点击上方的终端研发部,右上角选择“设为星标”
大家好,我是你们的于小二,今天给大家推荐,做Web开发几个不错的VSCode插件。
1. Debugger for chrome
marketplace.visualstudio.com/items?itemN…
相信我,调试JavaScript不仅仅是写 console.log() (虽然这种方式应用最多)。Chrome内置了一些功能,可以拥有更好的调试体验。这个插件能让你在vs code里使用所有(或者几乎所有)这些调试功能。
Debugging JavaScript in Chrome and Visual Studio Code.
2. Javascript (ES6) Code Snippets
marketplace.visualstudio.com/items?itemN…
我喜欢Snippets插件。我觉得没有必要反复输入同一段代码。这个插件为你提供了流行的(ES6)JavaScript代码片段。
注…如果你没有用es6javascript特性——赶紧用起来吧!
3. ESLint
marketplace.visualstudio.com/items?itemN…
是否想编写更好的代码?是否需要整个团队使用一致的格式?安装ESLint。这个插件可以配置为自动设置代码格式以及带有错误或警告的“yell(提示)”。VS Code通过合适的配置,可以向你展示这些提示。
4. Live server
marketplace.visualstudio.com/items?itemN…
在代码编辑器中进行更改,切换到浏览器,然后刷新以查看更改。那是开发人员无休止的循环,但是如果你在进行更改时浏览器会自动刷新会怎样呢?这就是Live Server的用武之地!
它还在本地服务器上运行你的应用程序。有些事情只有在服务器里运行应用程序时才能测试,因此这也是个利好之处。
5. Bracket Pair Colorizor
marketplace.visualstudio.com/items?itemN…
括号阻止开发人员活着的祸害。使用大量嵌套代码,几乎不可能确定哪些括号彼此匹配。Bracket Pair Colorizor(如你所料)为括号匹配颜色,以使代码更具可读性。相信我,你想要!
6. Auto Rename Tag
marketplace.visualstudio.com/items?itemN…
是否需要重命名HTML中的元素?好了,使用“Auto Rename Tag”,你只需要重命名开始或结束标签,其他标签将自动重命名。简单但有效!
7. Quokka
marketplace.visualstudio.com/items?itemN…
需要一个快速的地方来测试一些JavaScript吗?我曾经习惯在Chrome中打开控制台,然后在其中输入一些代码,但缺点很多。Quokka在VS Code中为你提供了一个JavaScript(和TypeScript)暂存器。这意味着你可以在自己喜欢的编辑器中测试一段代码!
8. Path Intellisense
marketplace.visualstudio.com/items?itemN…
在大型项目中,记住特定的文件名和文件所在的目录可能会很麻烦。此插件将为你提供智能提示。当你开始在引号中输入路径时,你将看到目录和文件名的智能提示。这样可以避免你在文件浏览中花费大量时间:)
9. Project Manager
marketplace.visualstudio.com/items?itemN…
我讨厌的一件事是在VS Code中的项目之间切换。每次我必须打开文件资源管理器并在计算机上找到项目时。但这随Project Manager 的应用而改变。使用此插件,你可以在项目的侧边菜单中打开一个额外的菜单。你可以在项目之间快速切换,保存收藏夹或从文件系统自动检测Git项目。
如果你开发多个不同的项目,那么这是保持组织状态和提高效率的好方法。
10. Editor Config
marketplace.visualstudio.com/items?itemN…
Editor Config是少数几种编码样式的标准,在主要文本编辑器/ IDE中都得到支持。运行方式如下如下。你将配置文件保存在你的编辑器支持的存储库中。在这种情况下,你必须为VS Code添加扩展名,以使其遵守这些配置文件。设置起来超级容易,非常适合团队项目。
11. Sublime Text Keymap
marketplace.visualstudio.com/items?itemN…
你是Sublime的狂热用户,不愿意切换到VS Code吗?通过更改所有快捷方式以匹配Sublime的快捷方式,此扩展程序将使你切换得没有任何感知。现在,你有什么理由不进行切换?
12. Browser Preview
marketplace.visualstudio.com/items?itemN…
我喜欢 Live Server extension 扩展(上文提到的),但就便利性而言,这个扩展更进一步。它为您提供了VS Code内部的实时重新加载预览。无需再查看浏览器即可看到很小的变化!
13. Git Lens
marketplace.visualstudio.com/items?itemN…
git插件一大堆,但是其中一个功能最强大,最多。您会得到有关警告的信息,行和文件的历史记录,提交搜索等等。如果你需要有关Git工作流程的帮助,请从这个插件开始!
14. Polacode
marketplace.visualstudio.com/items?itemN…
你知道你在博客和推特中看到的那些漂亮的代码截图吗?好吧,很可能它们来自Polacode。使用起来超级简单。将一段代码复制到剪贴板,打开扩展名,粘贴代码,然后单击保存图像!
15. Prettier
marketplace.visualstudio.com/items?itemN…
不要花时间格式化代码…它做了。前面,我提到了ESLint,它提供格式化和检查。如果你不需要棉绒检查,那么选择Prettier。它非常容易设置,可以配置为在保存时自动格式化代码。
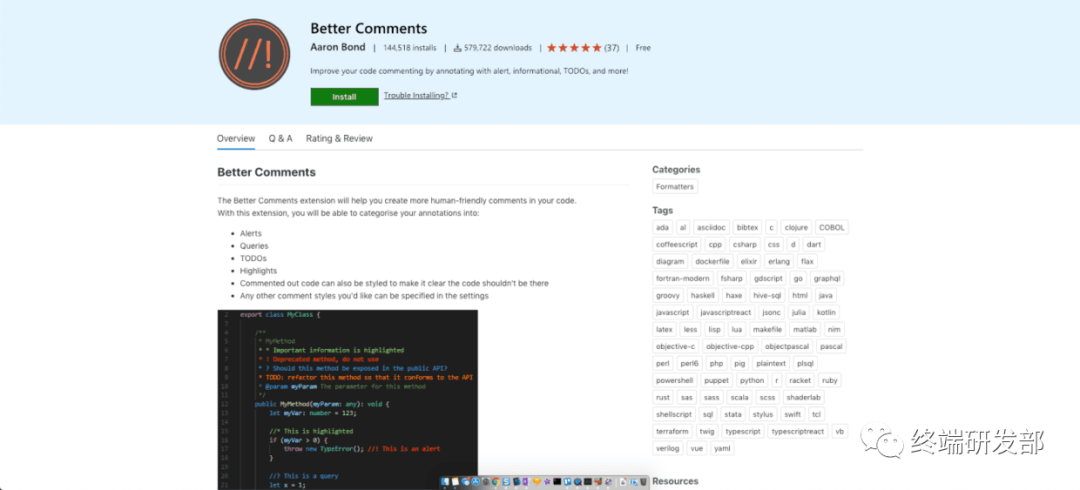
16. Better Comments
marketplace.visualstudio.com/items?itemN…
此插件对各种类型的注释进行不同颜色标记,以赋予它们不同的含义,并在其余代码中突出。我一直在用这个来做提示。很难忽略一个橙色的大提示,告诉我我有一些未完成的工作要做。
还有用于问题,警报和强调的颜色代码。 你也可以添加自己定义的!
17. Git Link
marketplace.visualstudio.com/items?itemN…
如果你想在Github中查看正在处理的文件,则这个插件适合你。安装后,只需右键单击文件,你将看到在Github中打开文件的选项。如果你不使用Git Lens插件的话,这个插件对于检查历史记录,分支版本等非常好用。
18. VS Code Icons
marketplace.visualstudio.com/items?itemN…
你知道可以自定义VS Code中的图标吗?如果你查看设置,将会看到“文件图标主题”的选项。从那里,你可以从预安装的图标中选择或安装图标包。这个插件为你提供了一个非常可爱的图标包,已有1100万人使用!
19. Material Icon Theme
marketplace.visualstudio.com/items?itemN…
你是Google Material 设计的粉丝吗?那么,检出这个“ Material主题”图标包。有数百种不同的图标,它们看起来很棒!
20. Settings Sync
marketplace.visualstudio.com/items?itemN…
开发人员(包括我自己)花费大量时间自定义开发环境,尤其是文本编辑器。使用“Settings Sync”插件,你可以在Github中保存设置。然后,可以使用一个命令将它们加载到任何新版本的VS Code。
21. Better Align
marketplace.visualstudio.com/items?itemN…
如果你是那种喜欢代码中完美对齐的人,那么你需要Better Align。你可以对齐多个变量声明,尾随注释,代码段等。没有比安装并尝试一下更好的办法来了解这个插件的过人之处了!
22. VIM
marketplace.visualstudio.com/items?itemN…
你是VIM深度用户吗?如果是的话,恭喜,你所掌握所有VIM骚操作,可以直接在VS Code中使用它。我个人并不善于此道,但是我知道使用VIM发挥其潜力时会产生多么疯狂的生产力,从而为你提供更多的功能。
参考:https://juejin.cn/post/6902399886713421831
最后,照旧安利一波我们的公众号:「终端研发部」,目前每天都会推荐一篇优质的技术相关的文章,主要分享java相关的技术与面试技巧,我们的目标是:知道是什么,为什么,打好基础,做好每一点!这个主创技术公众号超级值得大家关注。
回复 【idea激活】即可获得idea的激活方式
回复 【Java】获取java相关的视频教程和资料
回复 【SpringCloud】获取SpringCloud相关多的学习资料
回复 【python】获取全套0基础Python知识手册
回复 【2020】获取2020java相关面试题教程
回复 【加群】即可加入终端研发部相关的技术交流群
最近于哥也在玩视频号啦,主要针对于程序员方向的,大家可以去关注一波:

阅读更多
相信自己,没有做不到的,只有想不到的
在这里获得的不仅仅是技术!


喜欢就给个“在看”





























文章评论