点击上方“CSDN”,选择“置顶公众号”
关键时刻,第一时间送达!
在尤大微博铺垫着“将会引入一些关于 TypeScript 的改进”一周之后,代号为 Level E 的 Vue.js 2.5 带着日漫风来到了我们眼前。从 Release Notes 可以看到,Vue.js 2.5 有着更好的 TypeScript 集成,更好的错误处理,更好地支持单文件组件中的函数式组件以及与环境无关的服务端渲染。具体如下:
更好的 TypeScript 集成

得益于 TypeScript 团队的帮助,2.5 提供了大大改进的类型声明:
-
使用默认的 Vue API 时,对于 this 可以使用适当的类型推断。 它也可以在单文件组件中工作!
-
基于组件的 props 选项,对于 this 中的 props 输入推断。
-
最重要的是,这些改进也使得纯 JavaScript 用户受益匪浅! 如果你使用 VSCode 与超级棒的的 Vetur 扩展,你将获得大大改进的自动完成建议,甚至在Vue组件中使用纯 JavaScript 时也能获得输入提示! 这是因为vue-language-server是负责分析 Vue 组件的内部包,可以利用 TypeScript 编译器来提取有关你的代码的更多信息。 此外,任何支持语言服务器协议的编辑器都可以利用 vue-language-server来提供类似的功能。
注意:TypeScript 用户还应将以下包更新为最新版本从而兼容类型声明:vue-router,vuex,vuex-router-sync 和vue-class-component。
更好地错误处理

在2.4及更早版本中,我们通常使用全局 config.errorHandleroption 来处理应用程序中的意外错误。 我们还有 renderError 组件选项来处理渲染函数中的错误。 但是,我们缺少处理应用程序特定部分内的泛型错误的机制。
在2.5中,我们引入了新的 errorCaptured 钩子。 具有此钩子的组件捕获其子组件树(不包括其自身)中的所有错误(不包括在异步回调中调用的那些)。 如果你熟悉 React,这与 React 16 中引入的错误边界(https://reactjs.org/blog/2017/07/26/error-handling-in-react-16.html#introducing-error-boundaries)的概念相似。钩子接收与全局 errorHandler 相同的参数,你可以利用这个钩子来优雅地处理和显示错误(https://gist.github.com/yyx990803/9bdff05e5468a60ced06c29c39114c6b#error-handling-with-errorcaptured-hook)。
更好地支持 SFC 中的函数式组件

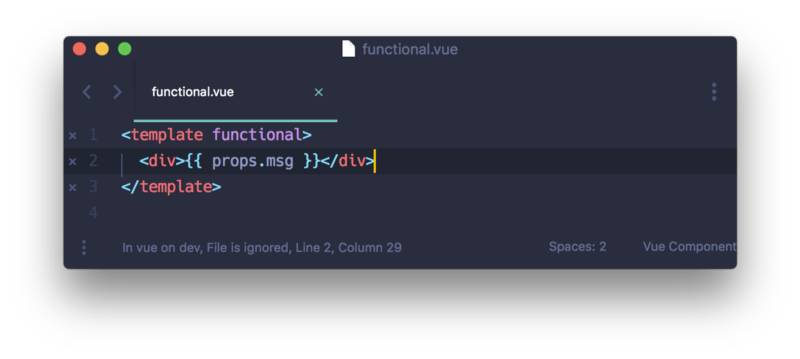
使用 vue-loader> = 13.3.0 和 Vue 2.5,在 * .vue 文件中定义为单个文件组件的函数式组件现在可以得到正确的模板编译,Scoped CSS和热重新加载支持。 这使得将叶子组件转换为函数式的更为容易,从而进行性能优化。
与环境无关的服务端渲染
vue-server-renderer 的默认构建假定一个 Node.js 环境,这使得它在有的 JavaScript 运行时(如 php-v8js 或Nashorn)中不可用。 在 2.5 中,我们已经发布了一个与环境无关的 vue-server-renderer 版本,可以在浏览器或纯 JavaScript 引擎中使用。 这可以打开有趣的策略,例如直接在 PHP 进程中使用 Vue 服务端渲染。
同样,建议你查看完整的发布说明从而了解其他 API 的改进,包括 v-on,v-model,scoped slot,provide/inject 等。
Vue 2.5.0 源码下载:https://codeload.github.com/vuejs/vue/zip/v2.5.0
Vue.js 这款渐进式的 JavaScript 框架自 2013 年发布至今,其简洁的语法设计、轻量快速的特点深受技术社区喜爱,在国内外都获得了非常广泛的应用及拓展,比如饿了么的开源组件库 Element UI 即是 Vue 开发,而阿里巴巴的 Weex 与 Vue 也多有合作。
今天,我们来介绍一款由美团点评研发,使用 Vue.js 来开发微信小程序的前端框架 —— mpVue。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。如果想将 H5 项目改造为小程序,或开发小程序后希望将其转换为 H5,mpVue将是十分契合的方案。
为了提高开发效率,增强开发体验,我们造了个用 Vue 开发小程序的轮子
小程序开发特点
微信小程序推荐简洁的开发方式,通过多页面聚合完成轻量的产品功能。小程序以离线包方式下载到本地,通过微信客户端载入和启动,开发规范简洁,技术封装彻底,自成开发体系,有 Native 和 H5 的影子,但又绝不雷同。
小程序本身定位为一个简单的逻辑视图层框架,官方并不推荐用来开发复杂应用,但业务需求却难以做到精简。复杂的应用对开发方式有较高的要求,如组件和模块化、自动构建和集成、代码复用和开发效率等,但小程序开发规范较大地限制了这部分能力。为了解决上述问题,提供更好的开发体验,我们创造了 mpVue,通过使用 Vue.js 开发微信小程序。
mpVue 是什么
mpVue 是一套定位于开发小程序的前端开发框架,其核心目标是提高开发效率,增强开发体验。使用该框架,开发者无须了解小程序开发规范,只需要熟悉 Vue.js 基本语法即可上手。框架提供了完全的 Vue.js 开发体验,开发者编写 Vue.js 代码,mpVue 将其解析转换为小程序并确保其正确运行。此外,框架还通过 CLI 工具向开发者提供 Quick Start 示例代码,开发者只需执行一条简单命令,即可获得可运行的项目。
为什么做 mpVue
在小程序内测之初,我们计划快速迭代出一款对标 H5 的产品实现,其核心诉求在于快速实现、代码复用、低成本和高效率等。随后我们经历了多个小程序建设,结合业务场景、技术选型和小程序开发方式,整理汇总出了开发阶段面临的主要问题:
-
组件化机制不够完善;
-
代码多端复用能力欠缺;
-
小程序框架和团队技术栈无法有机结合;
-
小程序学习成本不够低。
具体体现为:
-
组件机制:小程序逻辑和视图层代码彼此分离,公共组件提取后无法聚合为单文件入口,组件需分别在视图层和逻辑层引入,维护性差;组件无命名空间机制,事件回调必须设置为全局函数,组件设计有命名冲突的风险,数据封装不强。开发者需要友好的代码组织方式,通过 ES 模块一次性导入;组件数据有良好的封装。成熟的组件机制,对工程化开发至关重要。
-
多端复用:常见的业务场景有两类,通过已有 H5 产品改造为小程序应用或反之。从效率角度出发,开发者希望通过复用代码完成开发,但小程序开发框架却无法做到。我们曾尝试通过静态代码分析将 H5 代码转换为小程序,但只做了视图层转换,无法带来更多收益。多端代码复用需要更成熟的解决方案。
另一方面,小程序开发方式与 H5 近似,因此我们考虑和 H5 做代码复用。同时,沿袭团队技术栈选型,我们将 Vue.js 确定为小程序开发规范。使用 Vue.js 开发小程序,将直接带来如下开发效率的提升:
-
H5 代码可以通过最小修改复用到小程序;
-
使用 Vue.js 组件机制开发小程序,可实现小程序和 H5 组件复用;
-
技术栈统一后小程序学习成本降低,开发者从 H5 转换到小程序不需要更多学习;
-
代码维护成本降低,Vue.js 代码可以让所有前端直接参与开发维护。
为什么是 Vue.js?这取决于团队技术栈选型,引入新的选型对统一技术栈和提高开发效率相悖,有违开发工具服务业务的初衷。
mpVue 的演进
mpVue 的形成,来源于业务场景和需求,最终方案的确定,经历了三个阶段。
-
第一阶段:我们实现了一个视图层代码转换工具,旨在提高代码首次开发效率。通过将 H5 视图层代码转换为小程序代码,包括 HTML 标签映射、Vue.js 模板和样式转换,在此目标代码上进行二次开发。我们做到了有限的代码复用,但组件化开发和小程序学习成本并未得到有效改善。
-
第二阶段:我们着眼于完善代码组件化机制。参照 Vue.js 组件规范设计了代码组织形式,通过代码转换工具将代码解析为小程序。转换工具主要解决组件间数据同步、生命周期关联和命名空间问题。最终我们实现了一个 Vue.js 语法子集,但想要实现更多特性或跟随 Vue.js 版本迭代,工作量变得难以估计,有永无止境之感。
-
第三阶段:我们的目标是实现对 Vue.js 语法全集的支持,达到使用 Vue.js 开发小程序的目的。并通过引入 Vue.js RunTime 实现了对 Vue.js 语法的支持,从而避免了人肉语法适配。至此,我们完成了使用 Vue.js 开发小程序的目的。较好地实现了技术栈统一、组件化开发、多端代码复用、降低学习成本和提高开发效率的目标。
mpVue 设计思路
Vue.js 和小程序都是典型的逻辑视图层框架,逻辑层和视图层之间的工作方式为:数据变更驱动视图更新;视图交互触发事件,事件响应函数修改数据再次触发视图更新,如图 1 所示。

图 1 小程序实现原理
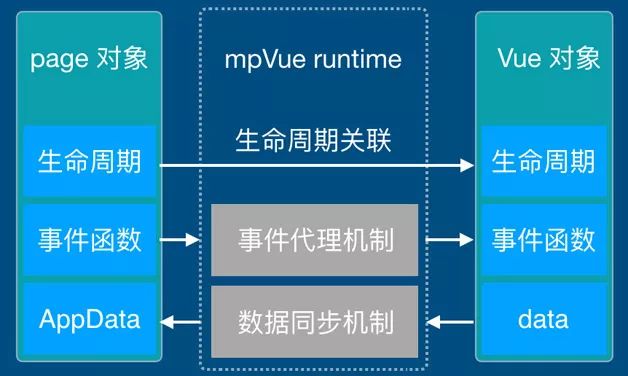
鉴于 Vue.js 和小程序一致的工作原理,我们思考将小程序的功能托管给 Vue.js,在正确的时机将数据变更同步到小程序,从而达到开发小程序的目的。这样,我们可以将精力聚焦在 Vue.js 上,参照 Vue.js 编写与之对应的小程序代码,小程序负责视图层展示,所有业务和逻辑收敛到 Vue.js 中,Vue.js 数据变更后同步到小程序,如图 2 所示。如此一来,我们就获得了以 Vue.js 的方式开发小程序的能力。为此,我们设计的方案如下:

图 2 mpVue 实现原理
Vue 代码:
-
将小程序页面编写为 Vue.js 实现;
-
以 Vue.js 开发规范实现父子组件关联。
小程序代码:
-
以小程序开发规范编写视图层模板;
-
配置生命周期函数,关联数据更新调用;
-
将 Vue.js 数据映射为小程序数据模型。
并在此基础上,附加如下机制:
-
Vue 实例与小程序 Page 实例建立关联;
-
小程序和 Vue 生命周期建立映射关系,能在小程序生命周期中触发 Vue 生命周期;
-
小程序事件建立代理机制,在事件代理函数中触发与之对应的 Vue 组件事件响应。
这套机制总结起来非常简单,但实现却相当复杂。在揭秘具体实现之前,读者可能会有这样一些疑问:
-
要同时维护 Vue.js 和小程序,是否需要写两个版本的代码实现?
-
小程序负责视图层展现,Vue.js 的视图层是否还需要,如果不需要应该如何处理?
-
生命周期如何打通,数据同步更新如何实现?
上述问题包含了 mpVue 框架的核心内容,下文将仔细为你道来。首先,mpVue 为提高效率而生,本身提供了自动生成小程序代码的能力,小程序代码根据 Vue.js 代码构建得到,并不需要同时开发两套代码。
Vue.js 视图层渲染由 Render 方法完成,同时在内存中维护着一份虚拟 DOM,mpVue 无需使用 Vue.js 完成视图层渲染,因此我们改造了 Render 方法,禁止视图层渲染。熟悉源代码的读者都知道 Vue RunTime 有多个平台的实现,除了我们常见的 Web 平台,还有 Weex。从现在开始,我们增加了新的平台 mpVue。
再看第三个问题,生命周期和数据同步是 mpVue 框架的灵魂,Vue.js 和小程序的数据彼此隔离,各自有不同的更新机制。mpVue 从生命周期和事件回调函数切入,在 Vue.js 触发数据更新时实现数据同步。小程序通过视图层呈现给用户、通过事件响应用户交互,Vue.js 在后台维护着数据变更和逻辑。可以看到,数据更新发端于小程序,处理自 Vue.js,Vue.js 数据变更后再同步到小程序。为实现数据同步,mpVue 修改了 Vue.js RunTime 实现,在 Vue.js 的生命周期中增加了更新小程序数据的逻辑。
而用户交互触发的数据更新则是通过事件代理机制完成。在 Vue.js 代码中,事件响应函数对应到组件的 method 方法,Vue.js 自动维护了上下文环境。然而在小程序中并没有类似的机制,又因为 Vue.js 执行环境中维护着一份实时的虚拟 DOM,这与小程序的视图层完全对应。我们思考,在小程序组件节点上触发事件后,只要找到虚拟 DOM 上对应的节点,触发对应的事件不就完成了么。Vue.js 事件响应如果触发了数据更新,其生命周期函数更新将自动触发,在此函数上同步更新小程序数据,数据同步就实现了。
mpVue 如何使用
mpVue 框架本身由多个 npm 模块构成,入口模块已经处理好依赖关系,开发者只需要执行如下代码即可完成本地项目创建。
# 安装 vue-cli
$ npm install --global vue-cli
# 根据模板项目创建本地项目,目前为内网地址,暂稳开放
$ vue init ‘bitbucket:xxx.meituan.com:hfe/mpvue-quickstart’ --clone my-project
# 安装依赖和启动自动构建
$ cd my-project
$ npm install
$ npm run dev
执行完上述命令,在当前项目的 dist 子目录将构建出小程序目标代码,使用小程序开发者工具载入 dist 目录即可启动本地调试和预览。
示例项目遵循 Vue.js 模板项目规范,通过 Vue.js 命令行工具 vue-cli 创建。代码组织形式与 Vue.js 官方实例保持一致,我们为小程序定制了 Vue.js RunTime 和 Webpack 加载器,此部分依赖也已经内置到项目中。
针对小程序开发中常见的两类代码复用场景,mpVue 框架为开发者提供了解决思路和技术支持,开发者只需要在此指导下进行项目配置和改造。
将小程序转换为 H5
直接使用 Vue.js 规范开发小程序,代码本身与 H5 并无不同,具体代码差异会集中在平台 API 部分。此外无需明显改动,改造主要分以下几个部分:
-
将小程序平台的 Vue.js 框架替换为标准 Vue.js;
-
将小程序平台的 Vue-loader 加载器替换为标准 Vue-loader;
-
适配和改造小程序与 H5 的底层 API 差异。
将 H5 转换为小程序
已经使用 Vue.js 开发完 H5,则需要完成以下事宜:
-
将标准 Vue.js 替换为小程序平台的 Vue.js 框架;
-
将标准 Vue-loader 加载器替换为小程序平台的 Vue-loader;
-
适配和改造小程序与 H5 的底层 API 差异。
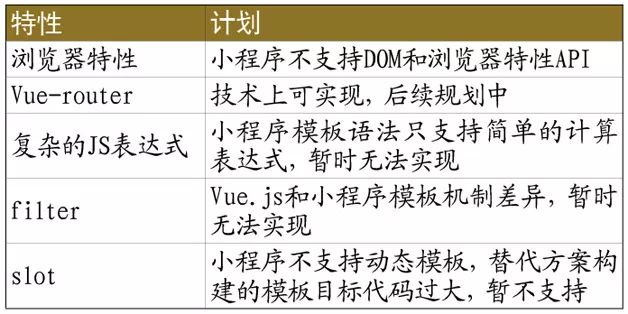
根据小程序开发平台提供的能力,我们最大程度地支持了 Vue.js 语法特性,但部分功能现阶段暂时尚未实现,具体见表 1。

表 1 mpVue 暂不支持的语法特性
mpVue 框架的目标是将小程序和 H5 的开发方式通过 Vue.js 建立关联,达到最大程度的代码复用。但由于平台差异的客观存在(主要集中在实现机制、底层 API 能力差异),我们无法做到代码 100%复用,平台差异部分的改造成本无法避免。对于代码复用的场景,开发者需要重点思考如下问题并做好准备:
-
尽量使用平台无的语法特性,这部分特性无需转换和适配成本;
-
避免使用不支持的语法特性,譬如 slot、filter 等,降低改造成本;
-
如果使用特定平台 API,考虑抽象好适配层接口,通过切换底层实现完成平台转换。
mpVue 最佳实践
在表 2 中,我们对微信小程序、mpVue、WePY 这三个开发框架的主要能力和特点做了横向对比,帮助大家了解不同框架的侧重点,结合业务场景和开发习惯,确定技术方案。对于如何更好地使用 mpVue 进行小程序开发,我们总结了一些最佳实践。

表 2 框架主要能力及特性对比
-
使用 vue-cli 命令行工具创建项目,使用 Vue 2.x 的语法规范进行开发;
-
避免使用不框架不支持的语法特性,即有部分 Vue.js 语法在小程序中无法使用,尽量 mpVue 和 Vue.js 共有特性;
-
合理设计数据模型,对数据的更新和操作做到细粒度控制,避免性能问题;
-
合理使用组件化开发小程序,提高代码复用。
结语
mpVue 框架已经在业务项目中得到实践和验证,目前开发文档也已经就绪,正在做开源前的最后准备,希望能够为小程序和 Vue.js 生态贡献一份力量。mpVue 的初衷是希望让 Vue.js 的开发者以低成本接入小程序开发,其能力和使用体验还有待进一步的检验。我们未来会继续扩展现有功能、解决用户的问题和需求、优化开发体验、完善周边生态建设,以帮助到更多的开发者。
需要说明一下,mpVue 是通过 fork Vue.js 源码进行二次开发,新增加了 mp 平台的 Vue.js 实现,我们保留了跟随 Vue.js 版本升级的能力,希望未来能够实现更好的能力增强,最后感谢 Vue.js 框架和微信小程序对业界带来的便利。
作者:
苏宓,CSDN 小姐姐;
胡成全,美团点评酒旅事业群前端技术专家,目前主要从事移动端和小程序技术方向,致力于小程序的工程化开发和业务级应用。
-------- 热闻回顾 --------
5 个月策反,Kotlin 将取代 Java 成 Android 开发第一语言?
Python 崛起、JavaScript 制霸 —— GitHub 2017 年度开源报告里的语言之争





文章评论