
设置本地网站 下篇
2. 创建一个WORDPRESS网站
一旦你安装了Local,下一步就是创建一个WordPress网站。
要开始,请启动Local程序。你会在通常的地方找到Local--Windows电脑上的 "开始 "菜单或Mac上的 "应用程序 "文件夹。Windows用户也会得到一个桌面快捷方式)。
注意 当您运行 Local 时,您可能会看到一条警告信息,提醒您从 Web 下载产品。不要害怕--你可以安全地进行并允许Local运行。
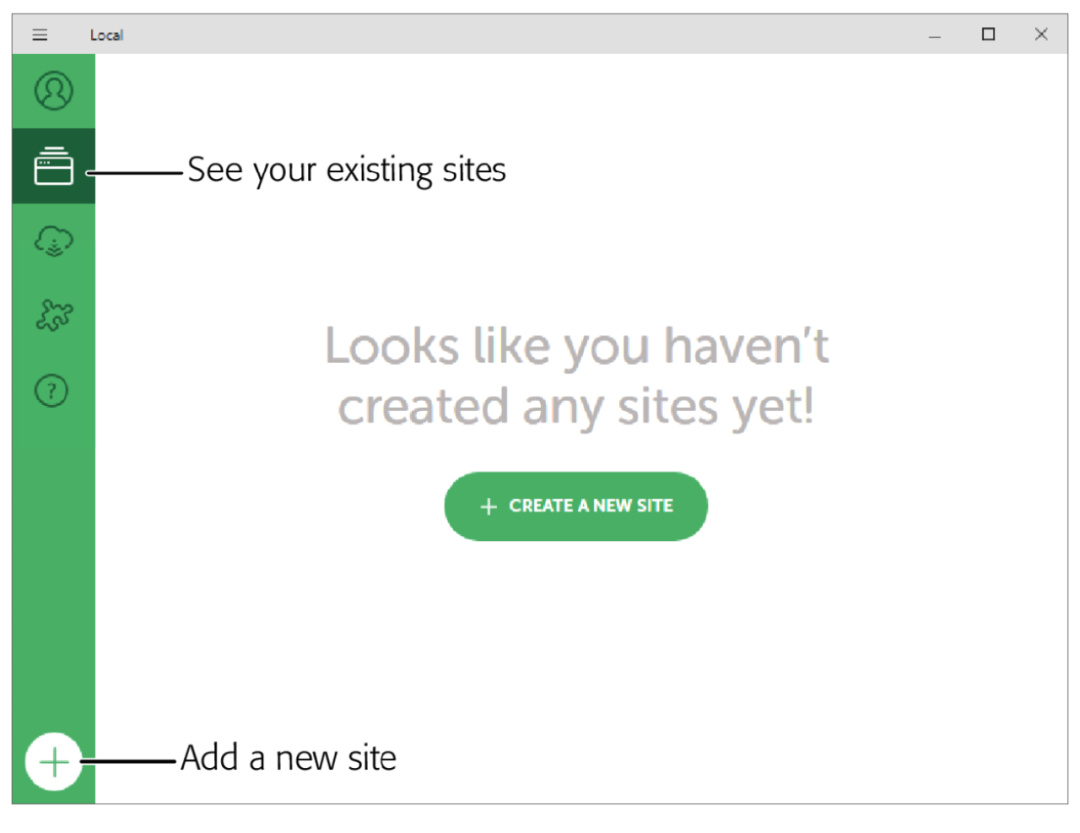
第一次启动Local时,你可能会看到一条欢迎信息,宣传他们的Local Pro产品。点击X来关闭这条消息并继续进入主窗口。这是Local的核心--在这里你可以看到你创建的所有站点(下图)。

本地网站部分显示了您迄今为止在电脑上创建的所有WordPress网站。不要担心其他按钮
登录到Flywheel,那些是为Flywheel的付费客户,谁想要连接本地到他们的虚拟主机帐户。
下面是如何用Local制作你的第一个WordPress网站。
1. 点击 "添加本地网站"。
添加本地站点按钮是Local窗口左下角的圆圈加号图标,点击后,Local会询问更多信息(下图)。一旦你点击它,Local就会要求你提供更多的信息(下图)。

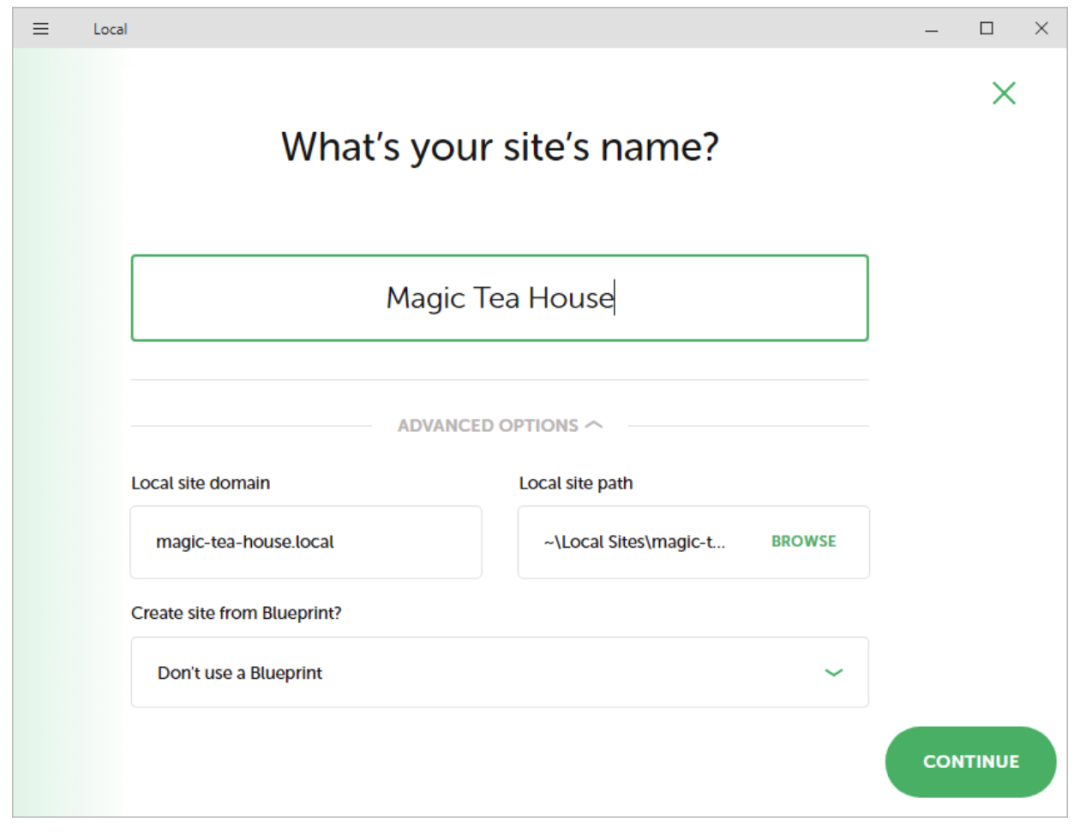
这是你如何开始创建一个新的本地WordPress网站。
你唯一需要提供的设置是网站名称(魔茶馆)。本地填写其他细节以匹配。
2. 为你的网站选择一个名字。
这将成为你网站每个页面顶部的标题(尽管你可以在以后更改它)。
3. 你可以选择在高级选项部分调整设置。
现在,当你刚刚开始使用你的第一个Local网站时,它们都不是特别重要。这些设置包括以下内容:
-
本地站点域名是你用来连接到你的计算机上的站点的网络地址。在上图的例子中,这意味着你将把浏览器指向https://magic-tea-house.local。如果你创建的网站打算上传到虚拟主机上,你应该把本地网站域名改成与你的网站域名相匹配(比如www. magicteahouse.com)。这样,当你转移网站时,你所有的链接都会继续工作,不需要额外的操作。
-
本地网站路径告诉你Local要把你的网站文件放在电脑上的位置。没有必要改变这个设置。
-
从蓝图创建网站只有在你已经创建了蓝图的情况下才有意义。蓝图是一个本地功能,让你把你已经创建的网站,然后创建另一个,匹配的副本。你将在下一节中了解到这一点。
4. 点击 "继续"。
现在Local会要求你创建一个管理员账户。
5. 为你的管理员账户选择一个用户名、密码和电子邮件地址。
管理员帐户是你用来登录WordPress的管理部分、更改设置和撰写文章的。WordPress使用你的电子邮件地址来通知您有关更新。你还需要一个有效的电子邮件来重置密码。
因为你不是在创建一个真正的WordPress网站(只是在你自己的电脑上创建一个测试网站),你可能会认为使用标准的用户名(admin)和一个脆弱的密码就可以了。你可能是对的。但如果你打算使用实时链接功能向他人展示你的网站,或者你只是想培养良好的习惯,请选择一个合理的复杂密码。
6. 点击 "添加网站"。
现在Local开始安装WordPress了。它需要传输文件,配置设置,并创建必要的WordPress数据库。在这个过程中,你可能会看到几个安全警告。
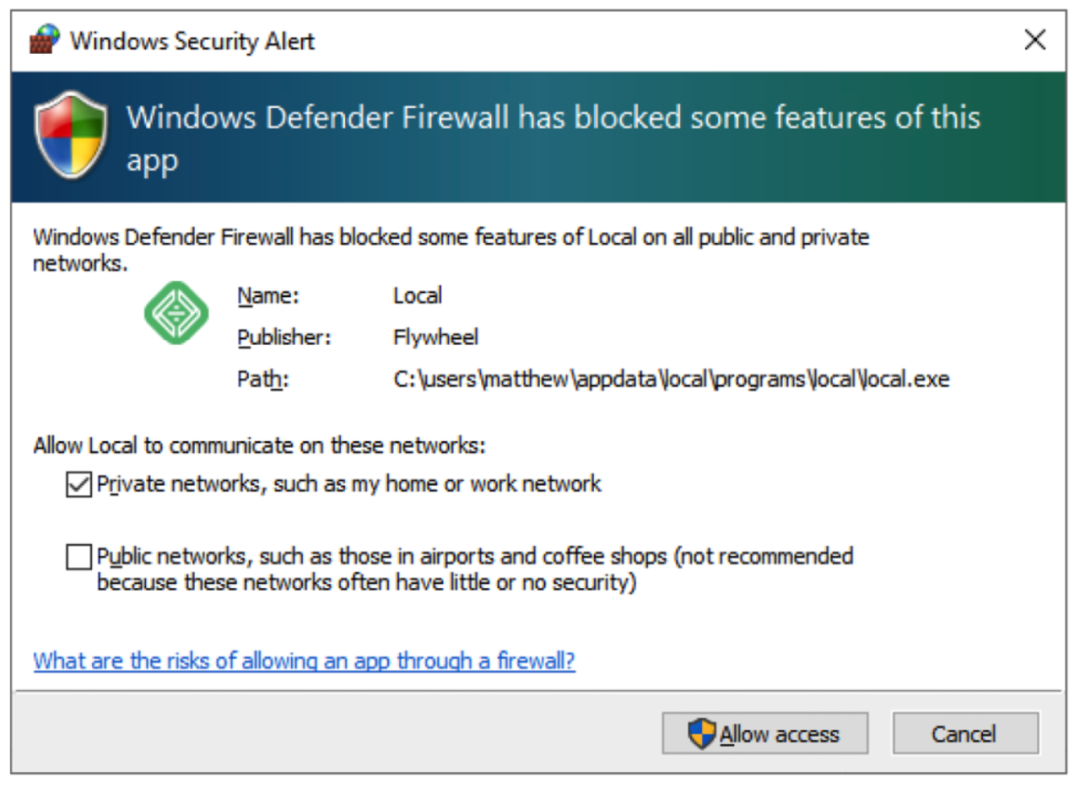
7. 接受安全请求(下图)。
Local需要通过现代计算机上严格的安全规则,这些规则限制了哪些程序可以在互联网上进行通信。如果你运行在Windows电脑上,你需要允许三个程序通过防火墙。Local、nginx.exe(Local使用的Web服务器)和mailhog.exe(Local使用的电子邮件工具,因此你的网站可以向你发送电子邮件信息)。在Mac电脑上,你面临同样的要求,但得到的细节较少。

在 Windows 电脑上,Windows 防火墙会多次询问你是否允许 Local 的不同应用程序进行通信

在Mac电脑上,你可能会得到一个更通用的警告。无论哪种方式,你都应该授予Local所需的权限。
当你点击了所有的安全设置,并且Local已经完成了它的工作,你将返回到Local中的Local Sites部分。但现在你会看到关于你全新网站的全部细节(下图)。

Local窗口是一种控制面板,在这里你可以看到你所有的网站及其详细信息。
在这里,Local正在运行一个网站,叫做魔茶馆。
使用 "查看网站 "按钮来一睹为快,或者使用 "管理 "按钮来管理它。
8. 点击 "查看站点 "按钮,查看创建的站点。
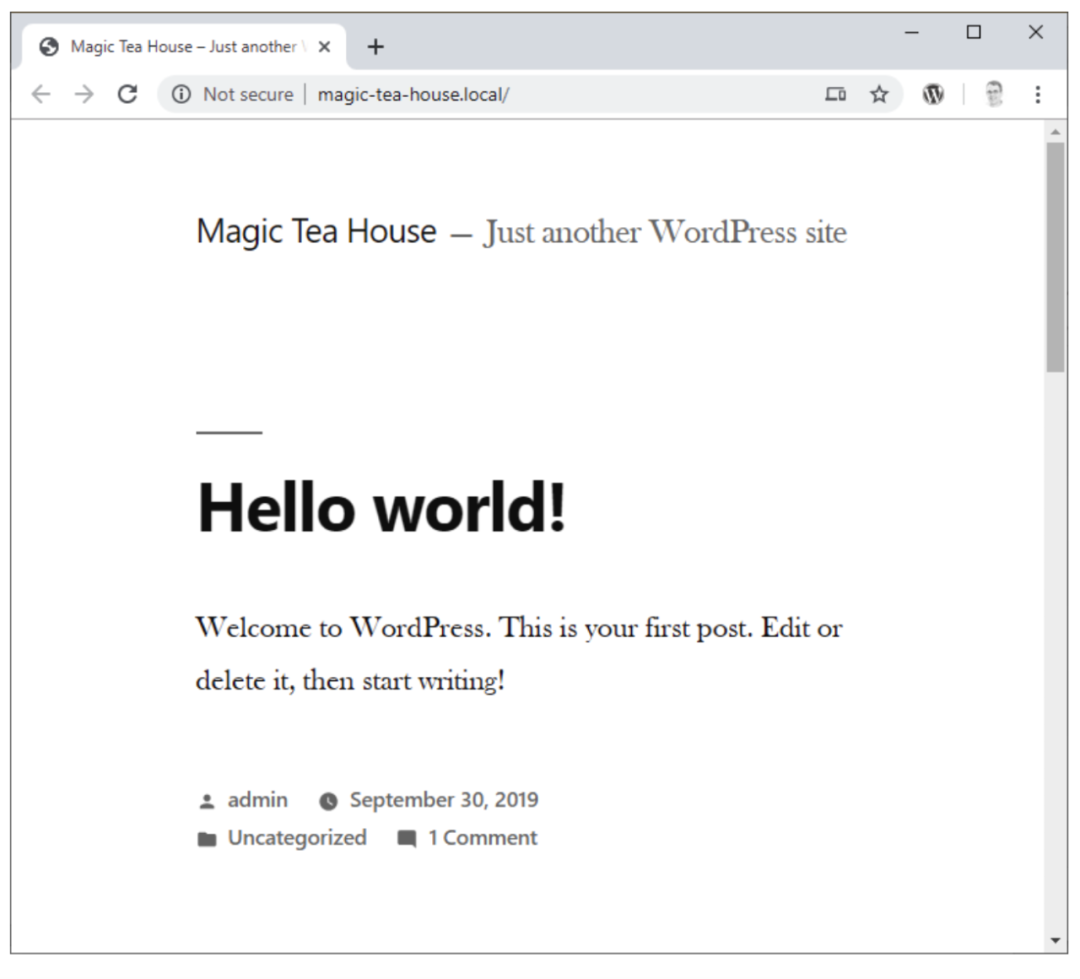
要实际查看你的WordPress网站,你需要打开一个网络浏览器,并输入你在步骤2中设置的网址。Local为你提供了一个方便的 "查看站点 "按钮,它为你完成了这个任务。点击 "查看网站 "启动浏览器,直接进入你的网站主页(下图)。点击管理按钮,打开浏览器窗口,进入你网站的管理区域,你将在以后的学习中使用。

这是一个空白和无聊的新WordPress网站。它看起来和在虚拟主机上创建的新WordPress网站一模一样。如果你看一下浏览器的地址栏,你会注意到这个网站使用的是Local挑选的网络域名(在这种情况下,magic-tea-house.local)。这个地址只在你的电脑上工作。在幕后,Local会观察这个域名的请求,并通过其内置的Web服务器处理这些请求。
现在你已经知道如何使用Local创建一个基本的WordPress网站了,可以开始探索WordPress了。但如果你有时间继续,下面将介绍一些有趣的Local功能,值得一试。

文章评论