
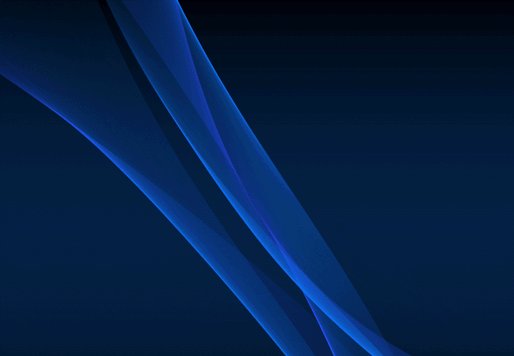
HTML5 Canvas流动线条动画特效是一款基于Canvas画布制作的透明飘动的丝带背景动画特效。
蓝色高科技酷炫样式,非常适合做网页背景动画。
流动线条动画效果
▼

想要知道如何制作吗?
那就快戳下方视频学习吧~
教学视频
▼
油加油加油加油加油


加油加油加油油加油加油加加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油

HTML5 Canvas流动线条动画特效是一款基于Canvas画布制作的透明飘动的丝带背景动画特效。
蓝色高科技酷炫样式,非常适合做网页背景动画。
流动线条动画效果
▼

想要知道如何制作吗?
那就快戳下方视频学习吧~
教学视频
▼
油加油加油加油加油


加油加油加油油加油加油加加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油加油
文章评论