点击蓝字 / 关注我们
Bootstrap学习笔记二
1. 下载Bootstrap
下载Bootstrap之前建议先安装好一个网页编辑器,比如dw,WebStorm,记事本。
Bootstrap有两个版本,一个是学习使用的完整版,另一个是供直接引用的编译版。学习的话可以下载完整版,如果是做开发部署到服务器上可以使用编译版,更简洁一些。。
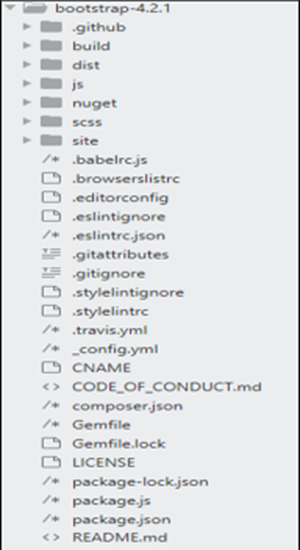
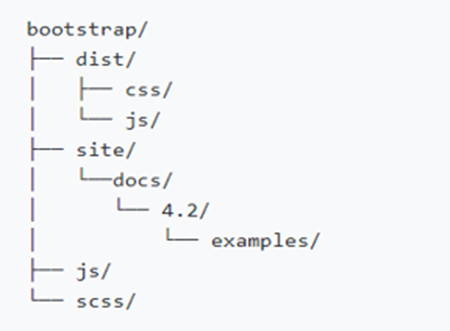
2. 源码版Bootstrap文件结构?
Bootstrap源代码包中包含了预编辑的css和JavaScript资源以及源Sass、例子和档案。
a. dis文件夹:包含了编译版 Bootstrap包中的所有文件。
b. docs文件夹:开发者文件夹。
c. examples文件夹:是 Bootstrap例子文件夹。
d. scss文件夹:CSS源码文件夹。
e. js文件夹: JavaScript源码文件夹。
其他文件则是对整个bootstrap开发编译提供支持的文件以及授权信息支持文档。


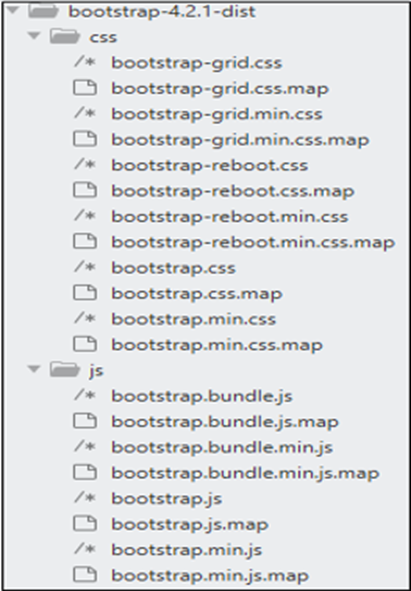
3. 编译版Bootstrap文件结构
下载编译版 Bootstrap,解压bootstrap.zip文件可以看到该压缩文件包中所有文件。里面包含了两种形式的压缩包,压缩版和未压缩版两种。其中bootstrap.*是预编译的文件,bootstrap.min.*是编译且压缩后的文件,用户可以根据需要选择引用。Bootstrap.*.map格式文件,是Source map文件,需要在特定的浏览器开发工具下才能使用。保存了压缩前和压缩后的文件的一些映射,在程序执行的过程中,如果出现错误可以直接调用压缩前的文件。方便程序的调试。

4. 安装bootstrap
首先下载 Bootstrap压缩包到本机。所有的JavaScript插件都依赖jQuery库,因此jQuery必须在bootstrap.*.js之前引入,在package.json文件中可以查看 Bootstrap支持的jQuery版本。
a. 本地安装
Bootstrap 4不同于历史版本,首先为移动设备优化代码,然后用css媒体查询来扩展组件,为了确保所有设备的渲染和触摸效果,必须在网页的<head>区添加响应式视图标签。首先在<head>标签中添加如下代码:
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
1)第1步,安装bootstrap基本样式,在<head>标签中使用<link>标签调用css样式:
<link rel="stylesheet" href="bootstrap-4.2.1-dist/css/bootstrap.css">
bootstrap.css是Bootstrap的基本样式。
<link rel="stylesheet" href="css/style.css">
Style.css是项目自定义的样式。
Style.css是项目中的自定义样式,用来覆盖Bootstrap中一些默认的设置,所以必须在bootstrap.css文件之后引用。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.2.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
</body>
</html>
2)第2步,安装bootstrap.js文件。把bootstrap.js和jquery.js引入页面代码。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.2.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!—页面内容-->
<script src=”jquery.js”></script>
<script src=”Popper.js”></script>
<script src=”bootstrap-4.2.1-dist/js/bootstrap.js”></script>
</body>
</html>
jquery.js是jQuery库基础文件;
Popper.js是一些Bootstrap插件依赖的文件。比如,弹窗,工具提示,下拉菜单等插件。
Bootstrap.js是Bootstrap的jQuery插件的源文件。
JavaScript脚本文件建议设置于文档尾部,放置在</body>标签的前面。
b)在线安装
Bootstrap官网为Bootstrap构建了CDN加速服务,可以在文档直接引用,代码如下:
<!--Bootstrap核心CSS文件-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js"></script>
<!--Bootstrap核心JavaScript文件-->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js"></script>

文章评论