身为设计师怎么能不了解 UI 开发?不想被开发狗忽悠?请持续关注视觉铺子,新的力量,新的视觉铺子,欢迎前腾讯 UI 前端开发大神 Wast 鼎力加盟视觉铺子,从现在起,视觉铺子不仅仅只关注视觉。Wast 和你聊 UI 前端开发,帮你避开开发给你挖的坑!
进入正文:
由于传播太广,该 H5 已经被微信禁止访问了,还没有看过的请复制链接在其他浏览器(如 QQ、Safari、Chrome)中体验: http://tmall1111.im20.com.cn/index.html

呵呵,淘宝最近几个重大「节日」总想搞点大新闻。
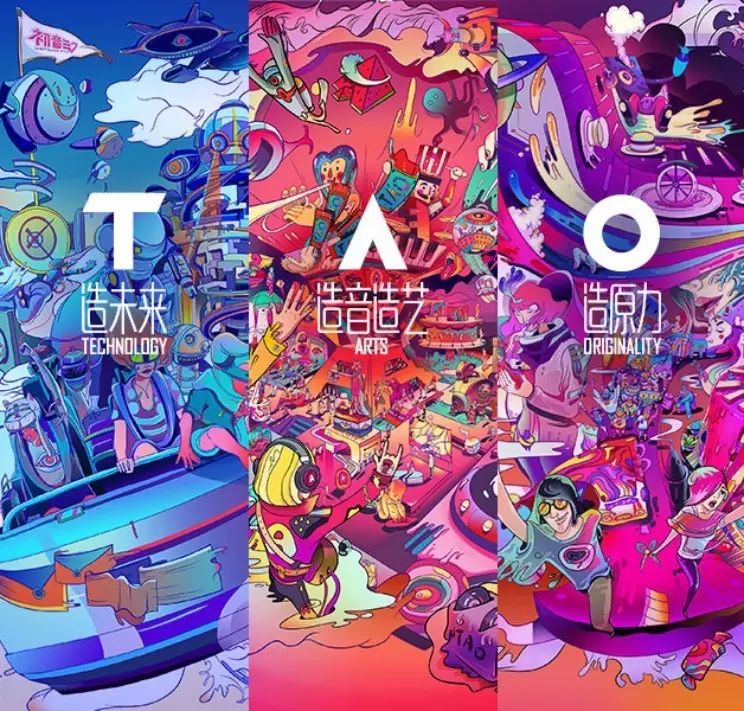
重温前阵子刚刚刷爆朋友圈的「淘宝造物节」H5,里面 360 度全景视角十分惊艳,惊艳不在于已经逐渐被习惯的 360 全景交互形式(你要说「烂大街」我也不能反驳),但是同样的形式放在不同人手上就不一样,设计与技术融合得非常好。从细节角度来看,不管是用手指滑动还是手机旋转地去体验造物节的 H5,都能感受到绵滑的滑动体验,而非鬼畜的抖动(只有用陀螺仪参数写过同样效果的技术人员才懂啊摔)。

回到主题,按照我的理解,淘宝并非一家实打实互联网公司,也并非设计导向很强的公司,为何最近频频策划出这么好的推广案例?
其实很简单,外包呗。上次的造物节其实来自一家叫 VML 的互动营销公司,可能你压根没听过,也很少看到,但他们的东西每个都是精品。再八卦一下吧:阿里的现任 CMO 是 VML 前 CEO,名叫董本洪(Chris Tung),原百事可乐大中华区市场副总裁、前 VML IM2.0(原称 im 2.0)互动营销 CEO。这也许意味着阿里开始逐渐从强公关属性向强市场品牌属性转变(呵呵呵我随便吹的)。
八卦完了。谈点正事。
技术分析:
看完了「双11VR邀请函」有没有觉得眼前一亮?激昂的背景音乐,一层层场景纵深切换的视差效果让人确实有深处其中的感觉。它都用了什么技术?
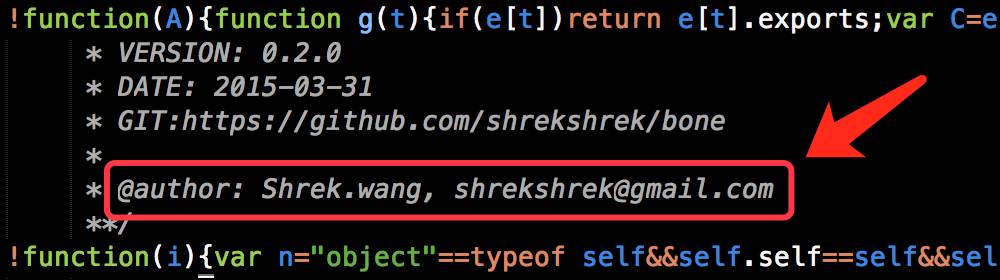
首先,验证下我为什么说这次的 H5 同样来自于 VML,通过查看代码,发现这里用到的技术以及开发团队和上次淘宝造物节一样:

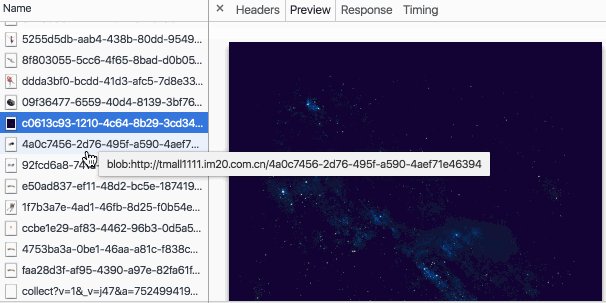
同时 H5 域名是 http://tmall1111.im20.com.cn/, 访问 www.im20.com.cn 即是 VML 官网。
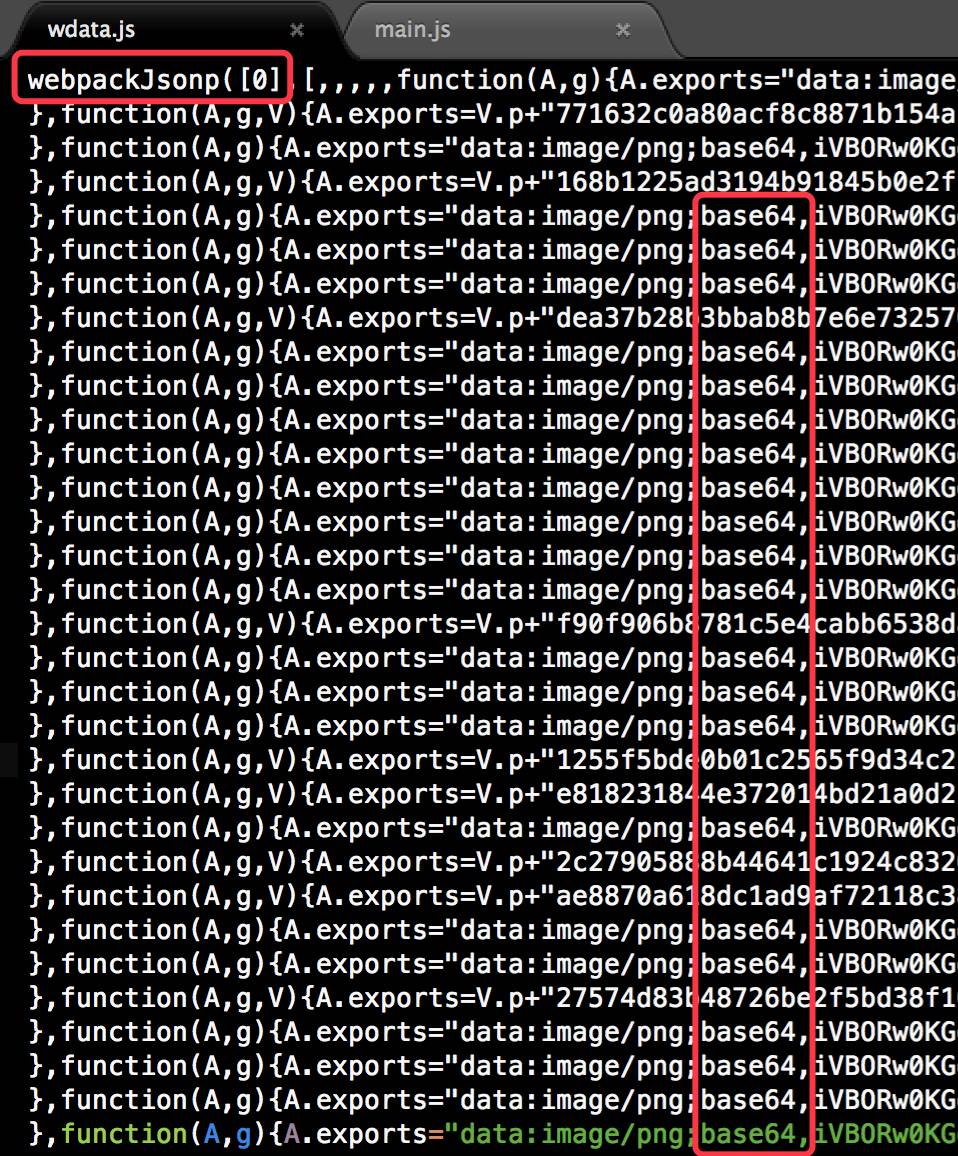
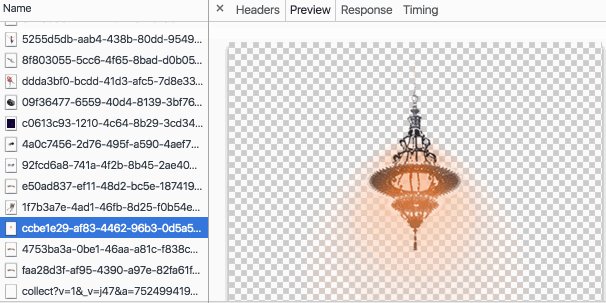
同时 H5 使用 Webpack 打包,整站图片资源用的都是 base64(一种编码格式),这样的好处应该就是减少请求了(我实在想不到其他好处了,因为 base64 还需要额外解析并且整体体积比图片要大)

(切成一张张小图片)

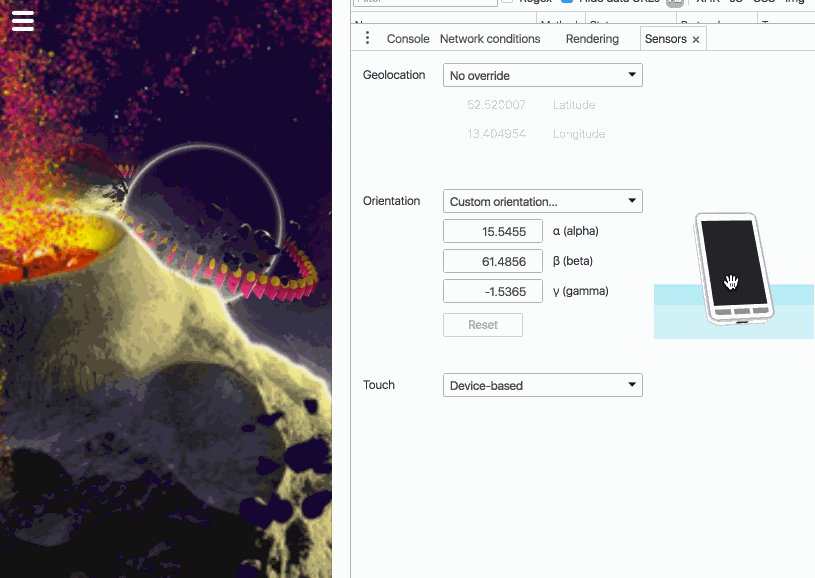
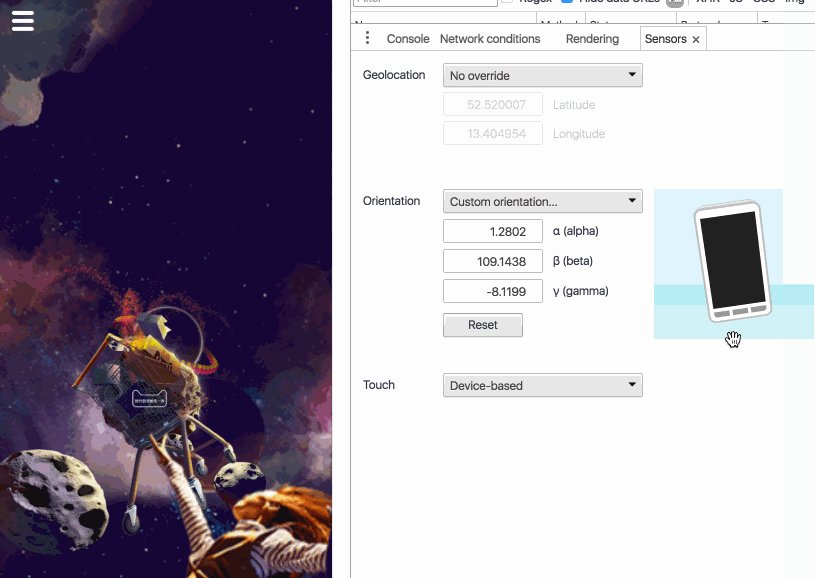
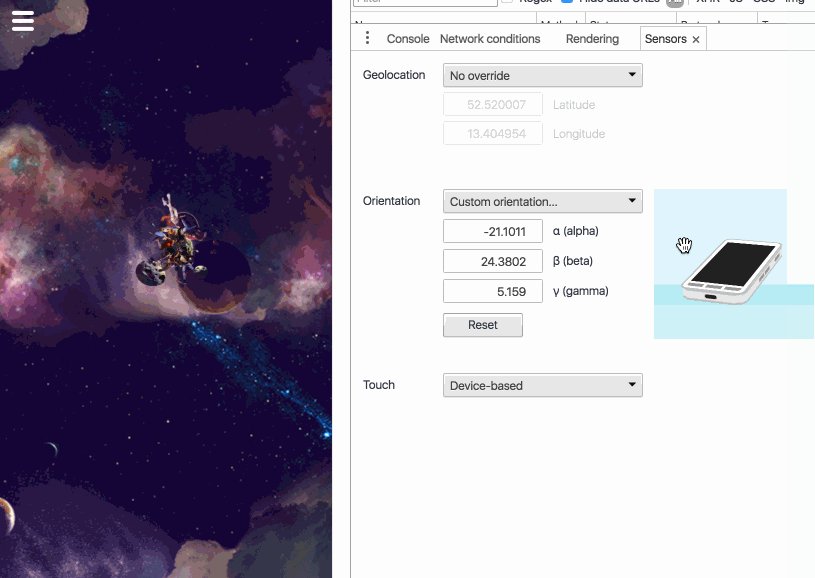
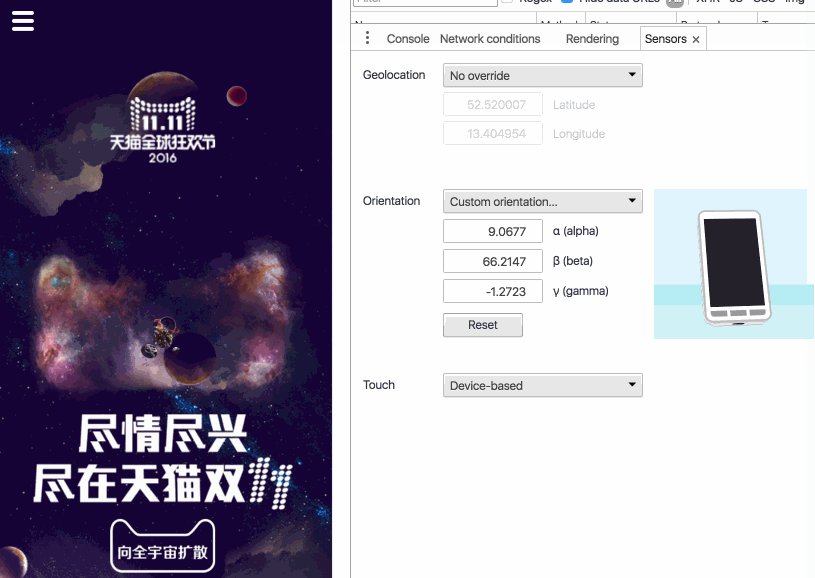
然后,就是陀螺仪,效果就是视角跟着手机的方位一起变化,其实说 VR 只是个噱头,因为它并没有 360° 全景视野,只是有点的角度偏移而已。

最后,重头戏来了,它用了 WebGL:
WebGL(全写 Web Graphics Library)是一种 3D 绘图标准,这种绘图技术标准允许把JavaScript 和 OpenGL ES 2.0 结合在一起,通过增加 OpenGL ES 2.0 的一个 JavaScript 绑定,WebGL 可以为 HTML5 Canvas 提供硬件 3D 加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示 3D 场景和模型了,还能创建复杂的导航和数据视觉化。
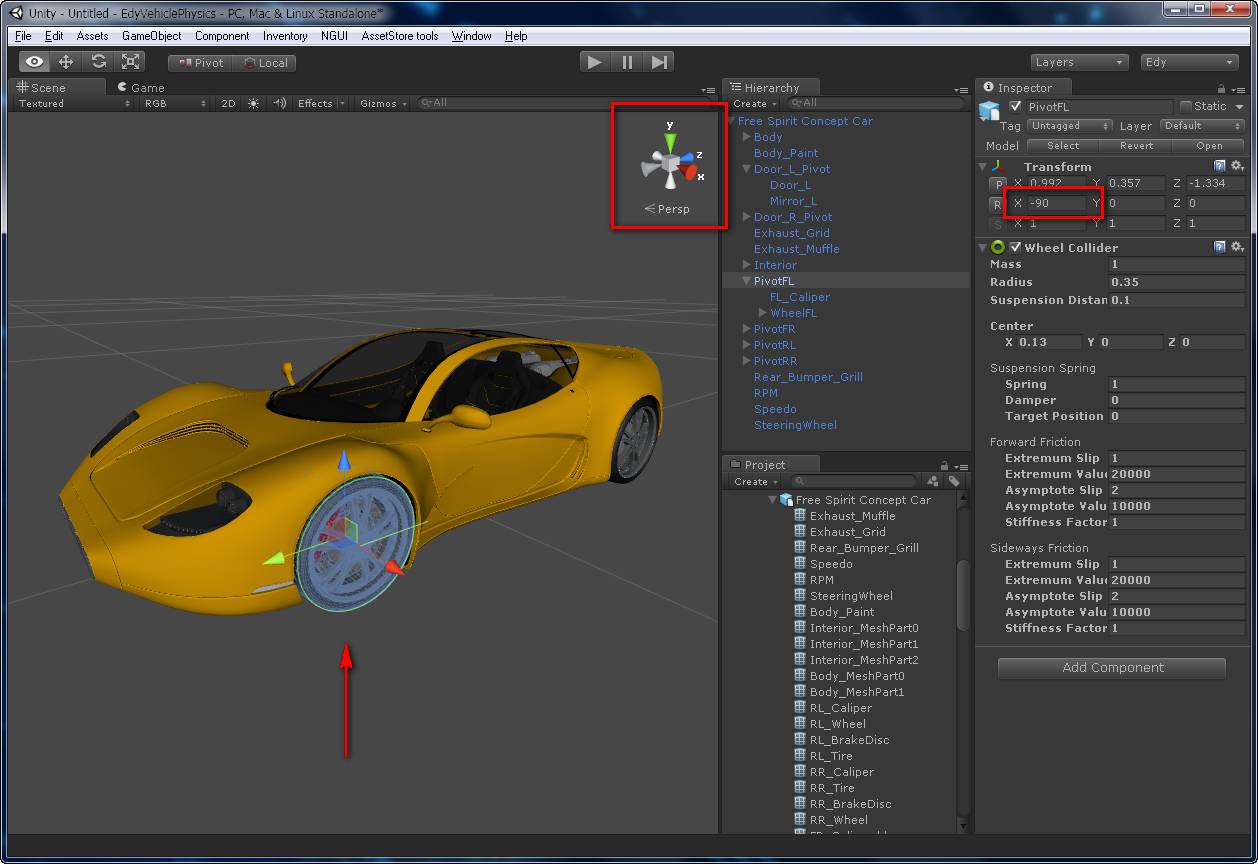
解释又长又臭是吧,简单来说,WebGL 允许程序员在 H5 中使用三围模型,哦不,是三维模型。也就是说,你通过 C4D、SketchUp、Maya、3d Max、unity 等 3D 软件都有办法将模型经过转换展现在页面中。

当然原生的 WebGL 不便于快速开发,所以一般都会使用 Three.js,它是一个第三方的 JavaScript 库(对于程序员来说使用起来更方便了),不过体积略大,像这个 H5 引用了的 three.min.js 有 478k,加载时间还是蛮长的。要炫酷还是要快速,你让顶头 Boss 们好好想想。
这个 H5 并不涉及三维模型,但用到了材质。如何用 Three.js 做出这层层递进的场景纵深效果呢?首先需要了解三维建模中几个重要的概念:场景、摄像头、材质、光。
构成一个三维场景(其实可以理解为现实世界),首先要有一个视角(可以用摄像头来比喻我们的视角),还要有光(不然一片漆黑你看啥),我们看到的物体都是有属于他们的材质的(是粗糙还是光滑,是木制的还是石头)。
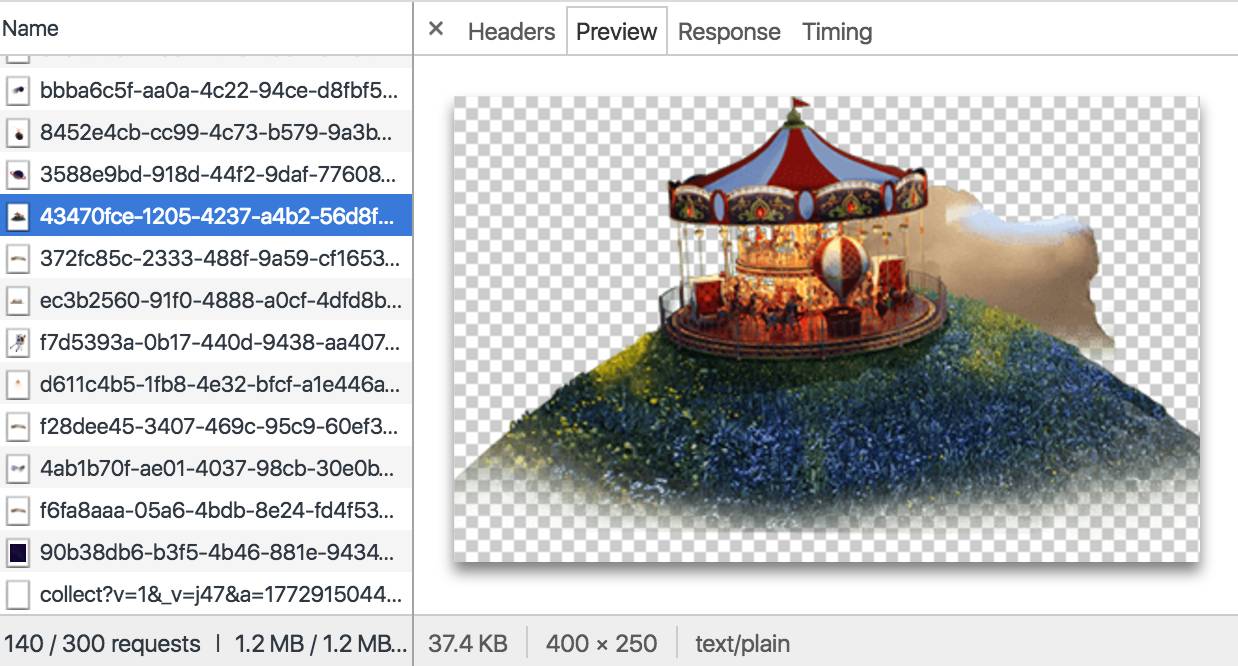
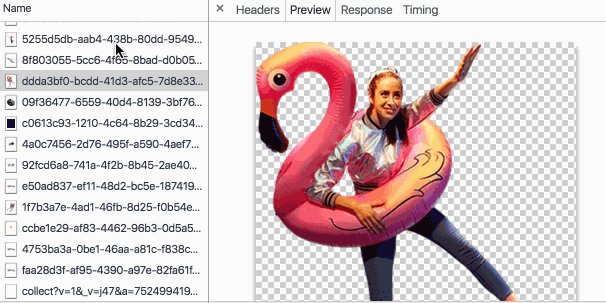
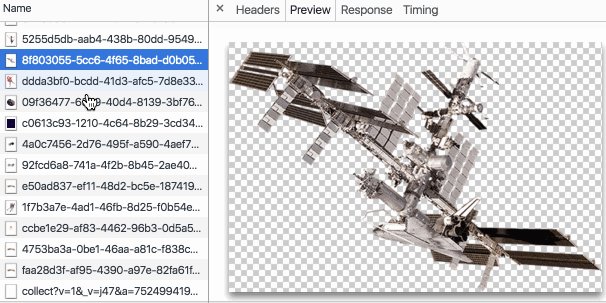
以此 H5 为参照,材质即里面的图片资源(这里的资源其实都是一层一层拆分的):

最终构成一层层完整的场景:

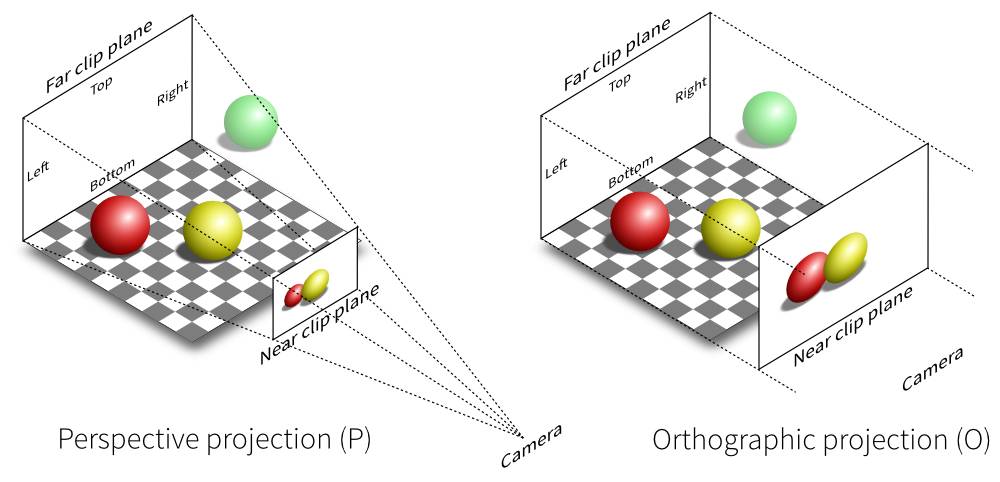
那么如何做到层层递进呢?看看这张图:

其实我们只需要把场景一层一层有间隔的放置于属于它的位置,然后将摄像头的位置前后移动,就能够创造出 H5 所传达的效果了。同时视角的大小也会影响我们看到的物体的样子(如透视投影、正射投影,这里不讨论)。
摄像头的前后移动就是通过我们手指滑动来实现的,这里它用到了 jstween 这个库做一些缓动效果,使整体体验更加绵滑。
OK,由于大部分 JS 代码已经被混淆,上述结论是根据实践经验以及大致浏览了代码碎片了解的。解析完毕。
谈谈如何创造出一款精品营销作品
其实技术原理都是可掌握的,但扒光了技术的皮,让人深思的是这种创意营销的作品如何诞生?
“要技术有技术,要视觉有视觉,为什么我们公司就做不出一款类似刷爆朋友圈的好作品?”
“作为设计师,你如何将想法很好地展现出来并同步给技术人员?”
“作为技术人员(特指前端开发),你又怎样把创新技术同步给设计并让其融入在设计中?”
做不到的原因:
第一,是流程:
老实说,在一个流程十分规范,职责非常分明,审核一环接一环的公司里(一般都是大公司),是绝对出不了这类 H5 的。因为大家的能力都被约束在一个角色里,沟通成本大,思维被约束了。同时还会遭到人力和时间成本的挑战。
谈到成本,小公司则一般不是人手紧缺忙得不亦乐乎,就是没有这种需求,哪个小公司需要做这个?即使做了有多大的传播量?
第二,是人:
现在的职责太过于细分了,大家各司其职,很少有跨界存在。你见过会代码的设计师吗?你见过懂设计的程序员吗?如果有的话,太好了,请珍惜并为其创造条件。但如果缺乏土壤,这些人也会平庸,或者在拒绝平庸的路上(跳槽)。
最后,什么条件才能成?
这件事恰恰是在 VML 这种关注营销创意而且有大量外包单子的公司里才能成,首先他们有大量的需求,为这类跨界人才营造了很好的土壤环境;其次专业的人才聚在了一起,能碰撞出更多有价值的想法;最后他们的流程就是为了迎合创意而设计的,有极大的自由度。
但也并非其他公司就做不了,如果你有心并且能够聚集人员一起去做,那为什么不去尝试推动一把呢?
--------- 差不多要完了的分界线 ---------
再谈跨界,跨界可以创造出很多因为界限分明而导致的痛点,想必各位设计师都用过类似马克鳗、像素大厨这类的工具吧,要不是设计师懂代码,或者程序员懂设计,这些优秀的提高生产力的工具能够问世吗?

Ok,扯远了。请大家关注视觉铺子,未来还会有更多关于设计与技术的融合案例以及思考分享给大家。
身为设计师怎么能不了解 UI 开发?不想被开发狗忽悠?请持续关注视觉铺子,新的力量,新的视觉铺子,欢迎前腾讯 UI 前端开发大神 Wast 鼎力加盟视觉铺子,从现在起,视觉铺子不仅仅只关注视觉。Wast 和你聊 UI 前端开发,帮你避开开发给你挖的坑!

公众号右下角---教程专区
查看 <AE 零基础 UI 动画系列教程> (整套完结)
公众号右下角---教学互动
收听 <口爆因特奶> 老毕和大脸哥哥的网络电台
(网易云音乐同步更新中)
回复 "BAT" 你有必要知道的事。
回复 "安卓动效" 查看你很有必要知道的 UI 动画知识 .
回复 "享乐主义",告诉你鹅厂美工怎么玩的
回复 "运营设计" 让老毕告诉你我心里的运营设计到时是个神马鬼 .
回复 "风格" 看看到底什么才是所谓的风格
阅读量破30w, 回复 "菊花鹅" 听听老毕怎么看待鹅厂和菊花的
回复 "匠心",进入李宗盛的匠人内心世界
回复 " 书法 " 聊聊东方的涂鸦艺术
请勿手贱! ! ! 切勿回复 "老毕"
越来越多的设计素材为你而来。请在公众号首页底部TAB进行下载。

文章评论