点击关注 异步图书,置顶公众号
每天与你分享 IT好书 技术干货 职场知识

Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
关于Vue环境搭建的内容,本文不再介绍,不清楚的同学可以访问Vue环境搭建或者查看官网相关内容的介绍:
https://cn.vuejs.org/v2/guide/installation.html
初始化项目
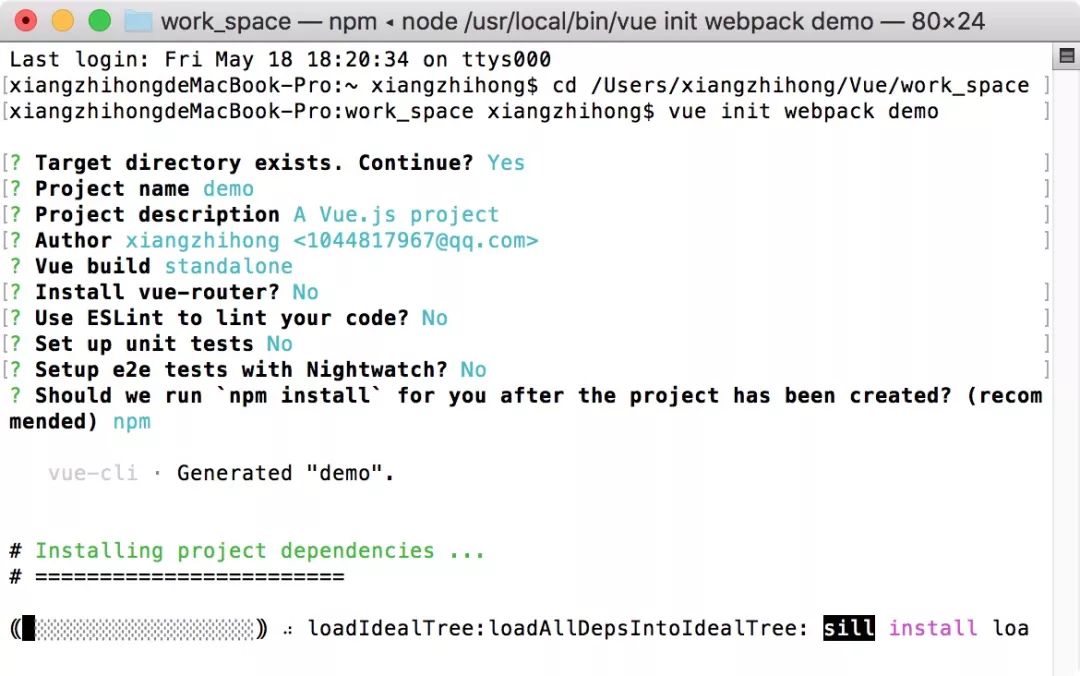
首先,我们使用如下的命令创建一个Vue项目。
1vue init webpack 项目名字
然后项目会有一些初始化的设置,该部分内容的具体含义如下:
-
Target directory exists. Continue? (Y/n) :直接回车默认(然后会下载
vue2.0模板); -
Project name (vue-test) :项目名称,直接回车默认;
-
Project description (A Vue.js project) :Vue项目描述,直接回车默认;
-
Author:项目拥有者名称,直接回车默认;
-
Use ESLint to lint your code? n:是否启用eslint检测,选择”N”;
-
pick an eslint preset: 默认Standard;
-
setup unit tests with karma + mocha?N:是否需要添加单元测试,选择不需要;
-
setup e2e tests with Nightwatch?N:是否需要添加E2E测试,选择不需要。

然后打开终端,执行“npm install”命令安装依赖库。
1cd 项目名字
2npm install
如果开发中需要安装一些额外的第三方库,可以使用如下面的命令:
1npm install 库名称 –save
然后使用下面的命令启动或者发布项目
1npm run dev //启动项目npm run build //发布项目
Vue目录结构介绍
打开新建的Vue项目,其目录结构如下图所示。
1├── index.html 入口页面
2 ├── build 构建脚本目录
3 │ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
4 │ ├── build.js 生产环境构建脚本
5 │ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
6 │ ├── dev-server.js 运行本地开发服务器
7 │ ├── utils.js 构建相关工具方法
8 │ ├── webpack.base.conf.js wabpack基础配置
9 │ ├── webpack.dev.conf.js wabpack开发环境配置
10 │ └── webpack.prod.conf.js wabpack生产环境配置
11 ├── config 项目配置
12 │ ├── dev.env.js 开发环境变量
13 │ ├── index.js 项目配置文件
14 │ ├── prod.env.js 生产环境变量
15 │ └── test.env.js 测试环境变量
16 ├── mock mock数据目录
17 │ └── hello.js
18 ├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
19 ├── src 项目源码目录
20 │ ├── main.js 入口js文件
21 │ ├── app.vue 根组件
22 │ ├── components 公共组件目录
23 │ │ └── title.vue
24 │ ├── assets 资源目录,这里的资源会被wabpack构建
25 │ │ └── images
26 │ │ └── logo.png
27 │ ├── routes 前端路由
28 │ │ └── index.js
29 │ ├── store 应用级数据(state)
30 │ │ └── index.js
31 │ └── views 页面目录
32 │ ├── hello.vue
33 │ └── notfound.vue
34 ├── static 纯静态资源,不会被wabpack构建。
35 └── test 测试文件目录(unit&e2e)
36 └── unit 单元测试
37 ├── index.js 入口脚本
38 ├── karma.conf.js karma配置文件
39 └── specs 单测case目录
40 └── Hello.spec.js
在上面的文件结构中,重点注意下面的内容:
-
index.html文件入口;
-
src放置组件和入口文件;
-
node_modules为依赖的模块;
-
config中配置了路径端口值等;
-
build中配置了webpack的基本配置、开发环境配置、生产环境配置等。
Vue基础指令
Vue内置了很多有用的指令,这些指令通常作用在HTML元素上以v-开头,可将指令视作特殊的HTML属性(attribute)。下面就一些常用的指令给大家简单介绍下。
v-if指令
条件判断指令,根据表达式值的真假来插入或删除元素,表达式返回一个布尔值。语法规则如下:
1v-if = "expression"
例如有下面一个实例,
1<!DOCTYPE html><html lang="en">
2 <head>
3 <title>v-if指令</title>
4 <meta charset="utf-8">
5 <script src="https://unpkg.com/vue/dist/vue.js"></script>
6 </head>
7 <body>
8 <div id="app">
9 <h1 v-if="yes">Yes</h1>
10 <h1 v-if="no">No</h1>
11 <h1 v-if="age > 25">Age: {{age}}</h1>
12 </div>
13 <script>
14 var app = new Vue({
15 el: '#app',
16 data: {
17 yes: true,//值为真,插入元素
18 no: false,//值为假,不插入元素
19 age: 28
20 }
21 }) </script>
22 </body></html>
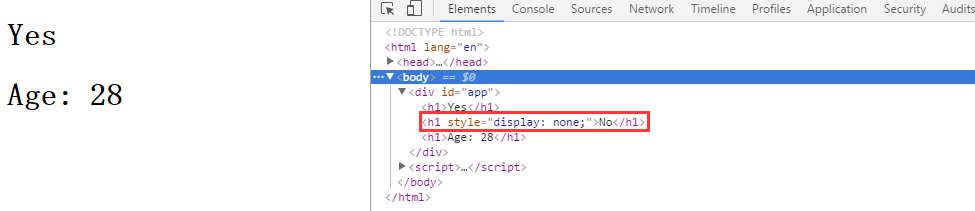
运行结果为:
1yes
2age: 28
v-show指令
条件渲染指令,与v-if不同的是,无论v-show的值为true或false,元素都会存在于HTML代码中;而只有当v-if的值为true,元素才会存在于HTML代码中。v-show指令只是设置了元素CSS的style值,v-show指令的语法如下:
1v-show = "expression"
例如:
1<!DOCTYPE html><html lang="en">
2 <head>
3 <title>v-show指令</title>
4 <meta charset="utf-8">
5 <script src="https://unpkg.com/vue/dist/vue.js"></script>
6 </head>
7 <body>
8 <div id="app">
9 <h1 v-show="yes">Yes</h1>
10 <h1 v-show="no">No</h1>
11 <h1 v-show="age > 25">Age: {{age}}</h1>
12 </div>
13 <script>
14 var app = new Vue({
15 el: '#app',
16 data: {
17 yes: true,//值为真
18 no: false,//值为假
19 age: 28
20 }
21 }) </script>
22 </body></html>

v-else指令
可配合v-if或v-show使用,v-else指令必须紧邻v-if或v-show,否则该命令无法正常工作。v-else绑定的元素能否渲染在HTML中,取决于前面使用的是v-if还是v-show。若前面使用的是v-if,且v-if值为true,则v-else元素不会渲染;若前面使用的是v-show,且v-show值为true,则v-else元素仍会渲染到HTML。
v-for指令
循环指令,基于一个数组渲染一个列表,与JavaScript遍历类似。语法格式如下:
1v-for = "item in items"
例如,在数组todos,依次遍历数组todos中的每个元素,将text部分显示。
v-bind指令
v-bind用于给DOM绑定元素属性。例如:
其中,argument通常是HTML元素的特性,如:v-bind:class=”expression”。
v-bind指令可以缩写为:冒号。
1<!DOCTYPE html><html lang="en">
2 <head>
3 <title>v-for指令</title>
4 <meta charset="utf-8">
5 <script src="https://unpkg.com/vue/dist/vue.js"></script>
6 </head>
7 <body>
8 <div id="app">
9 <ol>
10 <li v-for="todo in todos">{{todo.text}}</li>
11 </ol>
12 </div>
13 <script>
14 var app = new Vue({
15 el: '#app',
16 data: {
17 todos: [
18 {text: 'learn Javascript'},
19 {text: 'learn Vue'},
20 {text: 'learn ...'}
21 ]
22 }
23 }) </script>
24 </body></html>
v-on指令
v-on用于监听DOM事件,语法与v-bind类似,如监听点击事件。
1v-on:click="doSth"
其中,v-on指令可以缩写为@符号。如:@click=”doSth”。
1<!DOCTYPE html><html lang="en">
2 <head>
3 <meta charset="utf-8">
4 <script src="https://unpkg.com/vue/dist/vue.js"></script>
5 </head>
6 <body>
7 <div id="app">
8 <p><input type="text" v-model="message"></p>
9 <p>
10 <button v-on:click="greet">Greet</button>
11 </p>
12 <p>
13 <button v-on:click="say('hello vue')">Hello</button>
14 </p>
15 </div>
16 <script>
17 var app = new Vue({
18 el: '#app',
19 data: {
20 message: 'Greet to Vue'
21 },
22 methods: {
23 greet: function(){
24 alert(this.message);
25 },
26 say: function(msg){
27 alert(msg);
28 }
29 }
30 }) </script>
31 </body></html>
附:
vue.js 官网:https://vuejs.org/
vue.js 中文网: http://vuefe.cn/
vue-router 文档:http://router.vuejs.org/zh-cn/index.html/
vuex 文档:http://vuex.vuejs.org/
webpack 文档:https://webpack.github.io/docs/
ES2015 入门教程:http://es6.ruanyifeng.com/
scss 文档:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html
mocha 文档: http://mochajs.org/
express 中文官网:http://expressjs.com/zh-cn/
本文摘自异步社区,作者xiangzhihong,作品《机器学习简介及常用算法 》,未经授权,禁止转载。

推荐阅读


每天与你分享IT好文。
在“异步图书”后台回复“关注”,即可免费获得2000门在线视频课程;推荐朋友关注根据提示获取赠书链接,免费得异步e读版图书一本。赶紧来参加哦!
点击阅读原文,查看更多内容

文章评论