第一次用Uniapp写微信小程序,由于Uniapp并不在微信的生态内,因此获取用户opnid的方式也相对来说没那么简单。
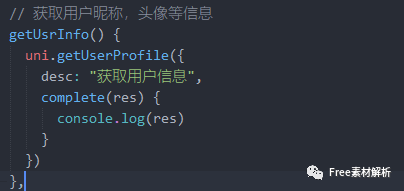
在微信小程序开发中,比较常见的就是获取用户的头像及昵称,Uniapp为我们封装了获取用户信息的API-uni.getUserInfo(OBJECT)

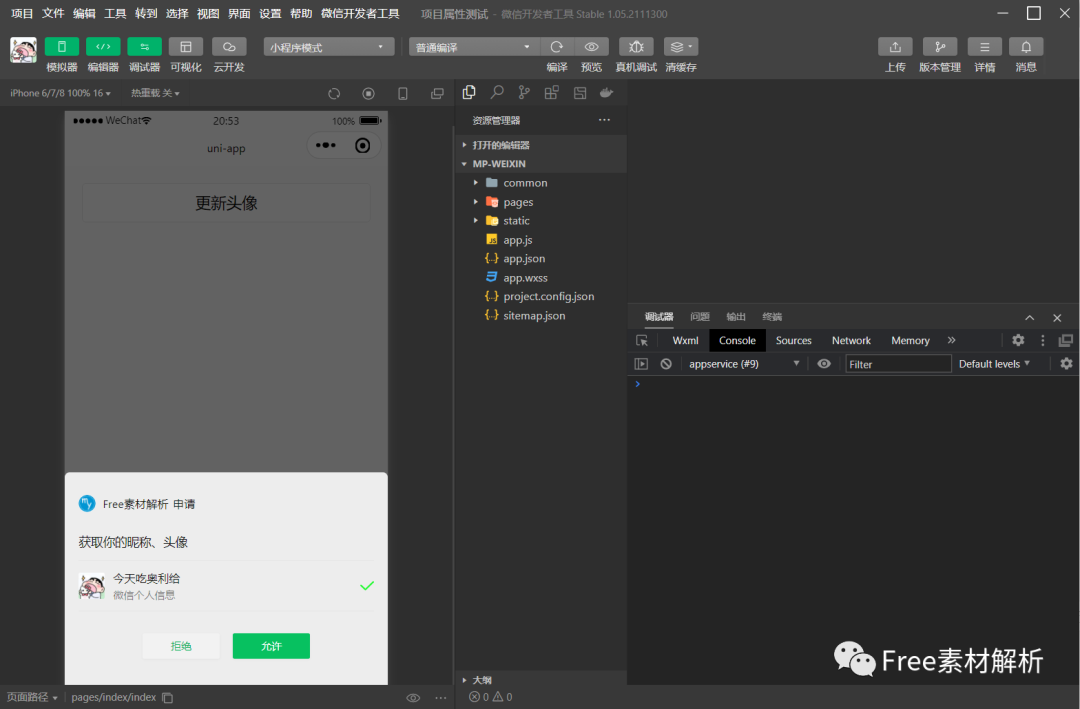
调用这个方法的话,程序会提示应用授权,这个授权请求是不是很熟悉。

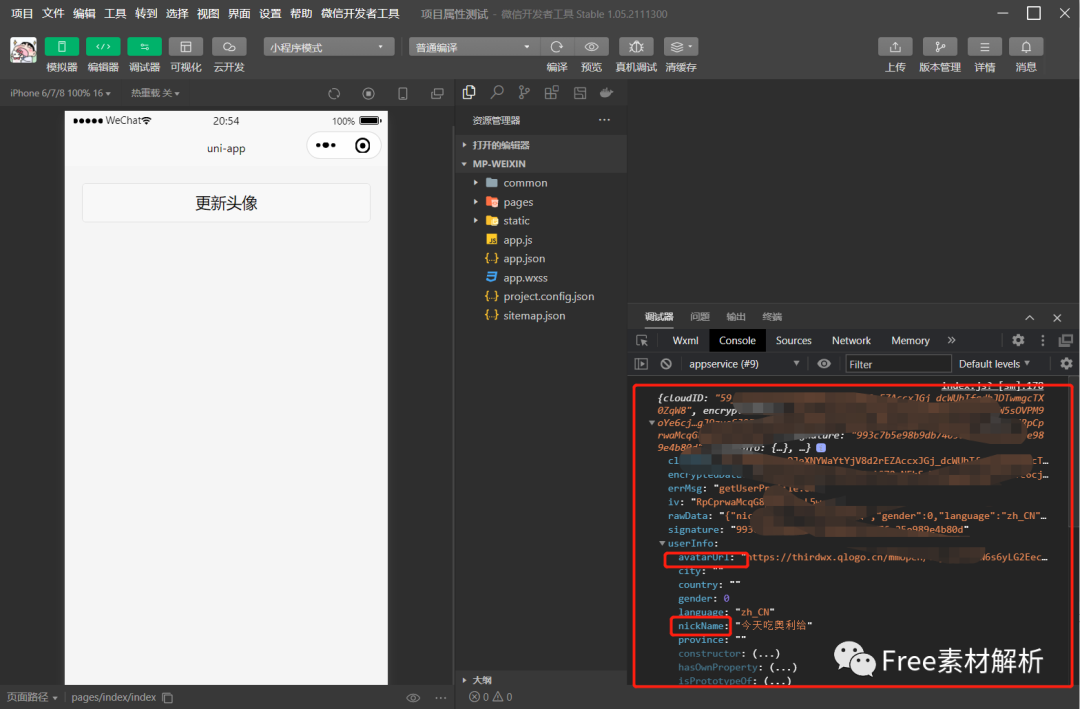
点击允许后,回调结果中会就会显示用户的头像及昵称了。

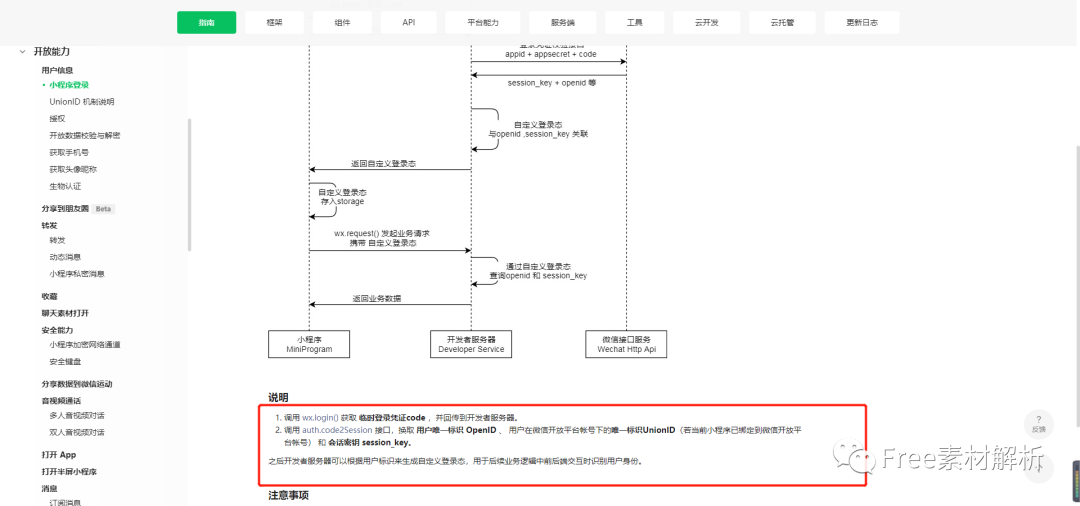
头像及昵称是获取了,那么如何在Uniapp中获取用户的openid呢?下图是微信官方的小程序登录说明文档,文中可以看到,在用官方的微信开发者工具开发微信小程序时,需要先调用wx.login()方法获取code,在利用code从微信服务端获取用户的openid。

Uniapp也未我们封装了相应的API-uni.login(OBJECT)与uni-id用户体系。

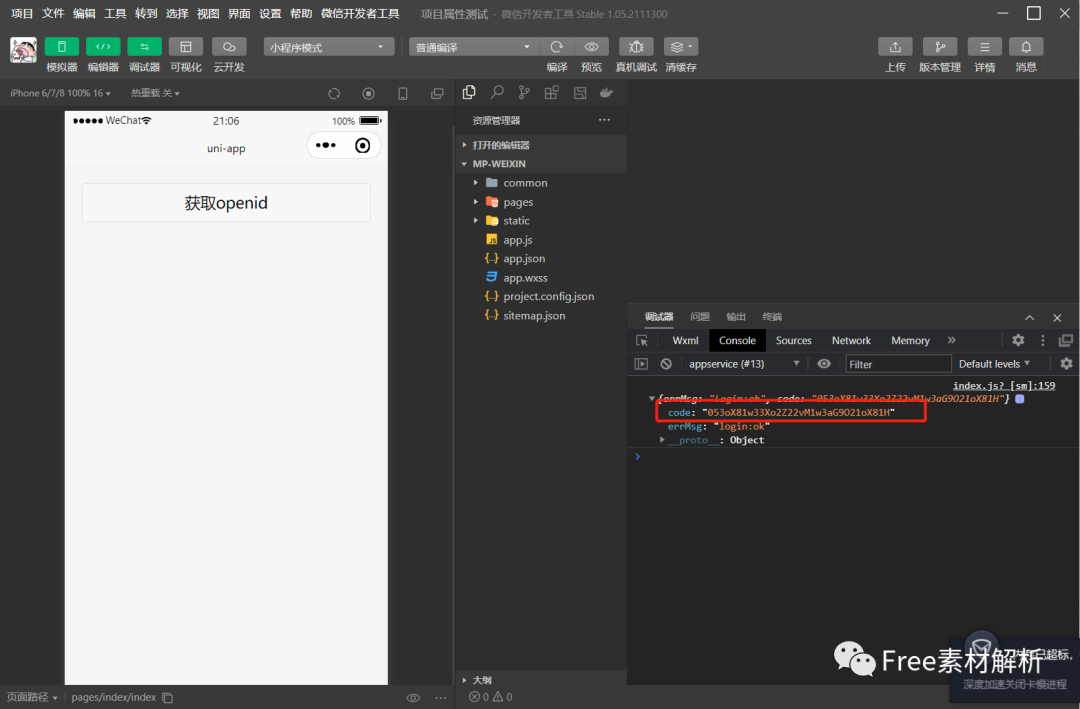
通过uni.login(),我们可以获取上文中提到的code。

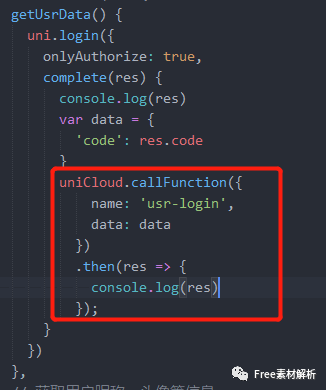
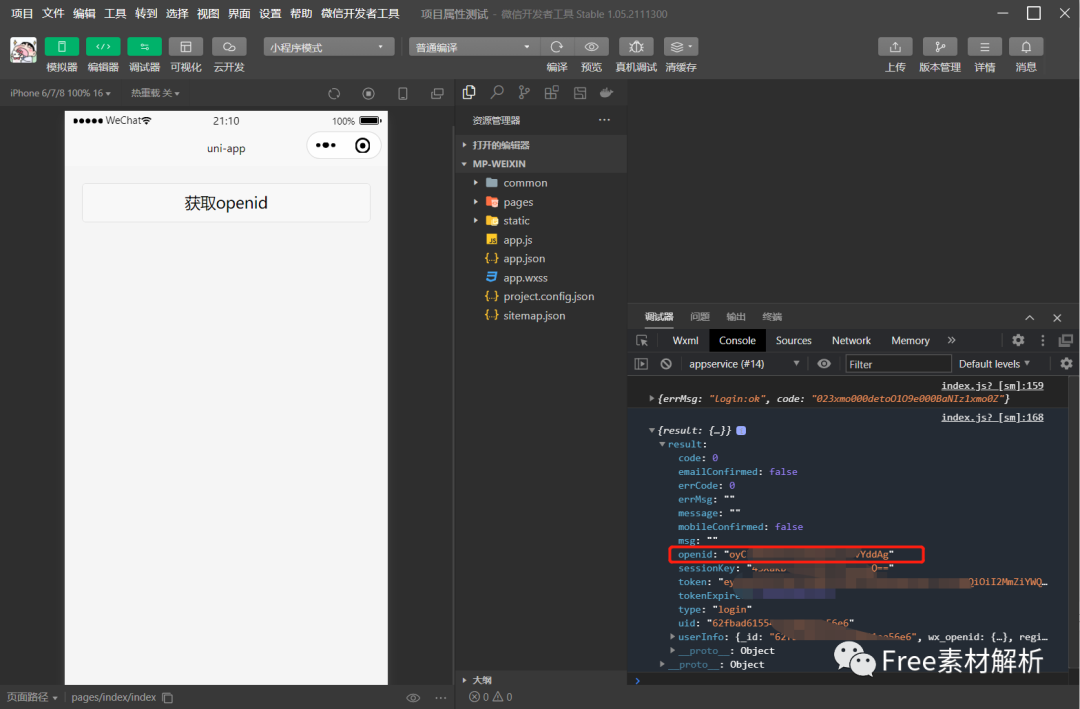
接下来我们就需要利用获取到的code从微信服务端获取用户的openid,这一步,我们就可以使用uni-id用户体系实现,仅需访问云函数,就能获取用户的openid,下面将会具体描述uni-id的安装及使用方法。


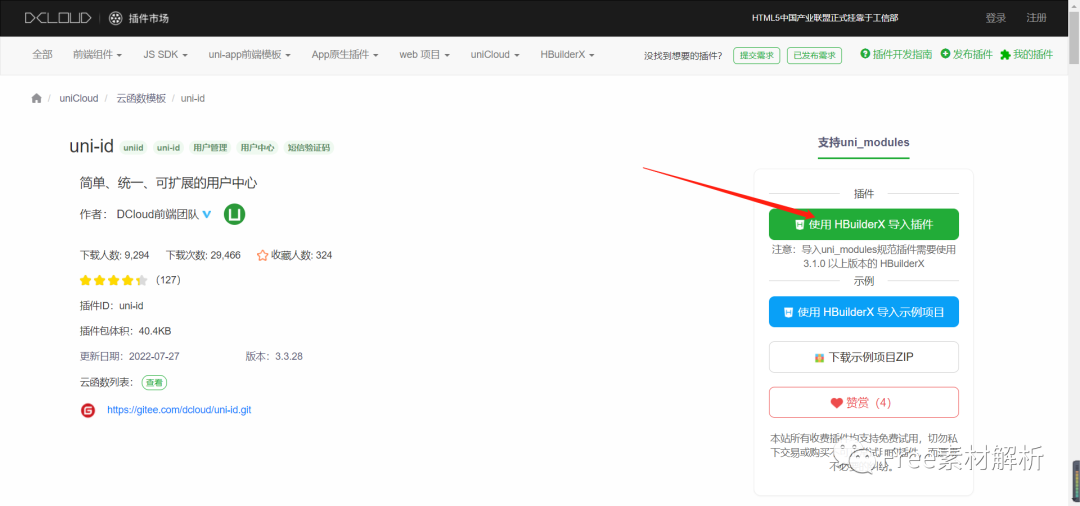
去插件市场搜索uni-id,导入插件,这样uni-id就会自动安装到你的项目中了。

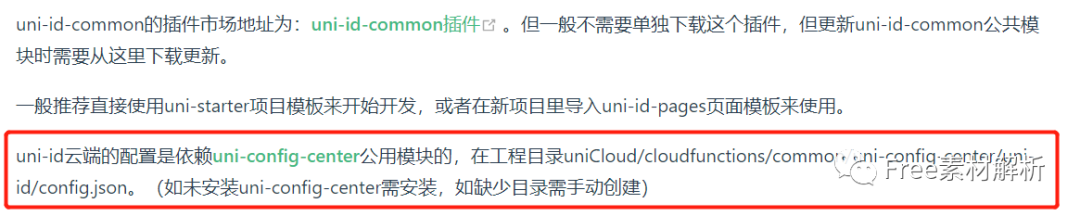
安装完成之后一般都需要按照图中红框内的要求创建一个config.json文件,文件内容如下,appid和appsecret需要填入自己的,其他不变。

{"passwordSecret": "bctos-weixin-h5","tokenSecret": "bctos-weixin-h5","tokenExpiresIn": 7200,"tokenExpiresThreshold": 600,"passwordErrorLimit": 6,"passwordErrorRetryTime": 3600,"autoSetInviteCode": false,"forceInviteCode": false,"app-plus": {"tokenExpiresIn": 2592000,"oauth" : {"weixin" : {"appid" : "weixin appid","appsecret" : "weixin appsecret"},"apple": {"bundleId": "your APP bundleId"}}},"mp-weixin": {"oauth" : {"weixin" : {"appid" : "这里是你微信小程序的appid","appsecret" : "这里是你微信小程序的appsecret"}}},"mp-alipay": {"oauth" : {"alipay" : {"appid" : "alipay appid","privateKey" : "alipay privateKey"}}},"service": {"sms": {"name": "your app name","codeExpiresIn": 180,"smsKey": "your sms key","smsSecret": "your sms secret"},"univerify": {"appid":"your appid","apiKey": "your apiKey","apiSecret": "your apiSecret"}}}
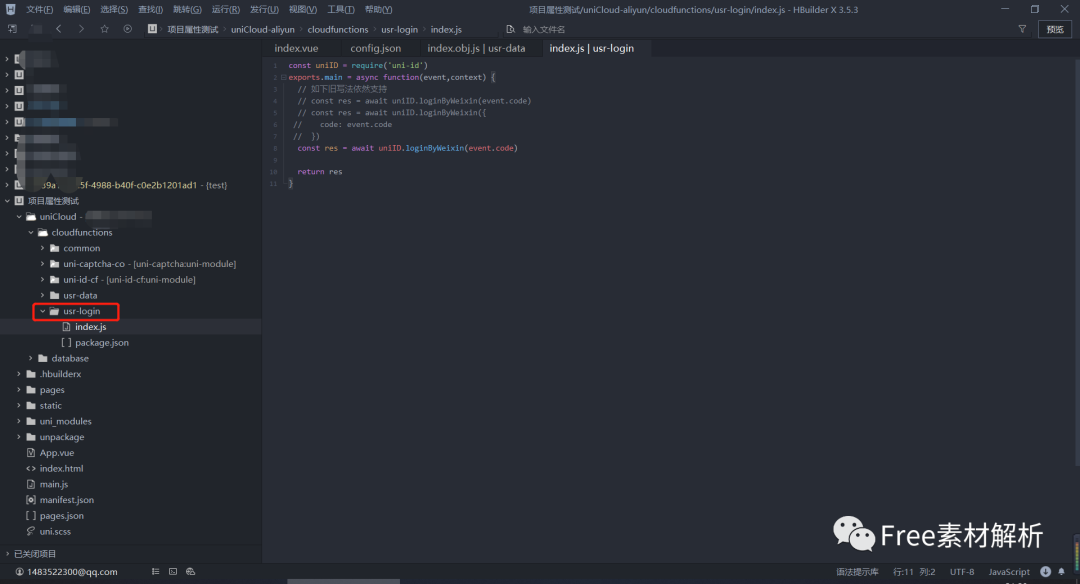
新建云函数usr-login,代码如下。

const uniID = require('uni-id')exports.main = async function(event,context) {// 如下旧写法依然支持// const res = await uniID.loginByWeixin(event.code)// const res = await uniID.loginByWeixin({// code: event.code// })const res = await uniID.loginByWeixin(event.code)return res}
至此,你就能够获取用户的openid和用户的头像昵称了。
推荐关注:
文章评论