这几天在知乎上看到这么一个问题:“前端现在怎么这么多人?”,题主在问题描述中不停的阐述着自己找工作时的艰辛和困难,抱怨投出的简历犹如石沉大海,连个泡都不冒,自己连面试通知都收不到。
问题下的回答也有不少拥有相同遭遇的人互吐苦水,场面那叫一个泣不成声啊,把我的小伙伴们都得看呆了;
那我们来看看现在的前端市场是不是真的就不缺人呢?
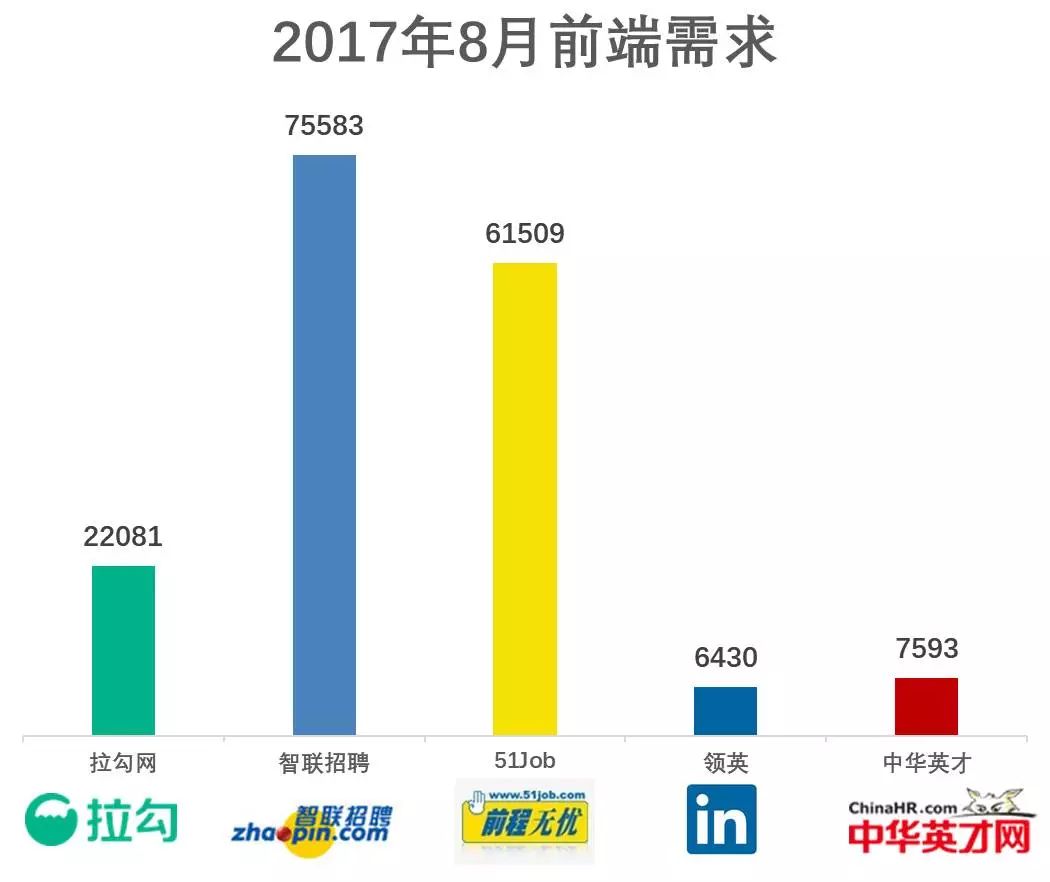
下面是2017年8月份各大招聘网站的前端岗位的需求信息。

我们可以清晰的看到仅仅在8月份市场上就有近18万个前端岗位急需人才,各平台的平均薪资在10K~12K 左右。
互联网公司的前端缺口如此之大,以至于HR整天因为找不到人而焦头烂额!
那么为什么现在还有这么多前端的小伙伴抱怨说工作难找呢?
这是因为这些招人的公司所需要的是一个“靠谱的前端”。

现在市场缺的都是哪种 “ 靠谱的前端 ” 呢?

我们先看看国内的大佬们对于前端的技能需求是什么样的。
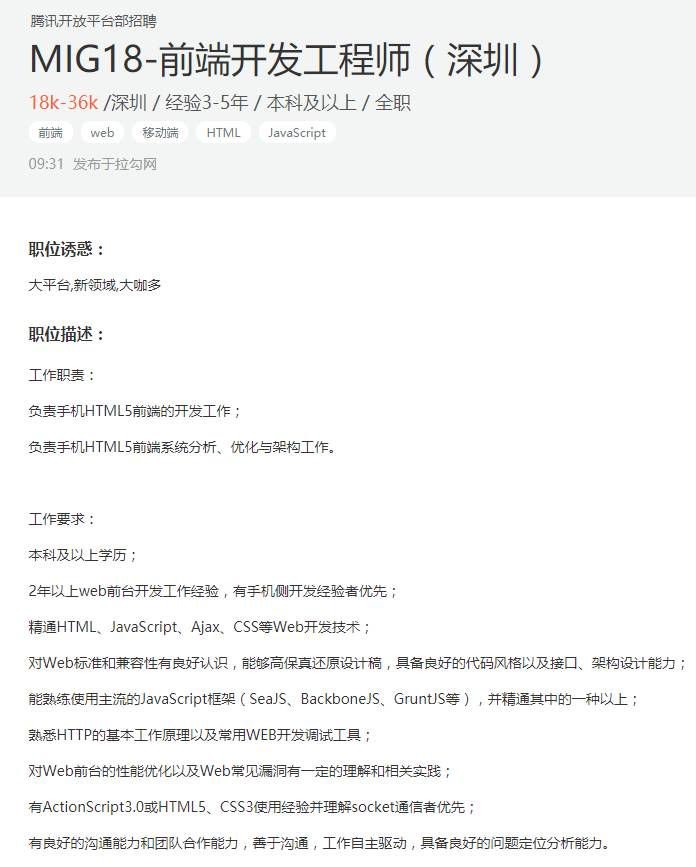
腾讯:

美团:

从图中可以看到,现在的高级前端需要具备哪些技能!
-
需要扎实的原生JS基础,深入理解W3C标准和ES规范;
-
需要具备前端性能优化的能力;
-
要对H5、CSS3以及当前常见的前端框架有着深入的研究;
-
需要一定的工作年限
前三项自不用说,哪个公司也不会想要去招一个啥也不会的大爷回来。
那为什么大多数企业都会要求应聘的人有一个工作年限呢?原因很简单,他们想要一位拥有来了就能立刻投入新工作的能力的员工,这样就可以给公司省下大量的内部培训成本。换言之,企业需要员工具有独立完成项目的能力,其实我们都知道,工作时间的长短并不代表你能力的高低,公司在招聘上明确要求工作年限,只是企业选择的一个替代的筛选条件而已,这样就可以省去HR的大量的甄别时间。如果你真的技术ok,有过项目开发经验,符合面试的要求,你完全可以去公司面试,只要面试的时候,技术过关,表现得当,被录用的机率相当高。
总的来说,对于企业而言,他真正想要的是一位拥有扎实的原生JS、深入理解W3C标准和ES规范并且能够独立完成优秀项目的能力的员工。
而在那顾影自怜、自怨自艾的“前端们” 一般可以总结为以下几类:
第一类:切图仔

前些年,前端技术还不发达,那个时候的前端大多从事的工作就是把设计师完成的设计稿给切成静态页面,再加上一些小动画。
这类人的技能在日复一日的切图中停滞不前,直到现在也只会用jQuery写一些小特效和切图,完全无法满足当前市场对前端的技术要求,自然就是姥姥不疼舅舅不爱的。
第二类:顽固派

jQuery的出现给早期的前端领域注入了一剂强心针,前端工程狮们不再需要投入大量的精力去解决那些令人蛋疼的浏览器兼容问题,从而减少了项目跨浏览器兼容的工作量。

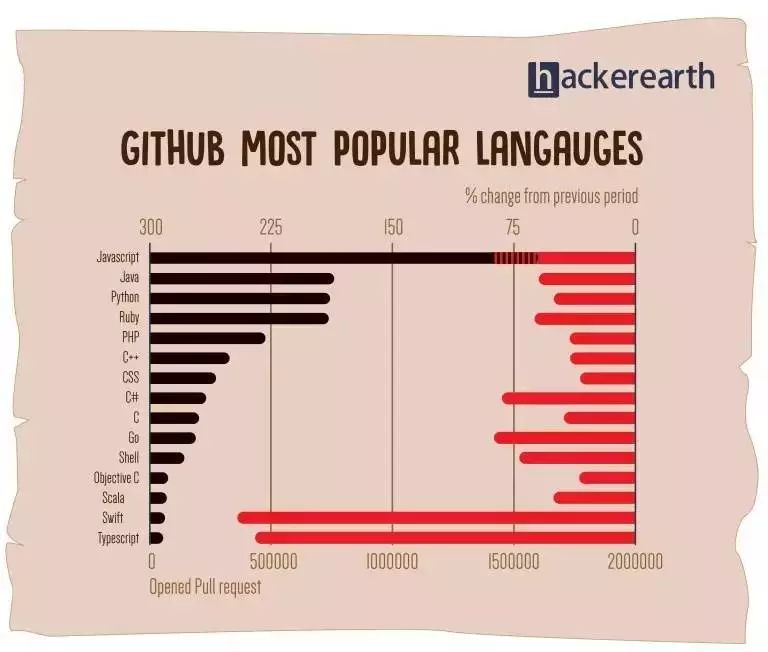
一时之间jQuery大行其道,俨然有一统江湖的声势。然而近几年前端领域大爆发,各类框架层出不穷,并在GitHub中JavaScript一举成为最流行的编程语言。

而部分老资历的前端们守着旧知识不进行更新学习,抱着陈年旧历不愿醒来,这样的人自然就与前沿的前端技术相绝缘,无法满足现在前端市场的需求,理所当然的不受HR的欢迎了。
第三类:新进小白
由于前端入门门槛低,加之IT行业薪资水平高,不少小白们去网上找几本权威指南的pdf,看几个礼拜书,再撸几个静态页面加上几个小动画就自诩为自学成才的前端工程师,简历上再美化美化加上个几年的工作经验,就敢去面试了。
然而,无情的现实告诉你

对于一个连闭包、原型链、同步和异步都说不清楚的“前端”,哪家公司要你啊?

什么是扎实的原生JS基础以及对框架有着深入的研究?
首先我们必须看得懂当前各种框架的源码。

如果人家使用原生 js 封装的作品我们看都看不懂,那还谈得上什么精通JS?
其次,我们还得会自己造轮子,我们要掌握根据自己的需求封装属于自己专用的插件,或是对当前市面上的框架进行二次封装,实现我们所需要的功能。
只有当我们拥有这些能力的时候,我们才能在面试官前理直气壮的告诉他:
朕精通 JS,肉眼 debug,徒手撸框架。

So,现在的确缺前端,而且缺的是有过硬技术的前端!
那么如何去提升我们的原生JS 能力呢?

本次菜鸟教程公众号
携手行业大咖
拥有
8年 前端 开发经验的
大型互联网企业资深前端技术总监
海牙
组织大型前端免费公开讲座
那这场讲座都有哪些内容呢?
1、原生JS+Canvas实现粒子隧道
知识点:面向对象开发思想 , canvas画布 ,随机与运动函数, canvas图片绘制 , 粒子散射算法 ,动量设计,this与对象, 原型与构造函数 编程规范,逻辑思维,帧动画处理与平滑动画 ,JavaScript你不知道的那些坑, 就业必备知识体系等

2、AJAX+懒加载实现豆瓣电影信息查询
知识点:懒加载原理,ES6语法 , 业务层性能优化, 缓存加载原理分析, jsonDom解析,递归与开关,数组高级实战应用,设计模式,JavaScript编程思维分享等 就业必备知识体系等

3、原生JS开发打气球游戏
知识点:css3画气球, 自定义属性运用,随机阵列, CALL与Bind ,this的深入理解,DOM元素操作,高级回调函数与参数复传,DOM性能优化,事件代理,定时器封装,CSS3新增样式等 就业必备知识体系等

4、PC端阴阳师官网 项目
知识点:AJAX数据交互与JSON数据处理、词法作用域&&上下文&&高级业务模块、高级函数&&this&&包装对象&&闭包等、对象解析与面向对象开发,原型开发与OOP深入应用、高级算法与数据结构之实战应用、ECMA5/6新标准学习实践、插件封装原理与框架开发、高级设计模式(工厂模式 , 委托模式… MV*架构模式) 就业必备知识体系等

此次讲座分两个批次:
零基础到初级入门;
适合人群:小白新手、初级前端开发
中高级前端批次;
适合人群:1-3年前端开发经验者
大家可以通过扫描下面海报的二维码或搜索QQ群(676233303)参与

提示:此课程以干货分享为主,晚上20:30开始,每节课时长约2.5小时,因QQ群人数限制,请确认自己的需求后再进群(是否带着前端方面的问题来探讨),把机会留给更需要的人!
文章评论