// 每日前端夜话 第573 篇
// 正文共 1100 字
// 预计阅读时间:5 分钟
为大家精心挑选了 8 个漂亮的 Progress Bars 组件,并附上 GitHub 链接和 vue.js 代码示例。
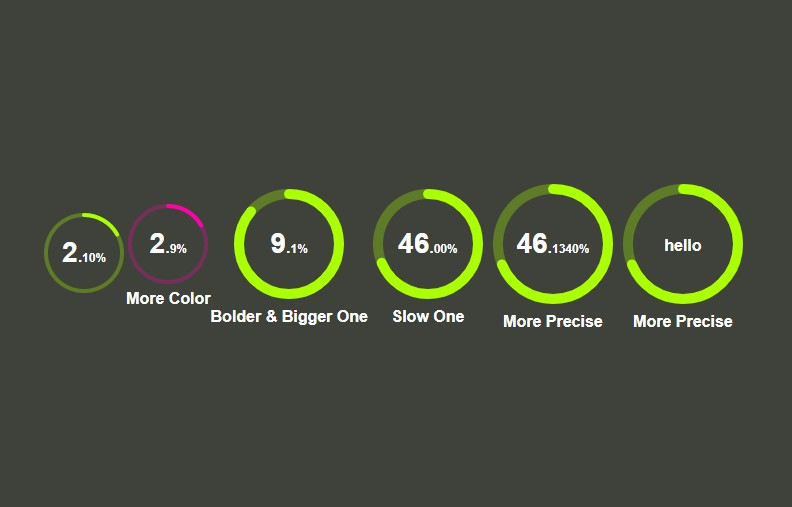
1.easy-circular-progress
一个简单的循环进度组件,带有计数效果。

作者:dreambo8563
Github:https://github.com/dreambo8563/easy-circular-progress
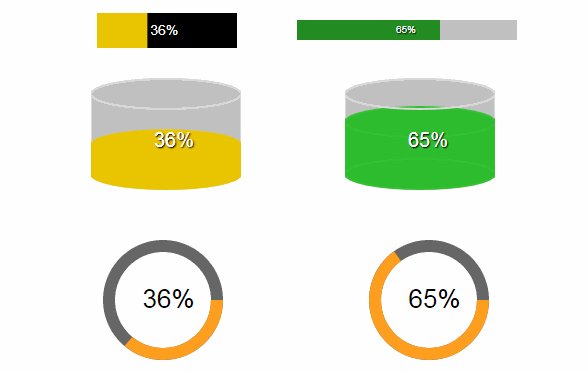
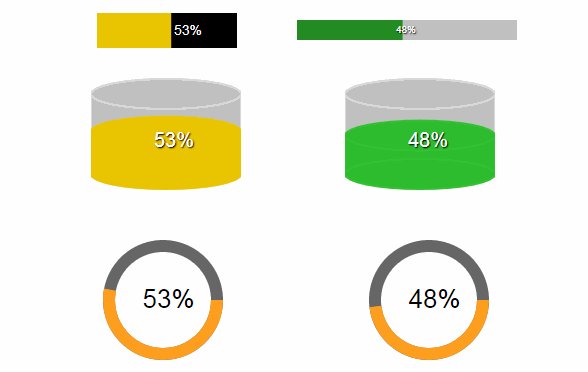
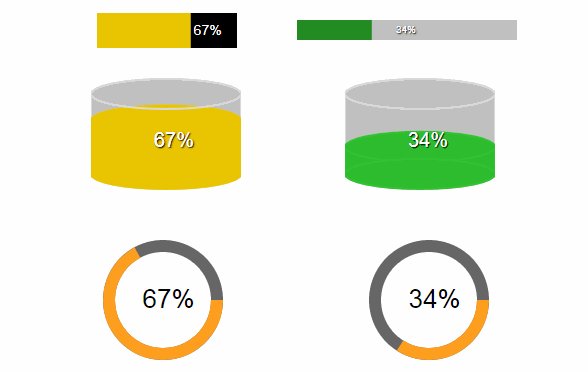
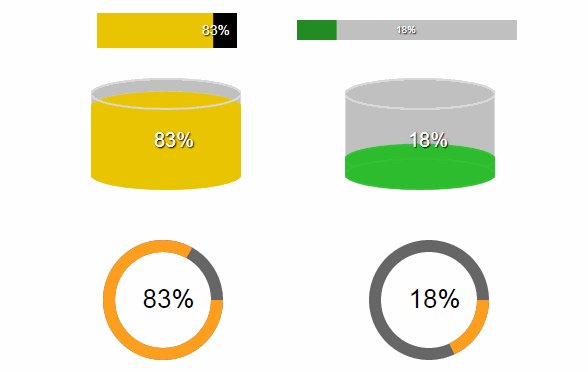
2.vuejs-progress-bar
vue.js 专用的 ProgressBar,基于SVG 矢量图形。有直线、圆和圆柱 3 种模式:

作者:larsmars
Github:https://github.com/larsmars/vuejs-progress-bar
3.Vue Spinner Component
可自定义的轻量级旋转器图标组件。
你可以通过设置其属性来自定义颜色、大小、深度、旋转方向和速度等。所有的属性均具有默认值。你可以通过设置其状态来控制它的显示或隐藏。

Github:http://github.com/sergeyloysha/vue-spinner-component
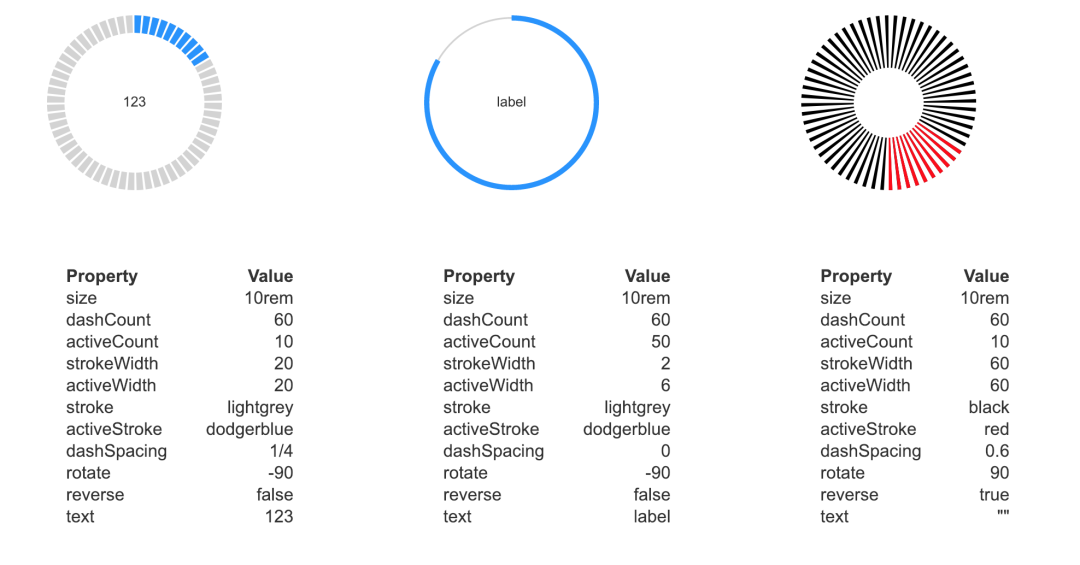
4.VUE ARC COUNTER
该 Vue 组件在圆弧中生成计数器。其中角度、颜色、笔划宽度、虚线之间的间距以及方向都可以通过属性进行控制。

Github:https://github.com/snirp/vue-circle-counter
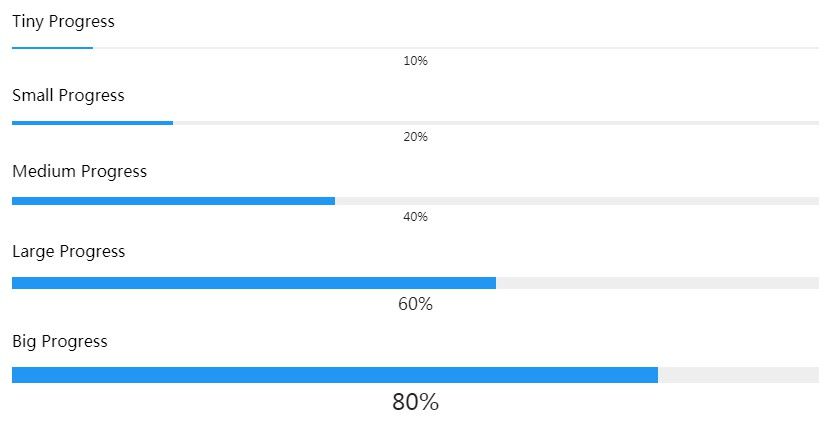
5.vue-simple-progress
简单灵活的进度条。vue-simple-progress 设计为轻量级的 Vue.js 进度条,只需要很少的配置就能使用。

Github:https://github.com/dzwillia/vue-simple-progress
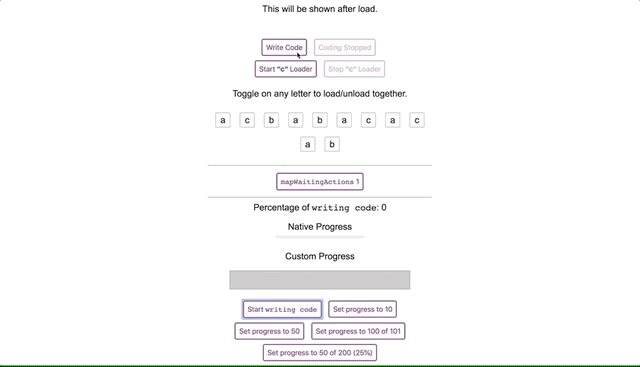
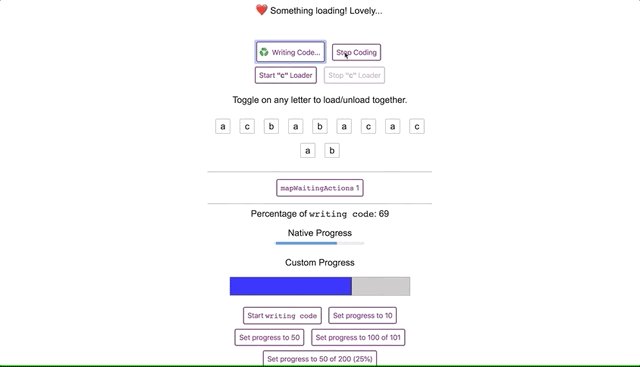
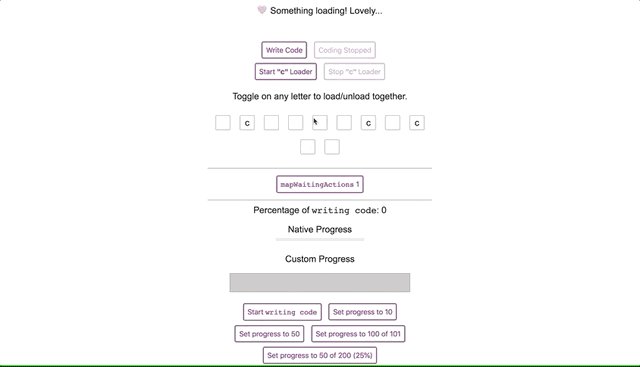
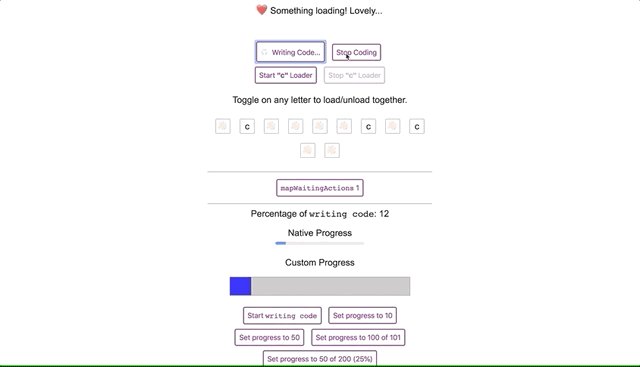
6.vue-wait
Vue 和 Vuex 可用的多进程加载进度管理。该项目以前名为 vuex-loading。
vue-wait 能够帮你管理页面上的多个加载状态,而不会发生任何冲突。它基于一个“非常简单的想法”,可以管理具有多个加载状态的阵列(或可选的 Vuex 存储)。通过内置的加载组件侦听其注册的 loader 即可立即变为加载状态。

Github:http://github.com/f/vue-wait
7.vue-progress-path
支持自定义 SVG 路径的可自定义进度指示器和旋转器图标。

Github:http://github.com/Akryum/vue-progress-path
8.vue-simple-spinner
简单灵活的旋转器图标。vue-simple-spinner 设计为轻量级的 Vue.js 旋转器图标,需要的配置最少。

Github:http://github.com/dzwillia/vue-simple-spinner



文章评论