
作者 | Rémi Gallego
来源 | Medium the startup,点击“阅读原文”查看作者更多文章
Facebook 于 2015 年发布了以 ReactJS 为基础的 React Native,将其作为具有原生功能的跨平台应用程序开发的解决方案。尽管这个方案获得了社区的强大支持,并且由于 ReactJS 的出色表现而逐渐普及,但这个框架的原始设计并非完美无缺。
Facebook 团队早在 2018 年就宣布了要对 React Native 进行重构,旨在让这个框架更加强大,同时解决多年来开发人员遇到的一些常见问题。在本文中,将研究这种重构将如何影响并提升应用程序的性能和开发速度。
原有架构
React Native 是一个与平台无关的解决方案。这个框架的主要目标是允许开发人员只需编写 Javascript React 代码,而在底层,React Native 可以将 React 协调树(reconciliation tree) 转换为由 native 基础结构可以理解的内容。也就是说:
• 正确地显示用户界面
• 访问 native 功能
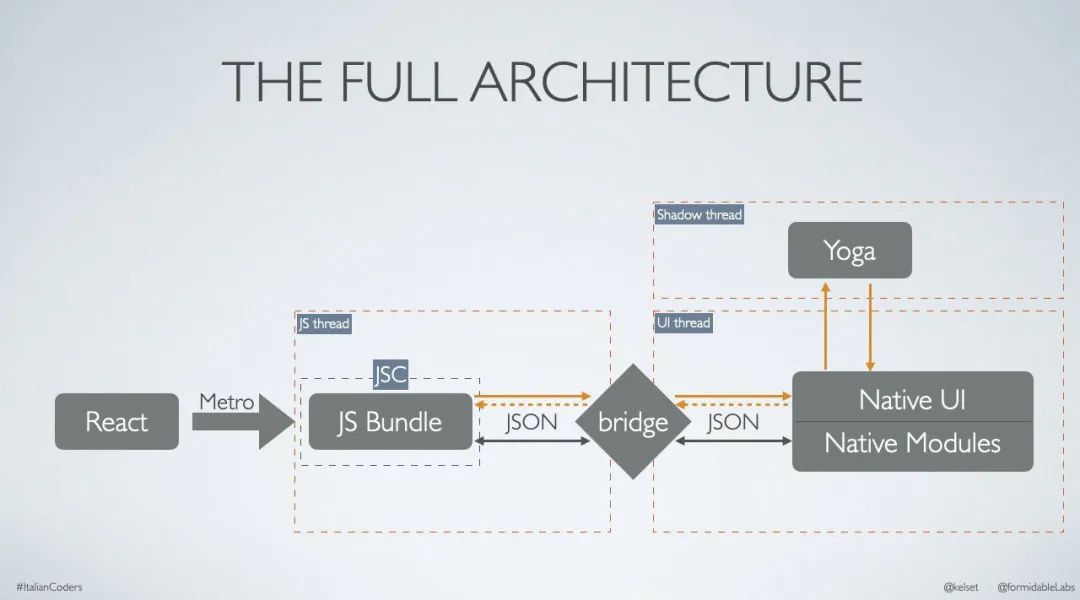
对于 Android/iOS 生态而言,目前的机制是下图这样的:

每个 React Native 应用程序中运行着 3 个并行线程:
• JS 线程是读取和编译所有 Javascript 代码,以及处理应用程序大部分业务逻辑的地方。Metro 将所有 Javascript 代码合并到一个文件中,并翻译任何其它 Javascript 句法(如 JSX 或 TS)。然后这些代码被发送到 JavaScriptCore 引擎运行。
• Native 线程是运行 native 代码的地方。每当需要更新 UI 或访问 native 函数时,它就会与 JS 线程通信。它可以分为 Native UI 和 Native Modules。Native Modules 在启动时就已全部准备就绪,这意味着如果 React Native 引用了 Bluetooth 模块,那它在应用启动时就处于激活状态,即使当前还未用到。
• Shadow 线程是计算布局的地方。它使用 Facebook 自己的名为 Yoga 的布局引擎来计算 flexbox 布局,并将其发送回 UI 线程。
为了在 JS 线程和 Native 线程之间进行通信,我们需要使用 Bridge。在底层,这个 C++ 模块是基于异步队列构建的。每当它从任意一方获得数据时,它都会将数据序列化为字符串并通过队列来传递,并在接收方反序列化。
这意味着所有线程都依赖于 bridge 传输的异步 JSON 消息,线程将消息发送到另一端,并期望(不能保证)在未来某个时间能获得响应。同时还可能出现拥塞。
以大数据列表为例,来说明一下这样做为什么会导致性能问题:
每当在 native 端触发 onScroll 事件时,都会向 Javascript 发送一个异步消息,但是 native 端并不会等待 Javascript 来处理事件并返回响应。这会造成延迟,在屏幕上显示信息之前会出现空白视图。
类似地,计算布局需要经过很多次才能在屏幕上显示,因为它需要一直与 Yoga 引擎交互,然后才能被 native 计算出来。当然,这也意味着要通过 bridge 来处理。
我们可以看到通过异步序列化来回发送 JSON 数据会如何造成性能问题,但是我们还能通过其它什么方法来让 JavaScript 与 native 通信呢?这就是 JSI 发挥作用的地方。
新架构
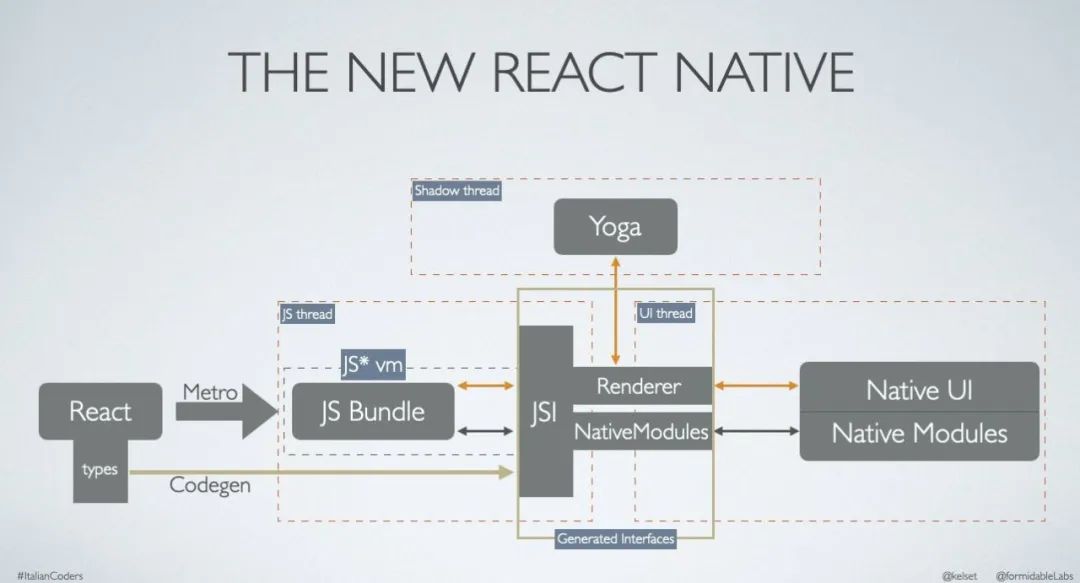
React Native 的新架构将逐渐弃用 bridge,取而代之的是称为 JavaScript 接口(JSI)的新元素。
JSI 进行了一些令人振奋的改进,第一个是 JS bundle 不再依赖 JSC。换句话说,现在可以轻松地将 JSC 引擎与其他(可能是性能更高的)JavaScript 引擎(例如V8)互换。
第二个改进是该新体系结构的基础:“通过使用JSI,JavaScript 可以保留对 C++ 宿主对象的引用,并调用它们的方法。JavaScript 和 native 领域将真正相互了解。”
换句话说,JSI 将允许所有线程之间完全互操作。使用共享所有权的概念,JavaScript 代码可以直接从 JS 线程运行 native 方法,并且不需要将要传递的消息序列化为 JSON,从而消除了 bridge 上的所有拥塞和异步问题。

除了显着改善不同线程之间的通信之外,这种新架构还允许直接控制我们的 native 模块。这意味着我们可以在需要时使用 native 模块,而不是在启动时将它们全部一次性加载。这样可以大大提高启动性能。
这种新机制还可能使许多不同的用例受益。既然我们已经拥有了 C++ 的强大功能,那么很容易看出 React Native 将如何用于大的工程。
不止于此
多年来,React Native 已经积累了许多已经过时、未使用或以其他方式保留的组件。为了清理不必要的部分并改善维护,React Native 框架正在清除自身的某些功能。这意味着诸如 Webview 或 AsyncStorage 之类的核心模块正逐渐从 React Native 核心中移出,以将其转变为社区管理的存储库。
结论
凭借新的精益核心以及 JavaScript 代码与 native 代码之间令人印象深刻的互操作性机制,React Native 的新架构将带来许多性能改进和全方位的更好的工作流。
有了旨在在 2020 年第四季度之前完成全面重构的路线图,我乐于见到我的应用程序的性能变得更高,开发体验也变得更加流畅!
就差您点一下了 ???
文章评论