点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
根据最新的 State of the Octoverse 2017 报告,在现有的 337 种开发语言中,JavaScript 仍然是 GitHubbers 的最爱。

JavaScript 的生态系统一年比一年丰富,即使是最有经验的开发人员,在每个阶段考虑可用的众多选项时,也会变得犹豫不决。
Stack Overflow 不久前做的技术趋势分析显示,部分 JavaScript 的技术成员一直呈现“持续增长”的趋势,如:Angular,TypeScript 和 Meteor。

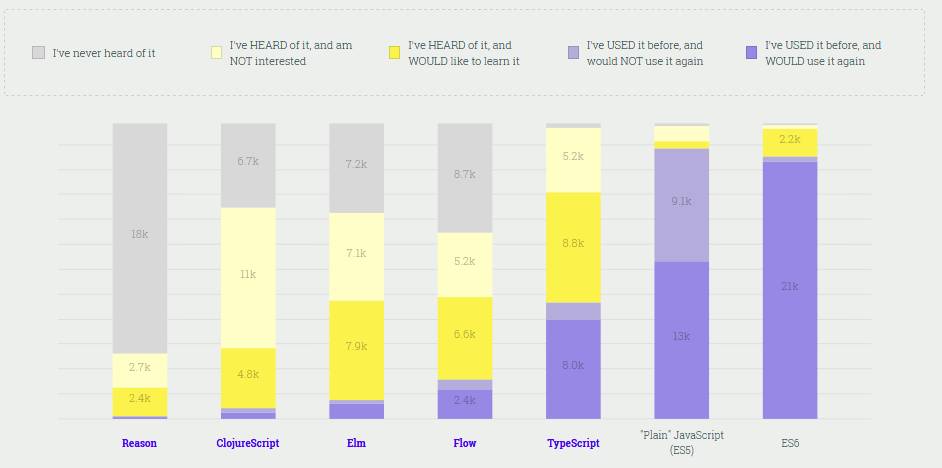
喜爱度调查

结果显示,有将近 9K 的被调查者表示听过 TypeScript ,并打算学学看。其中最受欢迎的是 ES6,超过2万的用户表示用过,并还会继续用或再次使用。
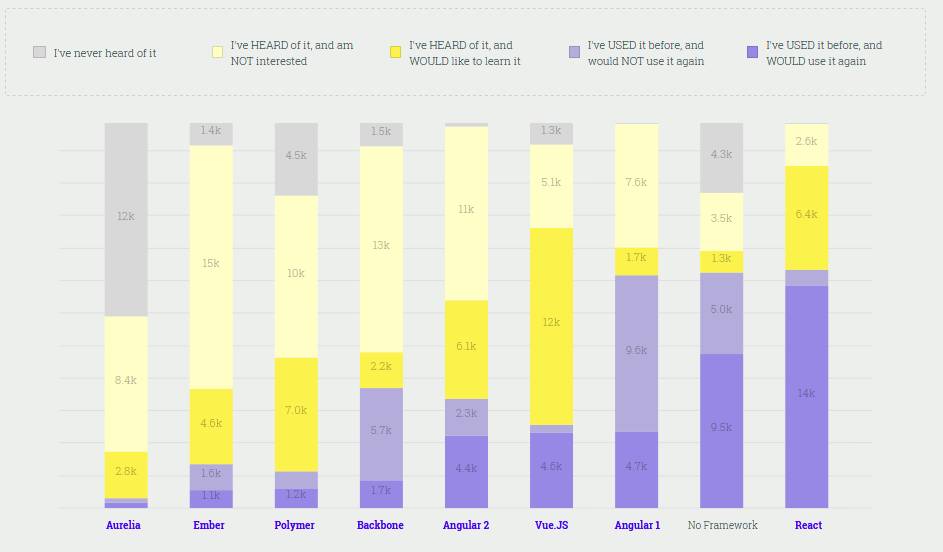
前端开发

在对前端框架使用情况进行调查时,出现了一个很有趣的现象:许多受访者表示没有使用过前端框架!
在使用过前端框架的受访者中,React 的使用率是最高的,有 14K 的人使用过并表示会再次使用。而在 GitHub 上,也最新统计了最受欢迎的十大基于 React 的开源库,它们可以帮助用户的 Web App 构建出具有炫酷 UI 效果的静态网站。
1. Material UI

31,194 ★ ,版本 0.20.0
Material UI 通过使用 React 组件来实现了谷歌的 material design。它使得开发 Web、制作炫酷的 UI 以及开发单页面应用程序都变得更加简单。将 Material UI 用于服务器渲染时,开发人员必须为服务器和客户端使用相同的环境。你可以从 GitHub 以及 Material UI 的官方网站上了解更多关于它的信息。
2. Ant Design

20,995 ★,版本3.0.1
Ant Design 是一个基于 React 的库,它能够为你的 React 应用程序添加有趣的设计。它专为桌面应用程序而设计,开发体验很好,能够提升用户体验。虽然 Ant Design 是一个中文的库,但是在志愿者的帮助下它已经被翻译为英文,英文开发者也能够很好地使用它。
3. Storybook

16,559 ★,版本1.0.0
借助 Meteor 和 Firebase 等框架,后端开发变得更加容易。React Storybook 则是为前端开发人员打造的库。通过提供自己的 UI 开发环境,React Storybook 允许你在应用程序之外构建和设计 React 应用程序的 UI 组件,这使得开发团队中的其他人员可以更轻松地在自己的项目中使用 UI 组件。
4. Gatsby

15,712 ★,版本1.9.130
Gatsby 是一个建立在 React.js 框架之上的快速静态站点生成器。有了 Gatsby,你无需花费太多精力写代码,即可将纯文本转换成网站。很多网站已经开始使用静态网站生成器来建设高质量的网站。Gatsby 生成的网站后期很容易维护,功能扩展也很方便。如果你已经对 React 框架足够了解,那么建议你用 Gatsby, 它可以提升你的开发体验,而且还附带了一个命令行工具。
5. Enzyme

11,846 ★,版本3.2.0
Enzyme 是一个基于 React 构建的轻量级测试库,可以作为 React 的JavaScript 测试工具。它让断言,操作和遍历 React 组件的任务变得更简单。它通过模仿 jQuery 的 API 进行 DOM 操作和遍历(如查找,模拟等),并提供不同类型的渲染选项(比如 shallow、mount 和 static)。诸如 Mocha、Expect、Chai 和 Jasmine 的其他测试库也可以与 Enzyme 一起使用,并不会冲突。
6. Blueprint

7,762 ★,版本1.34.0
Blueprint 是一个针对 Web 的 React UI 工具包。它提倡代码重用,能够高效地为桌面应用程序构建出复杂的 Web 接口。虽然这个库主要为桌面应用程序打造,但是它兼容移动应用的趋势很大。它非常灵活,可以和其他 JavaScript 框架一起使用,例如 Angular、Vue.js 等等。此外,Blueprint 还可以与 CSS、TypeScript 和 JavaScript 一起使用。
7. Spectacle

5,693 ★,版本4.0.4
Spectacle 是一个基于 React 的库,主要用于为 Web 演示创建高质量和动态性的幻灯片。你可以使用 React 组件非常轻松地进行演示。Spectacle 带有像 Slide 和 BlockQuote 这样的开箱即用的组件,借助它大量的 UI 组件可以实现非常漂亮的演示效果。有了 Spectacle,创建演示文稿变得非常容易。这个库灵活性很高,因为你可以编写自己的构建配置,也可使用样板配置为 Web 演示文稿提供一个很好的外观。
8. Elemental UI

3,848 ★,版本 0.6.1
Elemental UI 是一个非常灵活和高效的 UI 框架,用于构建具有设计感的 Web 应用。这个框架与 Material UI 框架非常相似,但是更加轻巧。它一个灵活和优美的 React CSS UI 框架。可以使用 npm 安装,并通过 Browserify 或 Webpack 构建到你的项目中。
9. Grommet

2,651 ★,版本 2.0.0-alpha.5
Grommet 是一个基于 React 的库,主要用于改善用户体验。据说,它是“企业应用最先进的 UX 框架”。它是一个非常灵活的库,具有仪表盘、登录、搜索、图表等多种组件。用户还可以通过属性配置来增强这种灵活性。借助 Grommet 附带的开箱即用的组件,你可以创建出漂亮并且可以重复使用的 UI 元素,为用户在使用 Web 应用时提供良好的体验。Grommet 兼容多种浏览器,并且支持主题定制。
10. Mozaik

2,294 ★,版本1.4.4
Mozaik 可以为 Web 应用创建漂亮的仪表盘。它提供了很好的自定义选项,并提供响应式布局。这意味着它可以在所有平台上运行,无论是在大屏幕上还是在智能手机上。Mozaik 有很多主题可供开发人员用来创建个性化的主题。它可以网格定位,优化了后端通信,并且还可以使用多个仪表板。
这十大开源库都利用了 React.js 框架的特性和组件,在执行任务方面非常高效,可用于设计出色的用户界面、创造良好的用户体验、测试 JavaScript 和 React 代码以及生成静态网站。
除 React 之外,Vue.js 的好评度同时超过了 Angular 1 和 2,有 12K 的受访者都表示打算学习 Vue.js,按照这个趋势,明年最受欢迎的前端框架就是 Vue.js 也说不定呢。
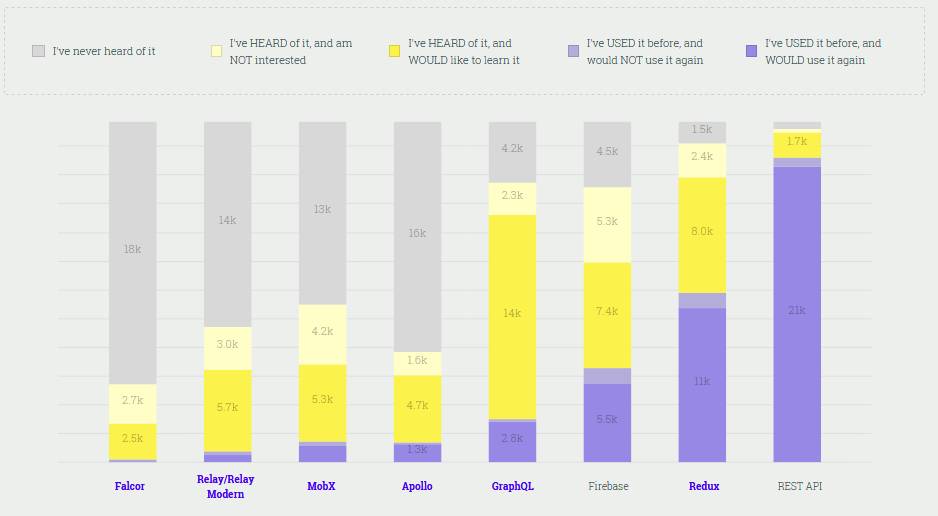
状态管理工具

谈到状态管理工具的使用情况,REST API 毫无疑问摘得桂冠,支持者达到了 21K,接着是 Redux 和 Firebase。 GraphQL 令人印象深刻,有 14K 的受访者表示会试一试,这意味着明年的结果可能会有所不同。
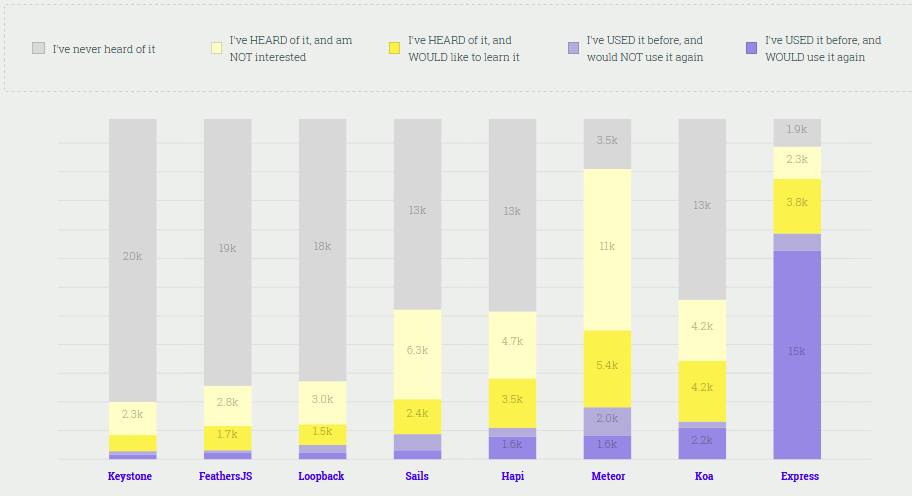
后端开发

根据上面提到的 Stack Overflow 的结果,Meteor 还是挺知名的,但似乎没有给这次的受访者留下深刻的印象。这次排名,Meteor 排在了 Express 和 Koa 的后面,位列第三。
更多调查内容请查看:
https://stateofjs.com/2017/introduction/



文章评论