Google这项技术,大约是在半年前就已经开始测试了,近日终于正式进入到全自然搜索覆盖,而业内好像对这方面的说明好像很少,今天就带领大家一起解读Google的这个AMP(Accelerated Mobile Pages 翻译成中文就是“移动页面加速”)吧。转载请注明来源:胡亮亮SEO微信公众号。
2016年8月2日,谷歌官方博客发表文章“AMP your content - A Preview of AMP'ed results in Search” (翻墙查看原文 https://webmasters.googleblog.com/2016/08/amp-your-content-preview-of-amped.html?m=1),大致的意思就是强调:
1 手机阅读越来越广泛,但是受限于网络,加载等因素,网页打开速度太慢,导致页面打开率很低,谷歌为了解决这个问题,更新了AMP这个算法,给Google快照的自然结果独立提供一个“预览”页面
2 目前测试范围已经逐步放大,后续会覆盖整个Google 搜索自然结果里面,所以鼓励广大站长交流意见。(依然持着虚心平等的交流心态,国外SEOer地位就是高,羡慕)
那么接下来给大家用白话解释下,什么是AMP
1)AMP全称(Accelerated Mobile Pages) 中文就是移动页面加速
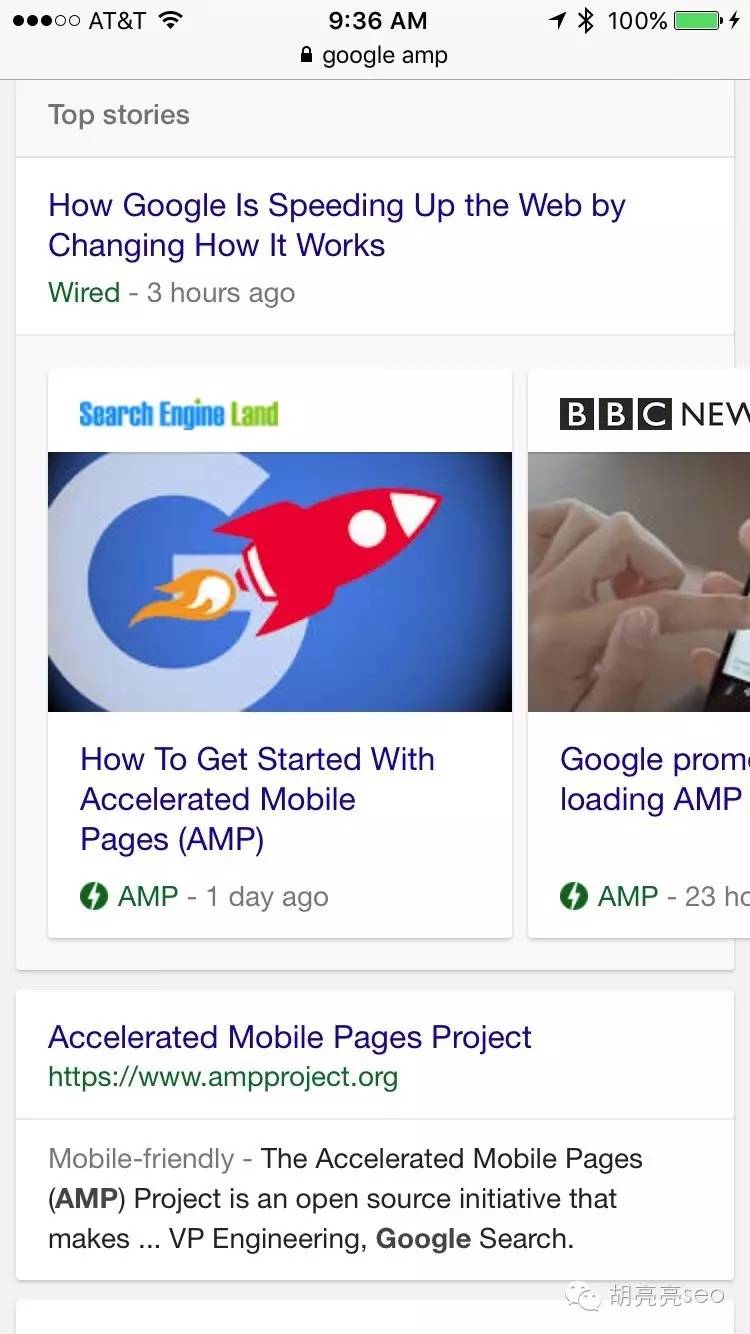
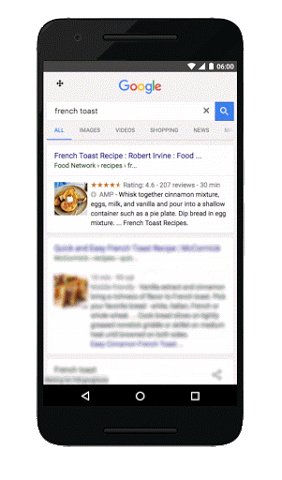
我如果是第一个定义这个概念的人,我觉得它可以叫移动页面加速算法,也可以叫做移动页面加速技术,因为它本身是一个技术手段实现了自然结果更快速的,简洁的展现页面,另外一方面,也间接的会鼓励广大站长使用这项技术,从而让这些使用AMP的网站拥有优先展示权(白话就是,排名靠前),下图带闪电标志的就是AMP预览结果。

2)AMP长什么样子的?它有哪些作用,或者说为什么要开发AMP技术(算法)
大家仔细看,点击结果以后,并没有直接去网站,而是到了一个预览页面!

直观的看到就是Google利用Google自己的缓存(Google AMP Cache)把页面更简洁的缓存在特定的服务器上,当用户浏览的时候,自然看的就是这个页面的AMP缓存页面,并不是真正的“原始网页”这么做的有什么好处(或者说为什么要用AMP技术): 1)不用再经过域名解析,服务器接收和发送的一系列复杂交互过程,Google把这些都直接跳过了,它用缓存页面的形式解决了这中间的不确定因素,访问自然也就更快而且更稳定,用户体验也更好了。 2)这种缓存技术,不用把用户带到跳转页面,如果你不满意这个预览页结果,可以继续滑动你的屏幕,继续查看预览结果,直到你满意为止,所以手机不用重复来回加载页面了,嗯,理论上说流量会更节省一些。 3)AMP技术,能帮助谷歌更轻易的判断搜索结果的可靠和精准性,以前Google不好判断点击率,以及页面操作等行为,那么现在就容易的多了,可以根据这个缓存页面一清二楚的了解到用户的行为,排名似乎会更简单高效。其他的,各位同行可以自己发散思维,这里不做更多论述,尽管Google强调不会用AMP技术来衡量排名,但是谁知道呢~
3)AMP怎么操作?怎么实现呢?
其实谷歌专门有个网站介绍如何实现,www.ampproject.org (好像依然要翻墙,英文界面),我简单的介绍下步骤,如果有兴趣的同学,可以浏览网站,一步一步按照操作步骤来实现即可:(有个视频,我先放上来,不过是英文视频,中文说明见下文)
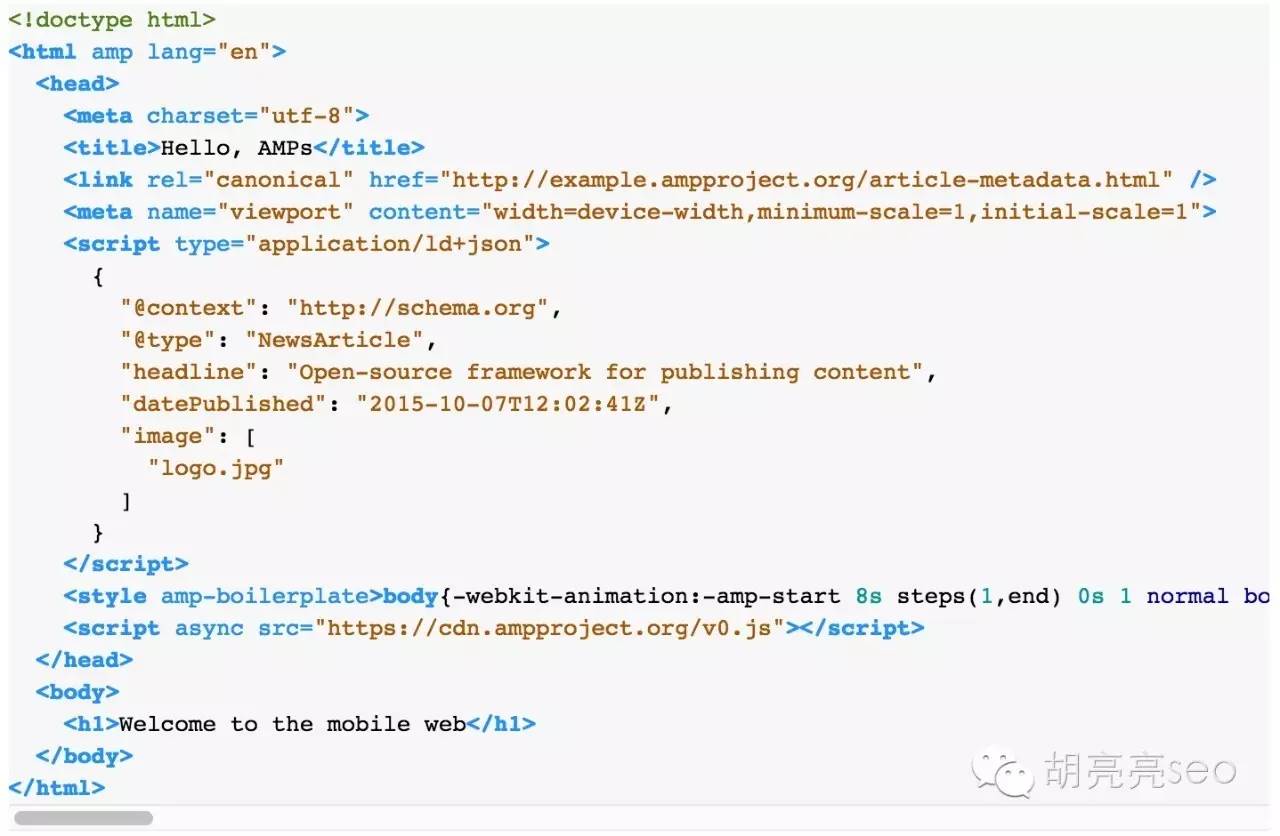
1)创建你的AMP HTML页面(懂代码的,应该不难,主要是有很多必要的要求,注意是必须),比如要求必须要以<!DOCTYPE HTML> 开始,比如必须要求canonical标签指向一个AMP缓存地址的URL,如图所示代码中的<link rel="canonical" href="http://example.ampproject.org/article-metadata.html" />

2)必须要包含一个图像,代码显示如下
<amp-img src="welcome.jpg" alt="Welcome" height="400" width="800"></amp-img>
3)修改描述,修改layout
4)预览以及验证阶段。预览的意思就是要求你在浏览器中能正常打开预览,或者本地服务器上测试,第一个就是验证,必须要确保你的页面在AMP里是正常能打开的,验证方法也比较简单,直接在浏览器中,输入你的文件地址URL后面加上“#development=1",如果正常的话,就没问题了。
5)准备好你的页面(或者说如何区分正常页面和AMP页面?)前面代码里有提到canonical标签,用这个标签可以使两个页面完成无缝衔接(让Google知道你有两个页面),方法就是
在NON-AMP的页面中
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
在AMP的页面中
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
6)最后的发布,适当的检查后续的效果,帮助你提高页面的进一步优化。
今天分享就到这了,有问题请与我沟通。
文章评论