ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
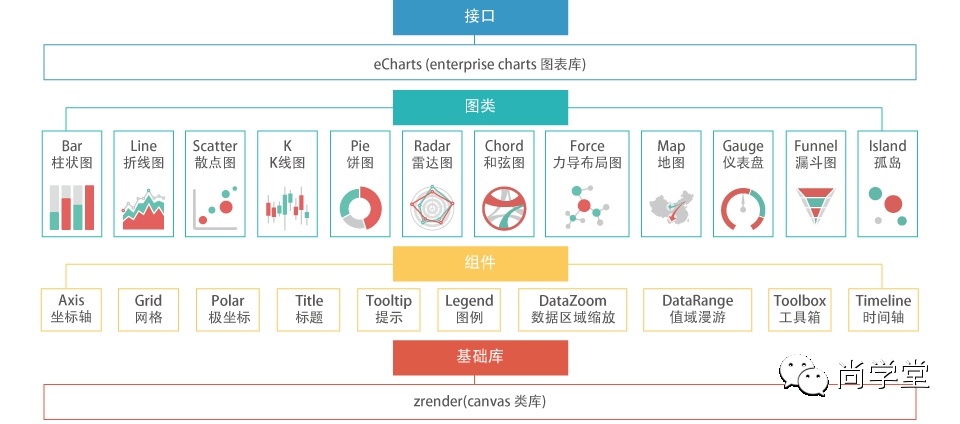
ECharts (Enterprise Charts 商业产品图表库)
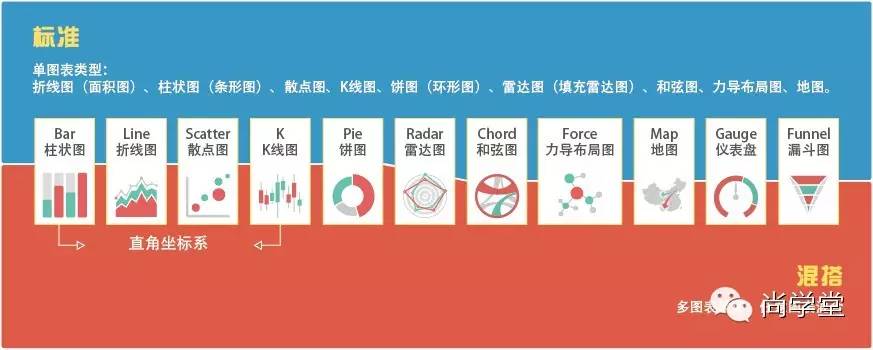
提供商业产品常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、饼图(环形图)、K线图、地图、力导向布局图以及和弦图,同时支持任意维度的堆积和多图表混合展现。

特色
推荐翻阅这份在线文档 《 Why ECharts ? 》,从中可以更直观的体验到ECharts的特性以及快速浏览到所有图表类型。
*文档中展现的个别特性在IE8-中并没有得到支持,所以建议使用IE9+、chrome、safari、firefox或opear等浏览器阅读这份文档。
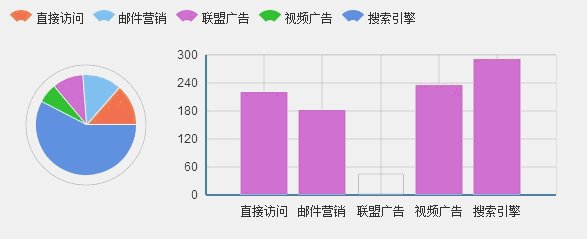
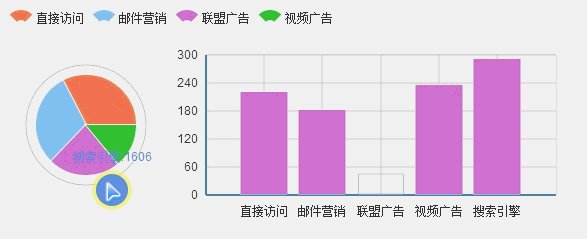
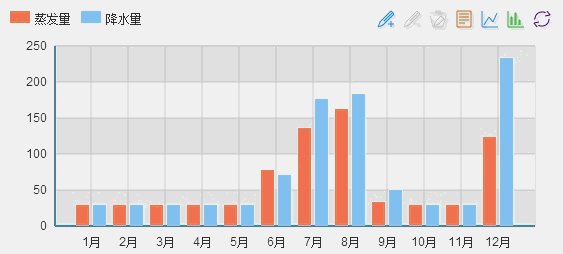
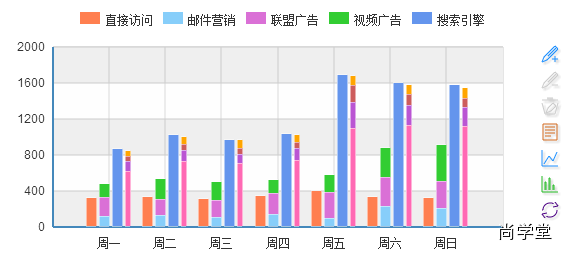
混搭

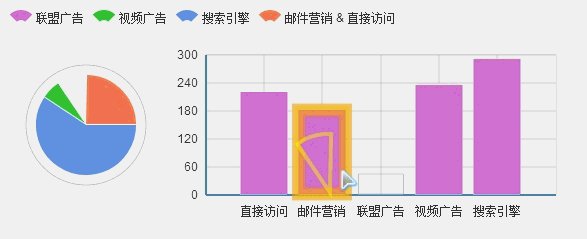
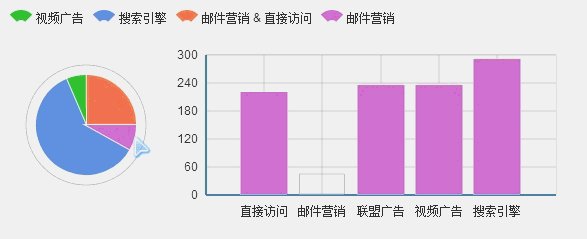
拖拽重计算

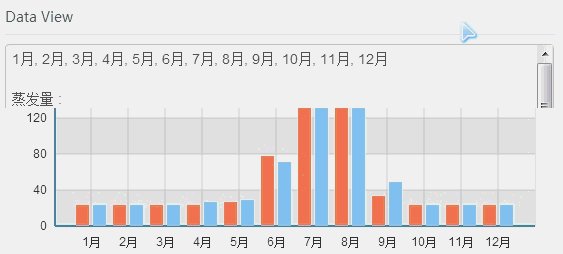
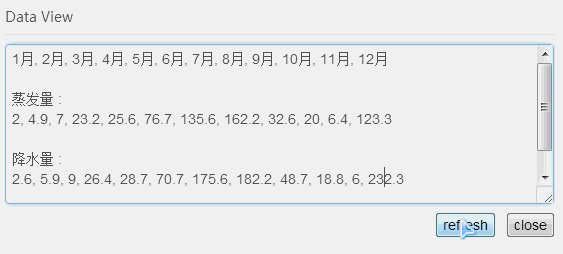
数据视图

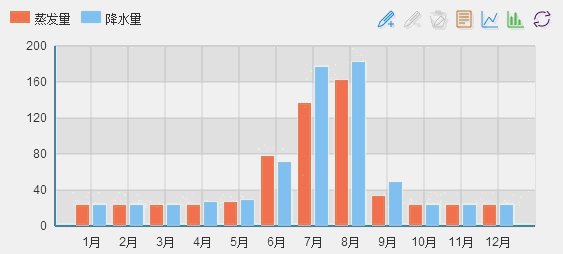
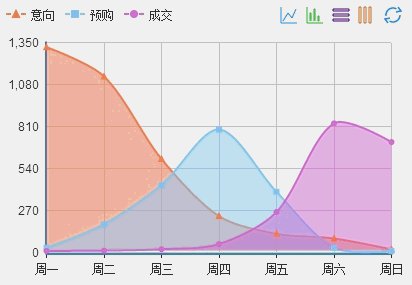
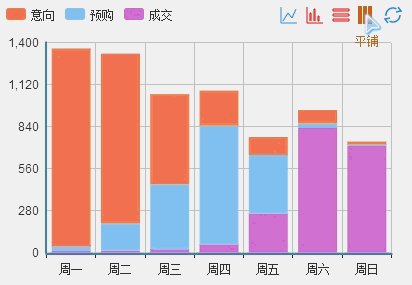
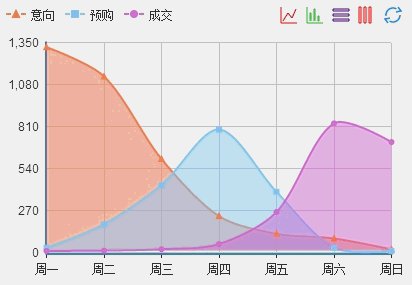
动态类型切换

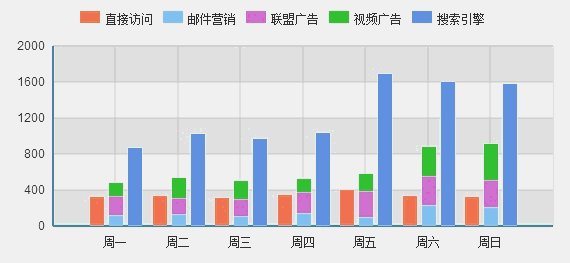
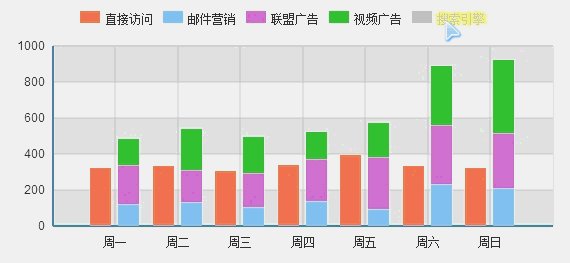
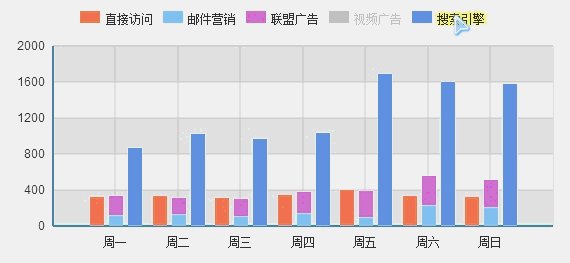
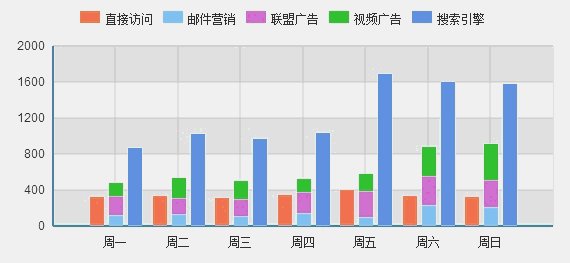
图例开关

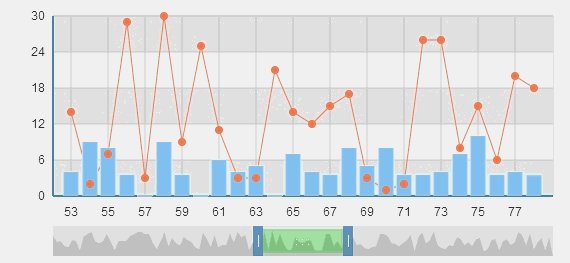
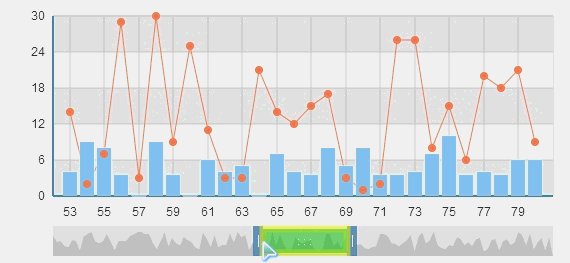
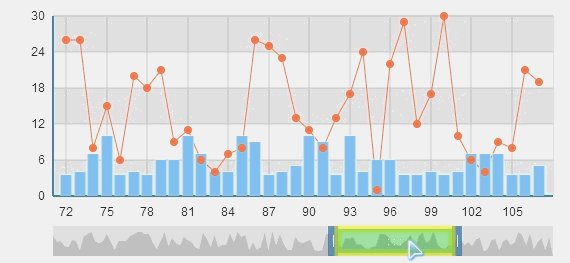
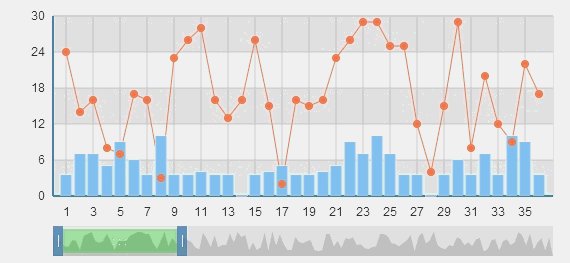
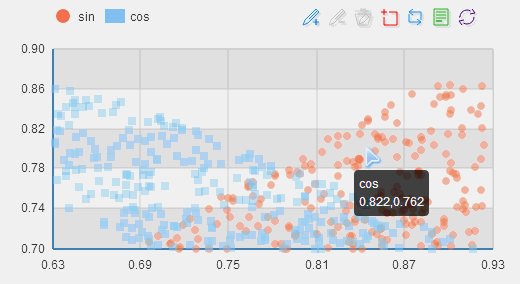
数据区域选择

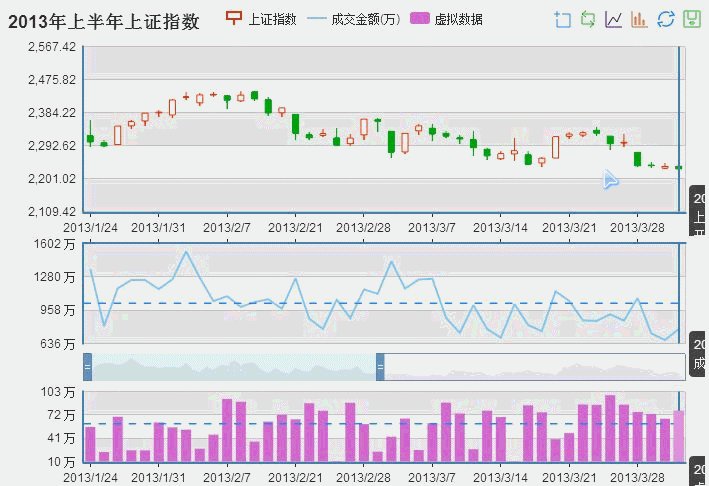
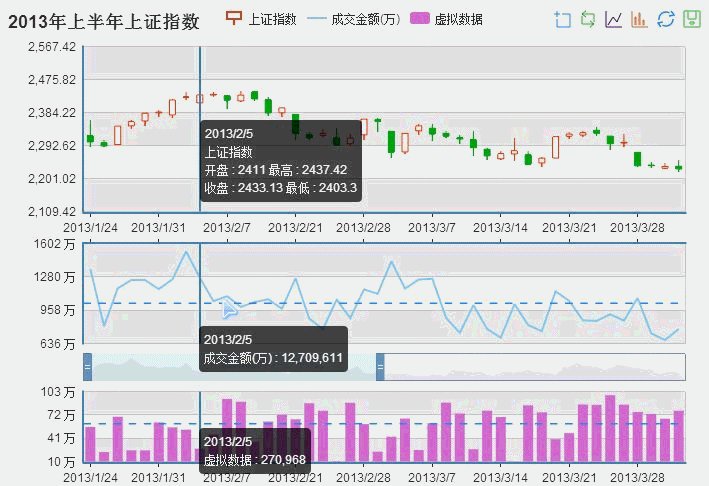
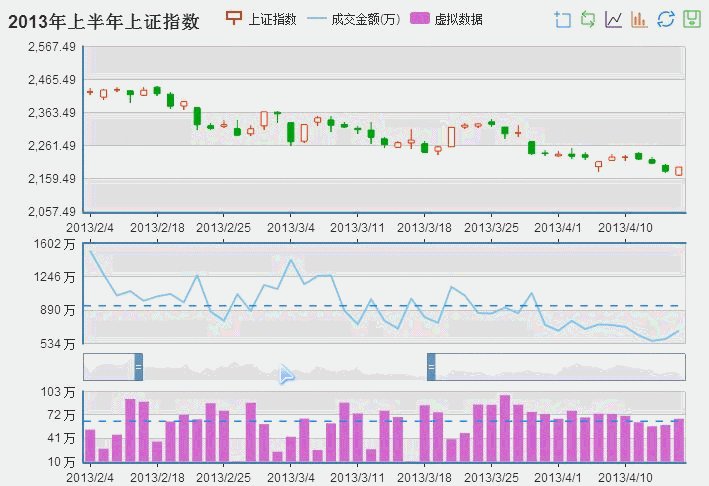
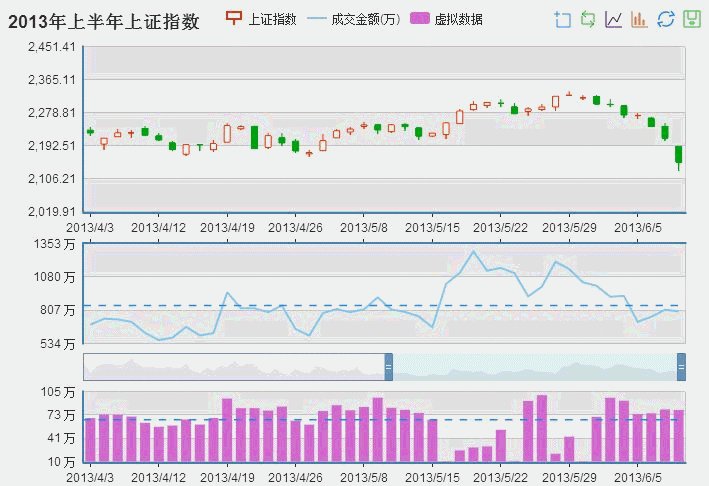
多图联动

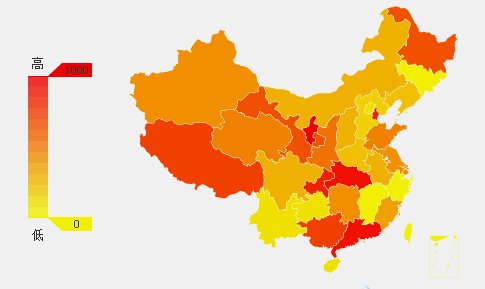
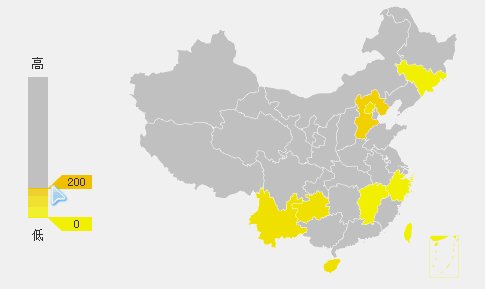
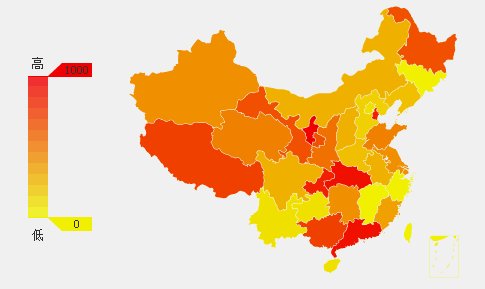
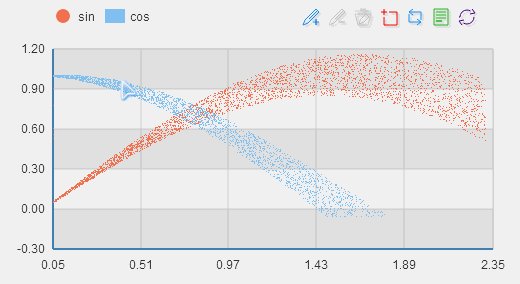
值域漫游

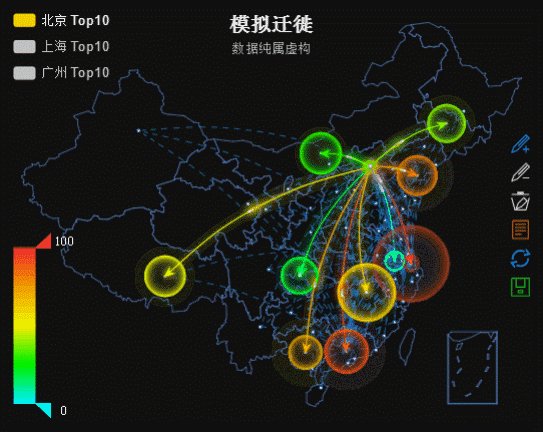
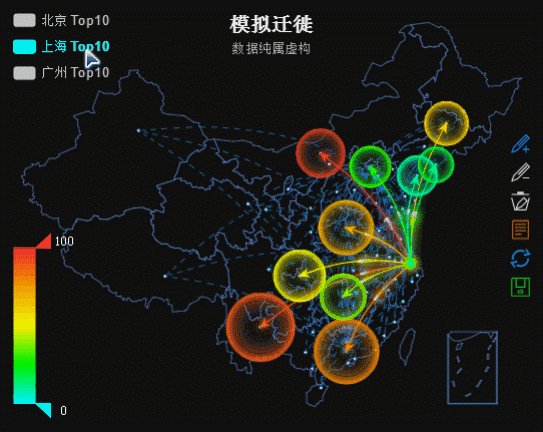
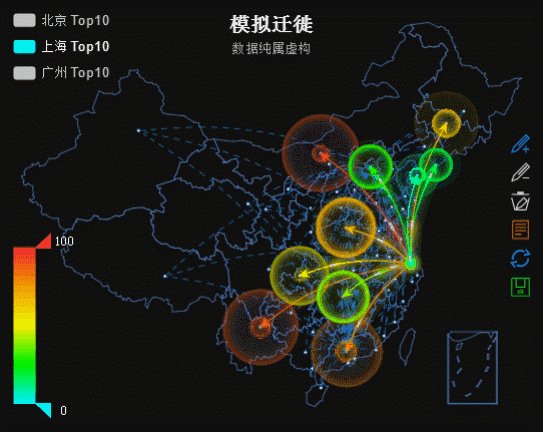
炫光特效

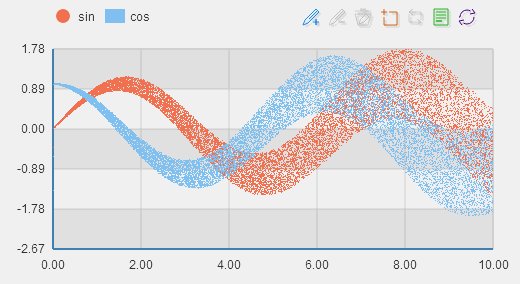
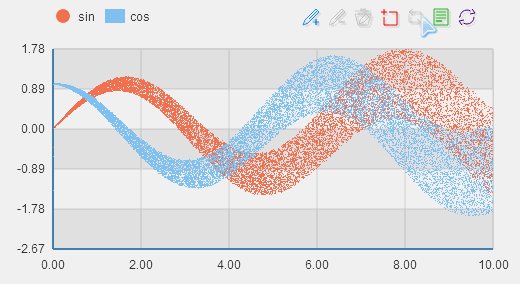
大规模散点图

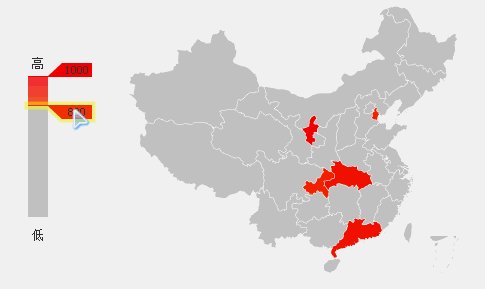
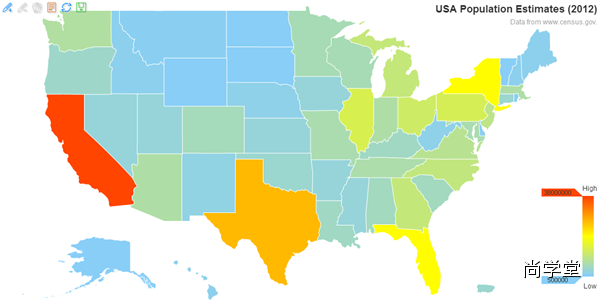
子区域地图模式

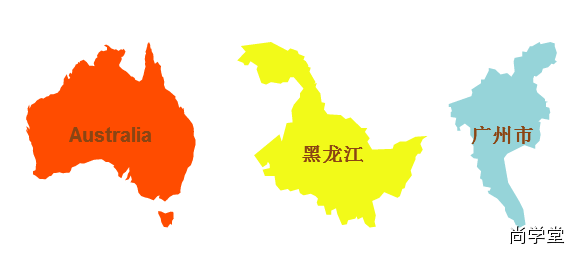
GeoJson地图扩展

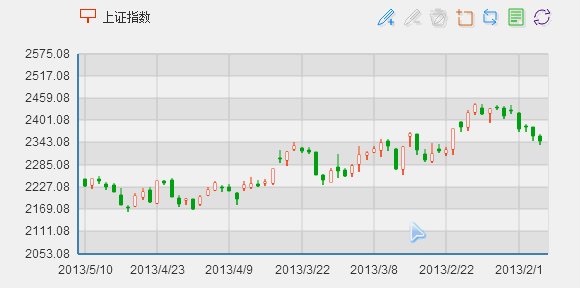
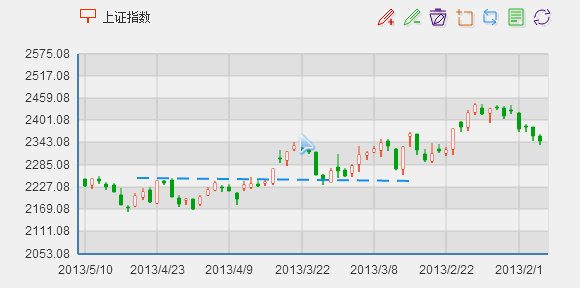
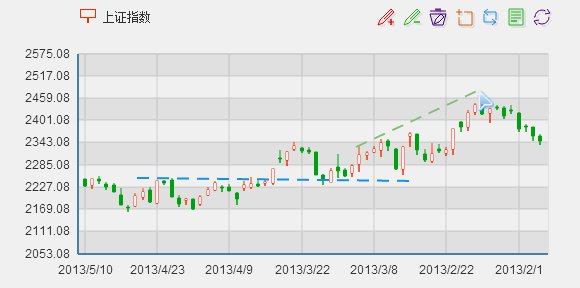
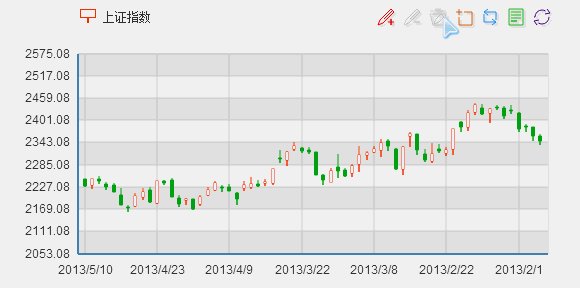
标线辅助

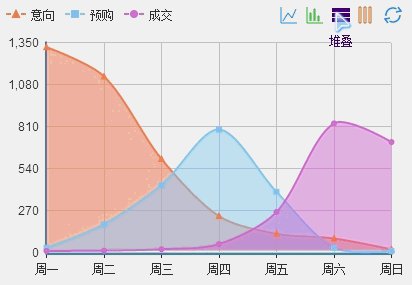
多维度堆积

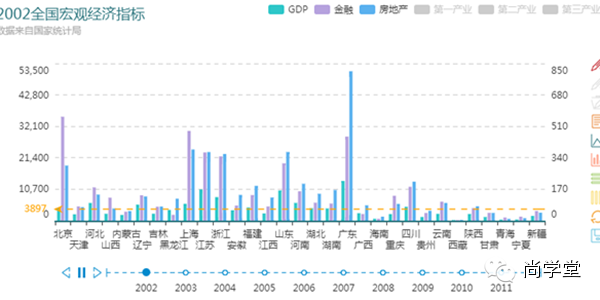
百搭时间轴

个性化定制



文章评论