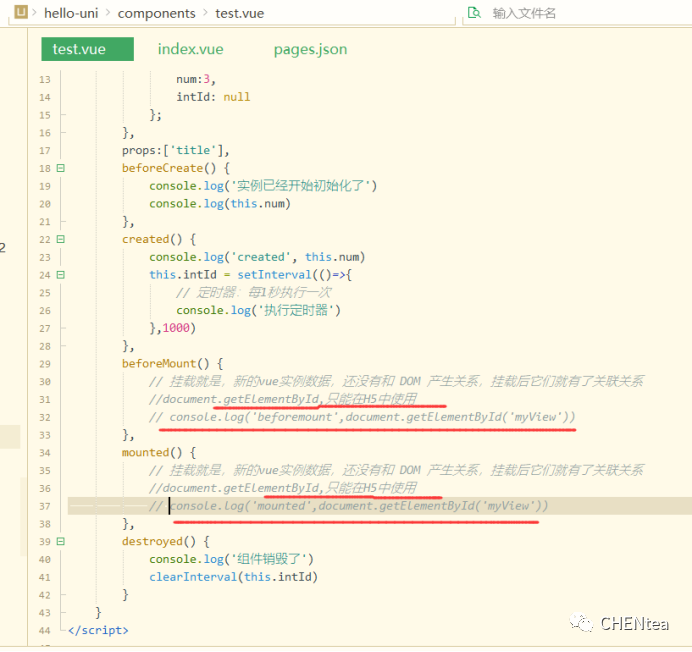
1.2 通过props来接受外界传递到组件内部的值,在<test>组件中接收数据,并展示出来:
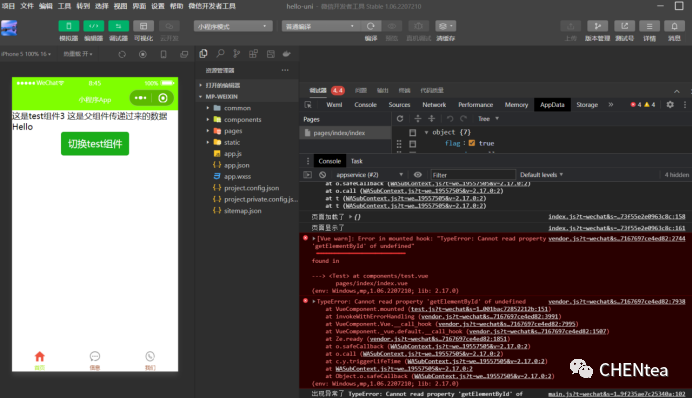
//document.getElementById,只能在H5中使用,在微信小程序中,会报错
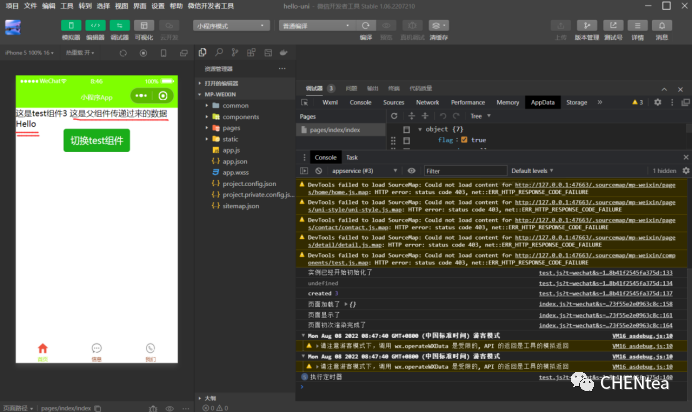
注释掉,不再有报错:
|
2、子组件给父组件传值
|
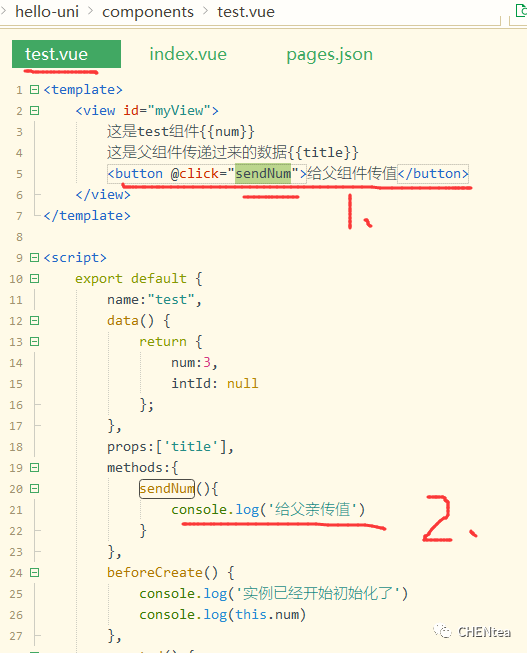
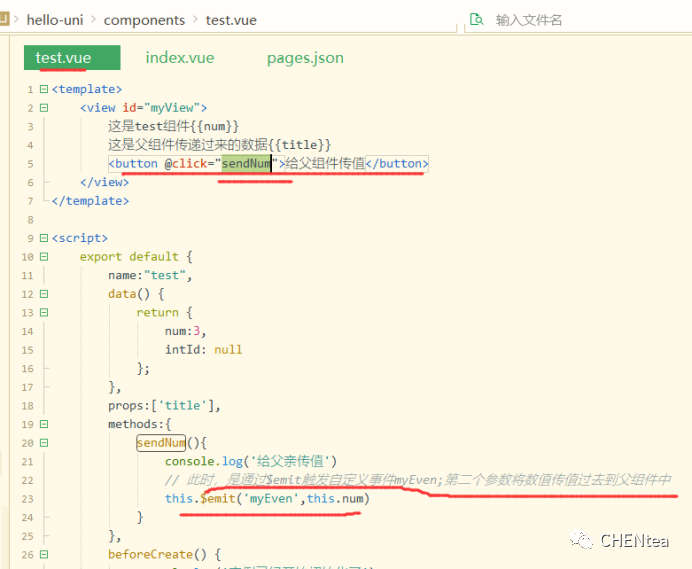
2.1 通过$emit触发事件进行传递参数
// 此时,是通过$emit触发自定义事件myEven;第二个参数将数值传值过去到父组件中:
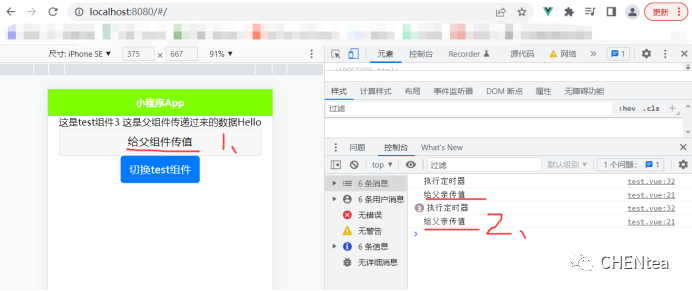
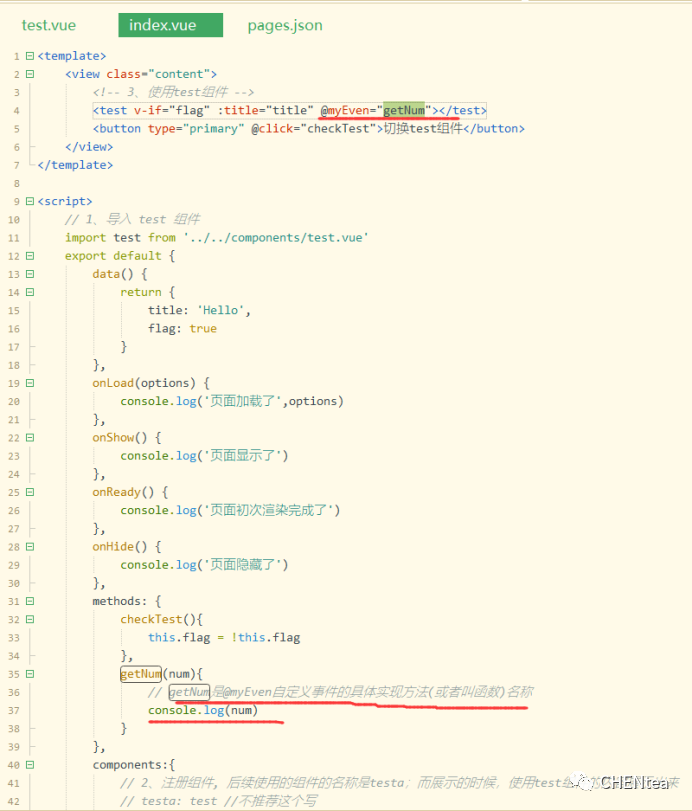
2.2父组件定义自定义事件并接收参数
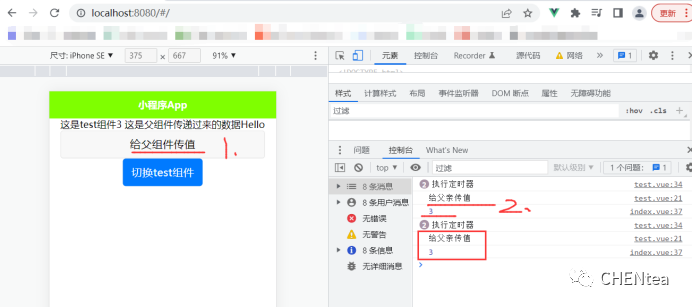
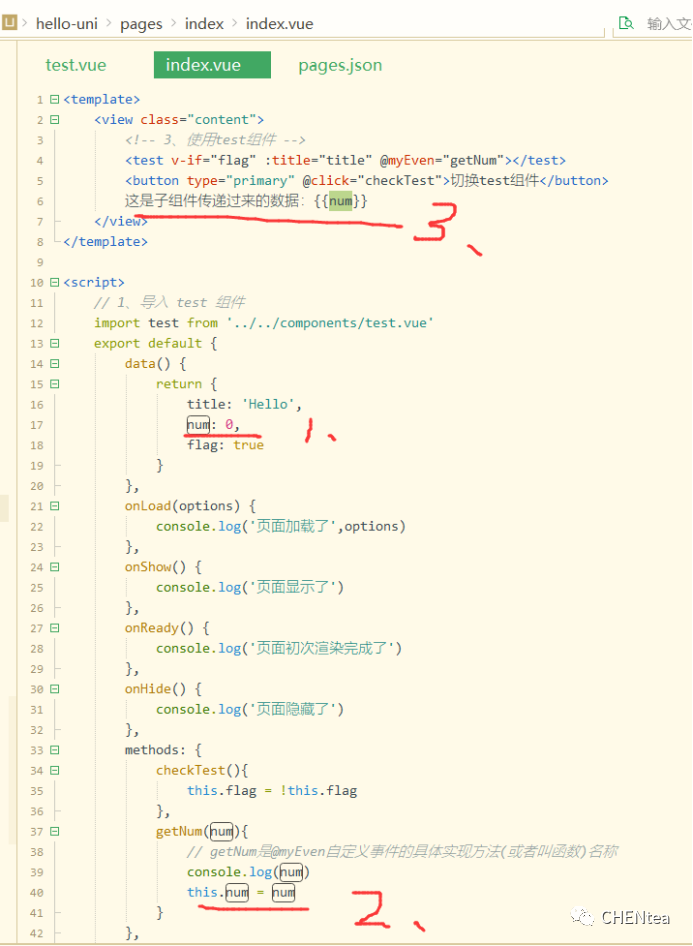
可以将传递过来的值,进行保存:
|
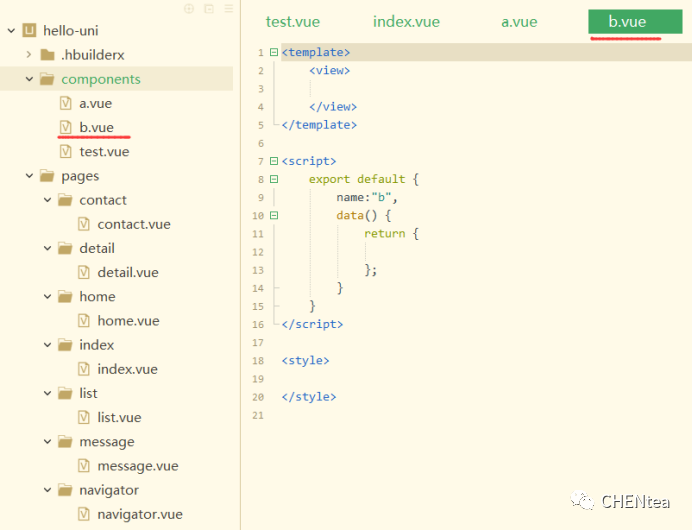
3、兄弟组件通讯
|
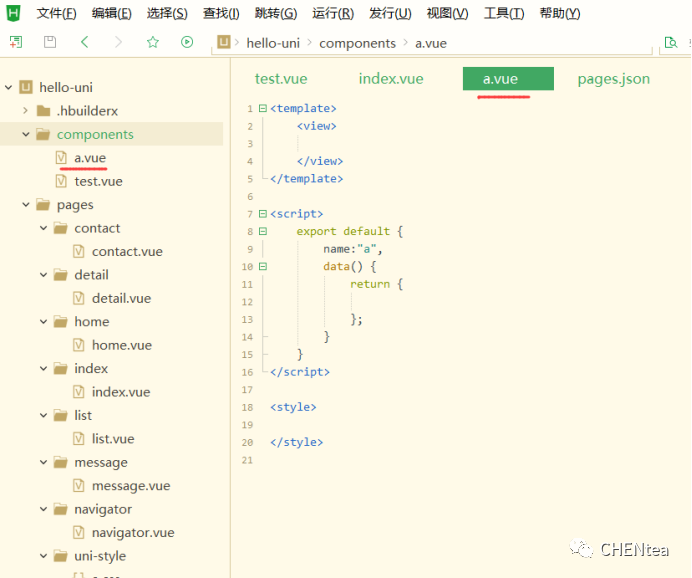
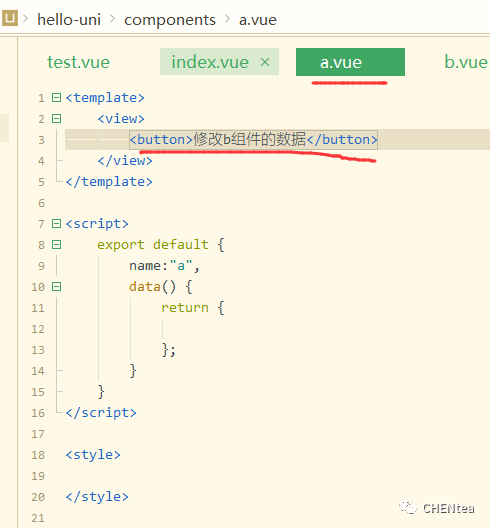
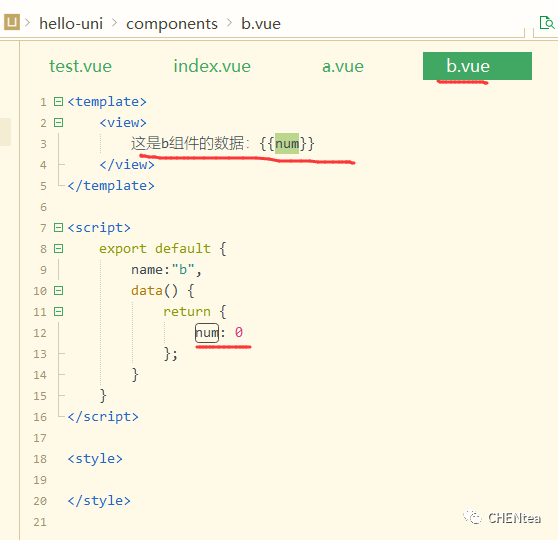
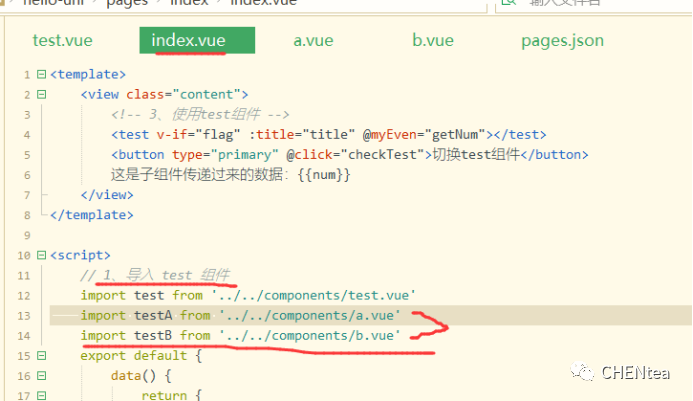
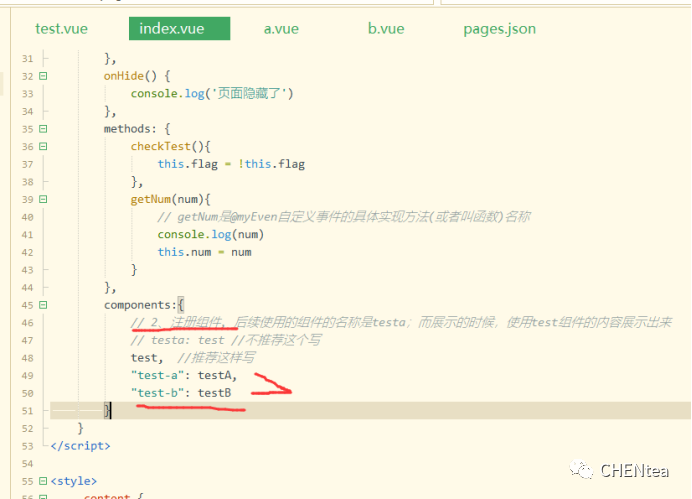
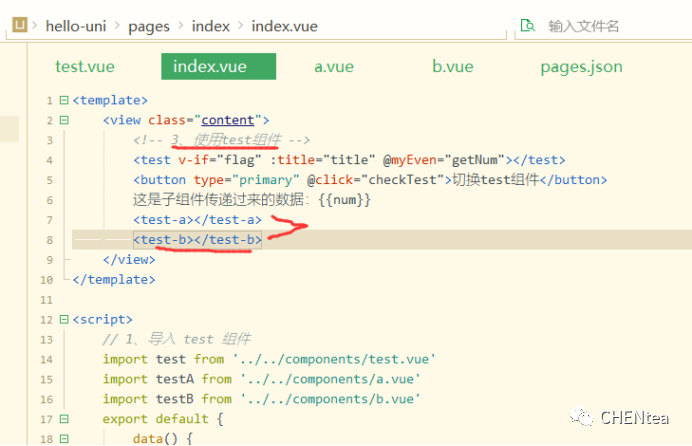
(1)导入a、b组件:
(2)注册组件:
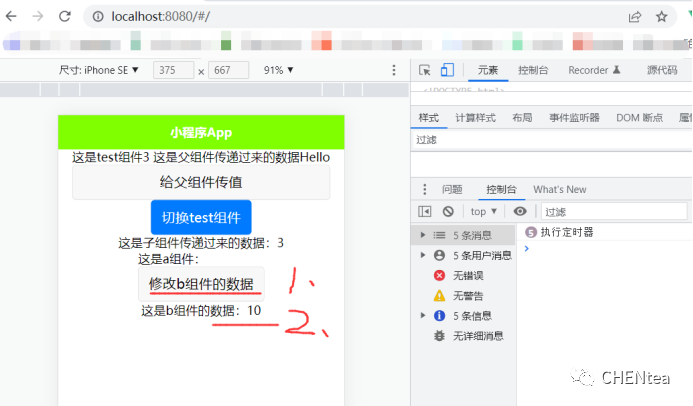
(3)使用组件
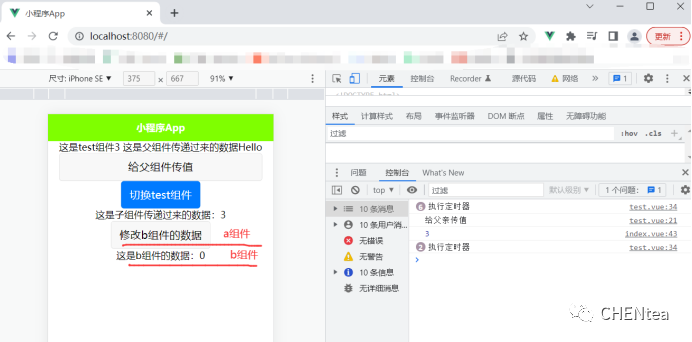
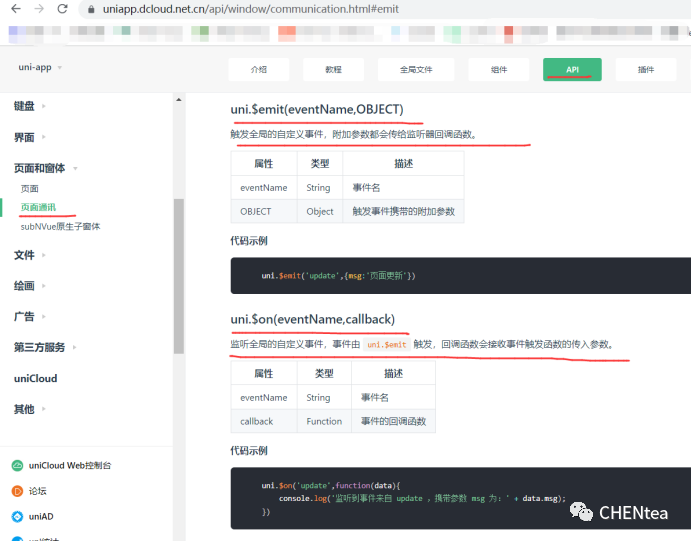
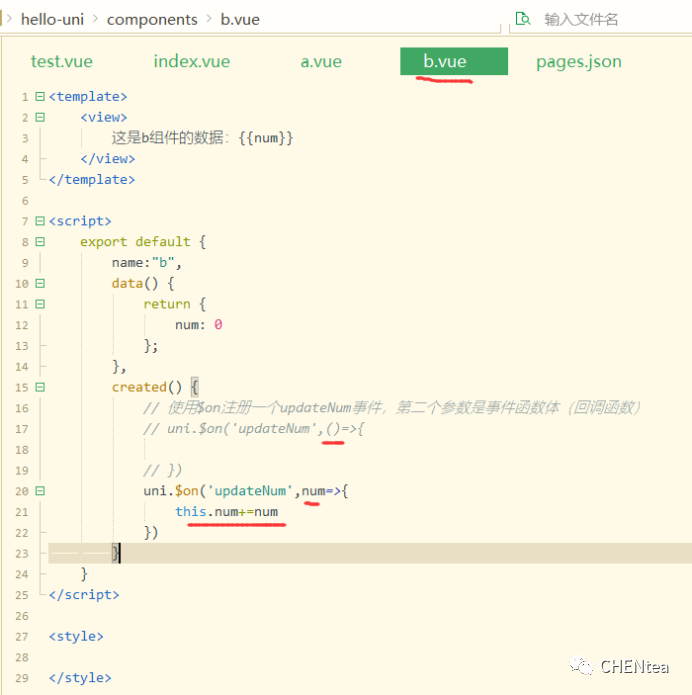
(1)uni.$emit(eventName,OBJECT) 触发全局的自定义事件,附加参数都会传给监听器回调函数。 (2)uni.$on(eventName,callback) 监听全局的自定义事件,事件由 uni.$emit 触发,回调函数会接收事件触发函数的传入参数。 在b组件中,// 使用$on注册一个updateNum事件,第二个参数是事件函数体(回调函数):
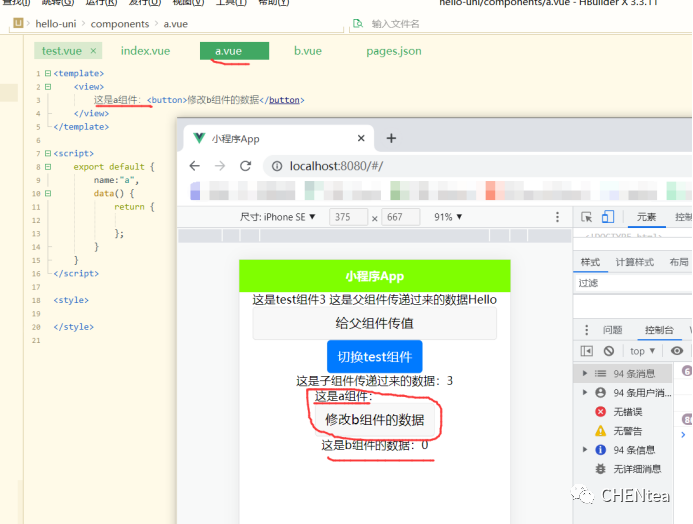
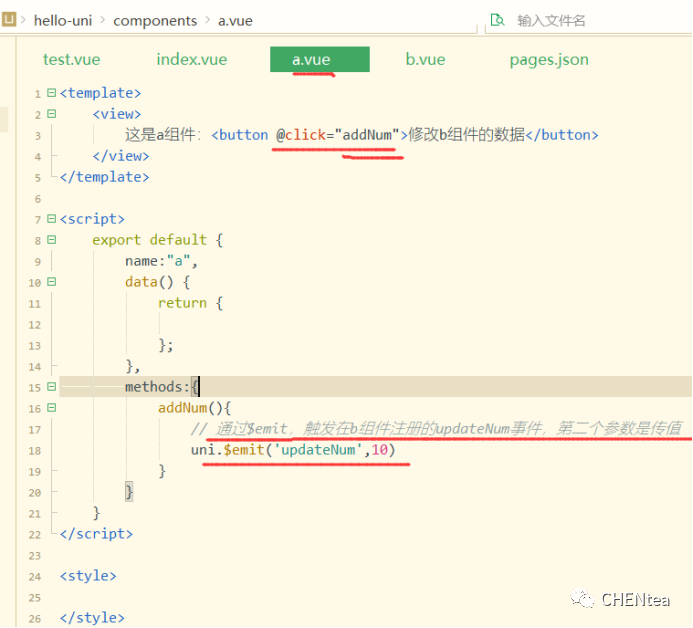
在a组件中,// 通过$emit,触发在b组件注册的updateNum事件,第二个参数是传值:
|




























文章评论