第十课 组件的创建使用和组件的生命周期函数
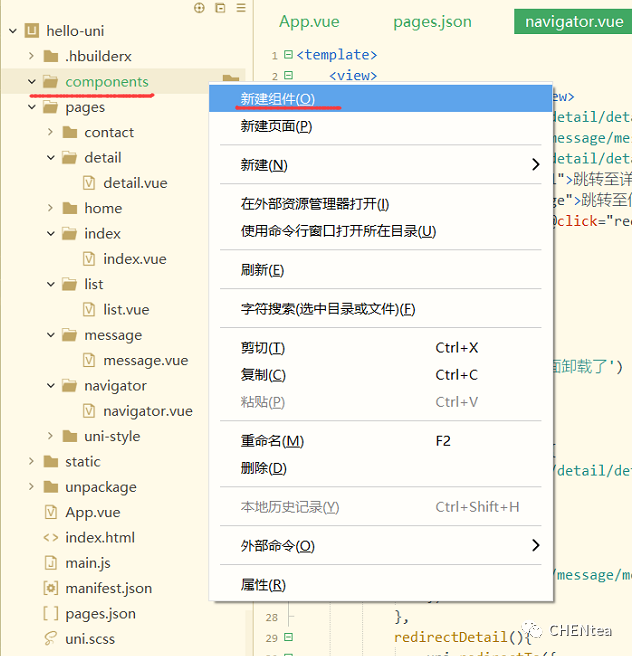
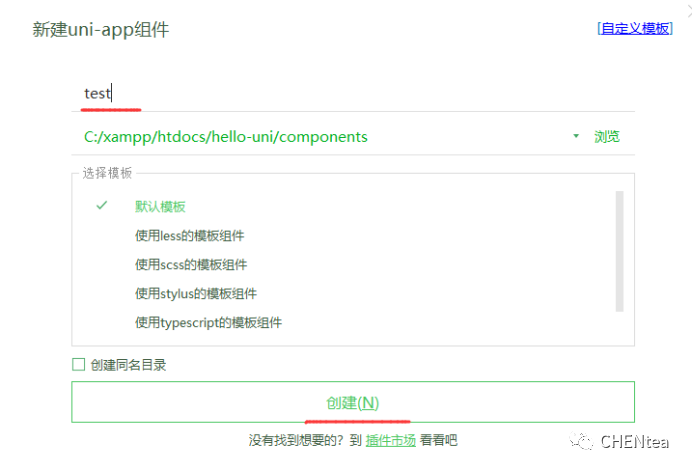
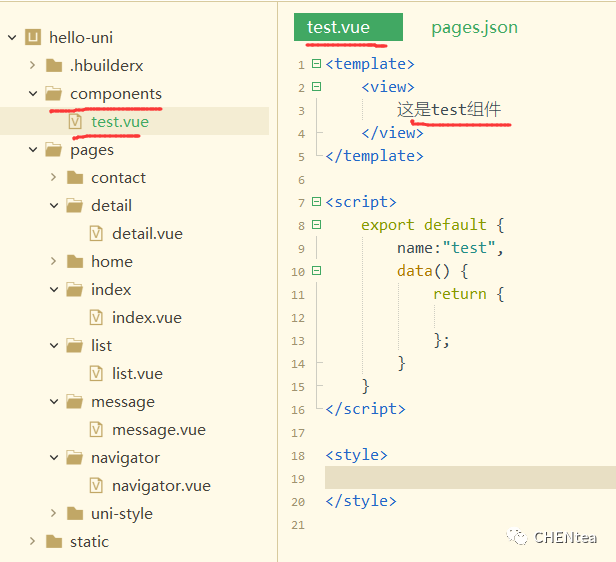
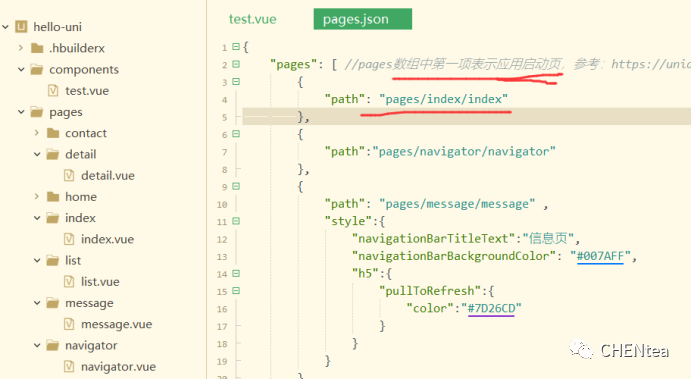
1、组件的创建
|
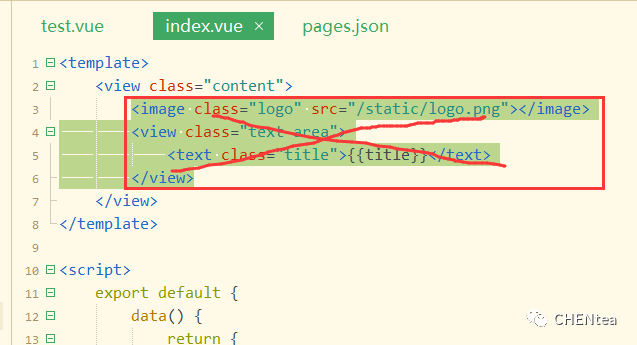
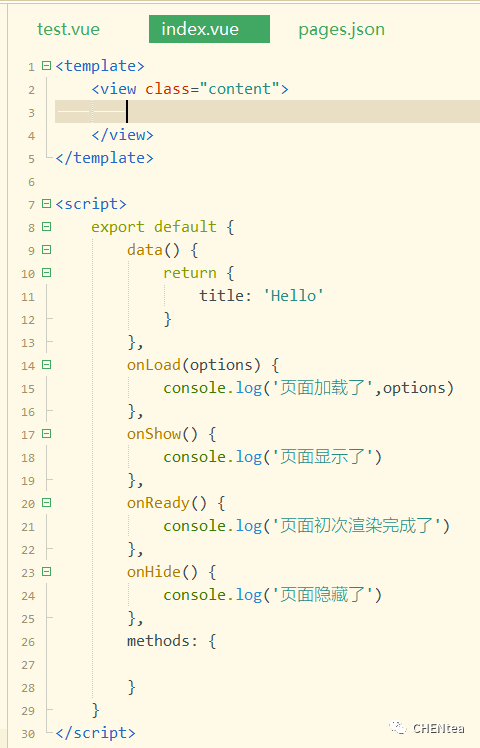
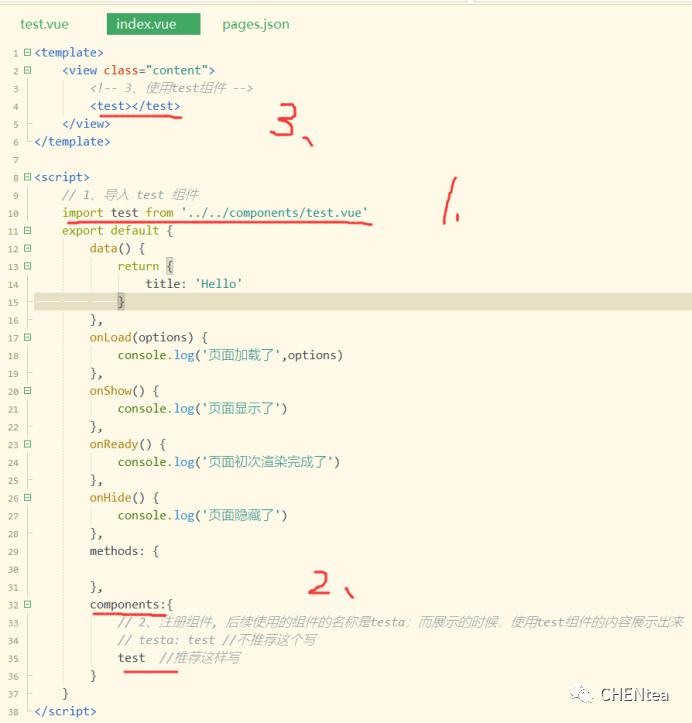
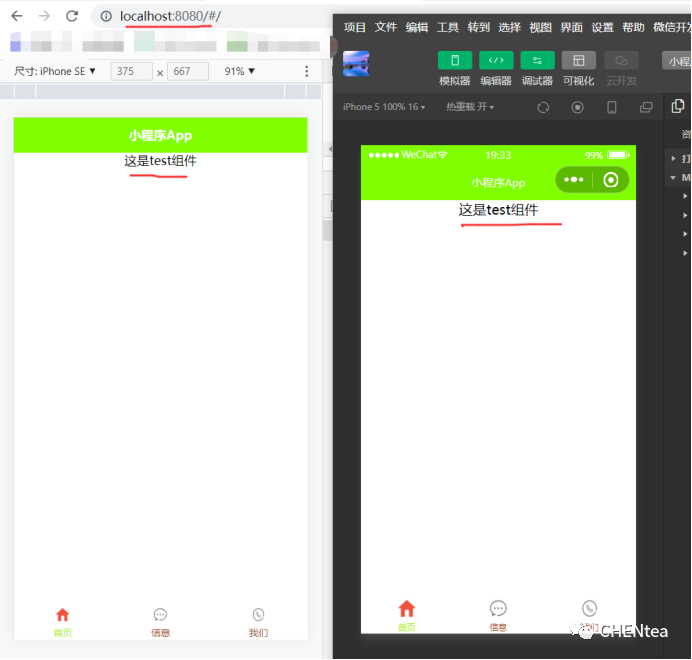
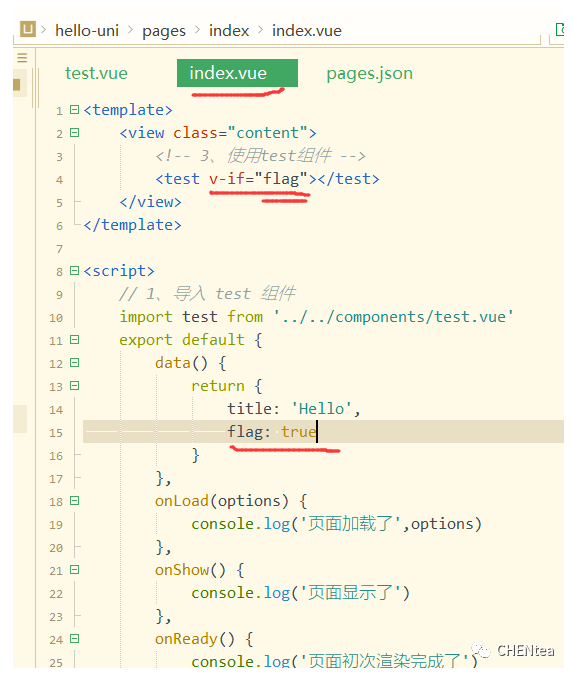
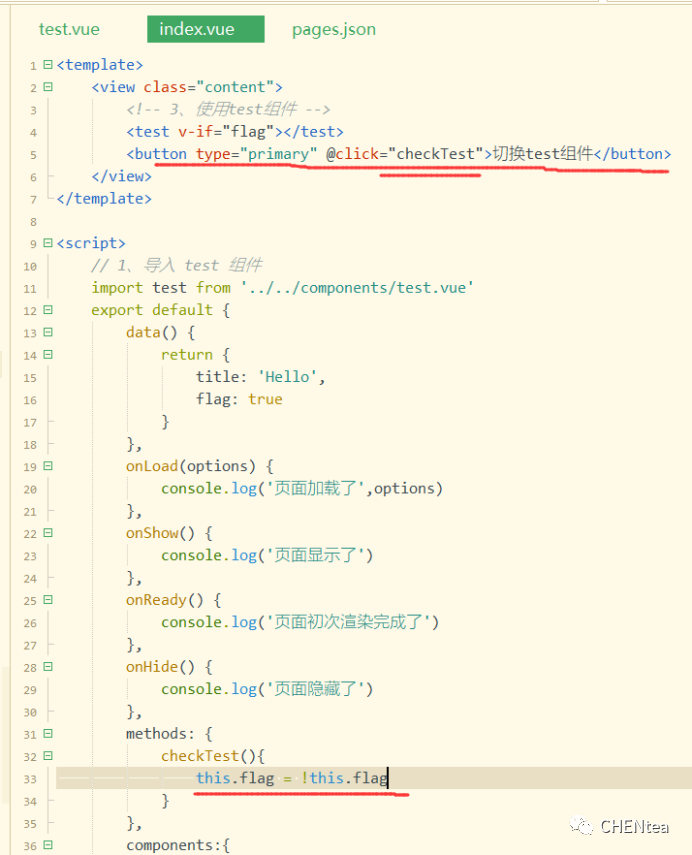
(1) 在<script>中,// 1、导入 test 组件 import test from '../../components/test.vue' (2) components:{ // 2、注册组件, 后续使用的组件的名称是testa;而展示的时候,使用test组件的内容展示出来 // testa: test //不推荐这个写 test //推荐这样写 } (3) <view class="content"> <!-- 3、使用test组件 --> <test></test> </view>
|
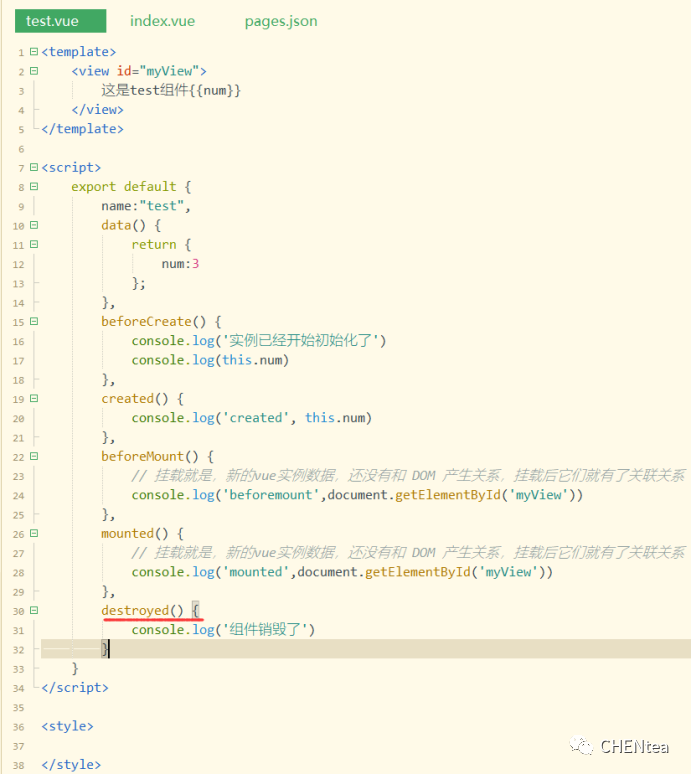
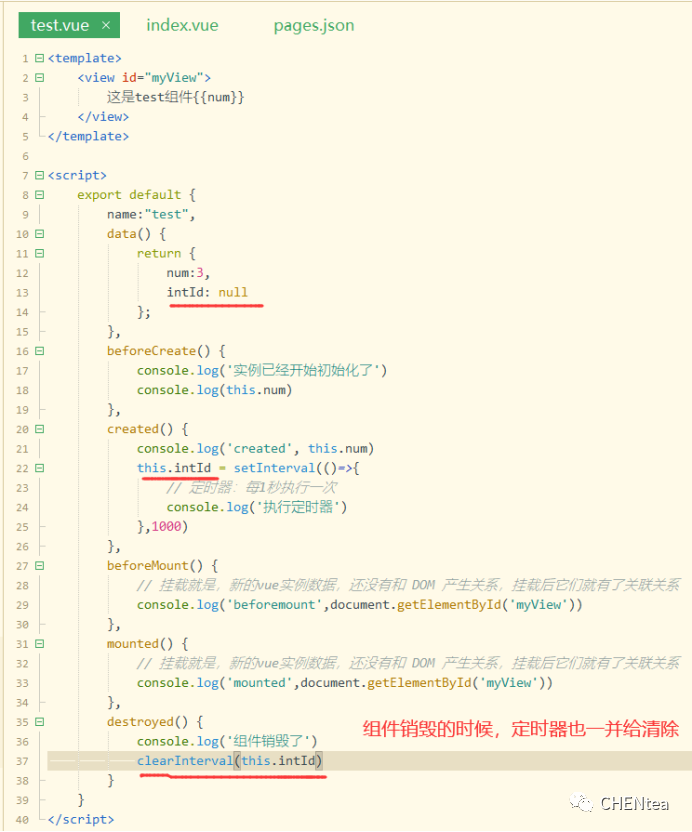
2、组件的生命周期函数
|
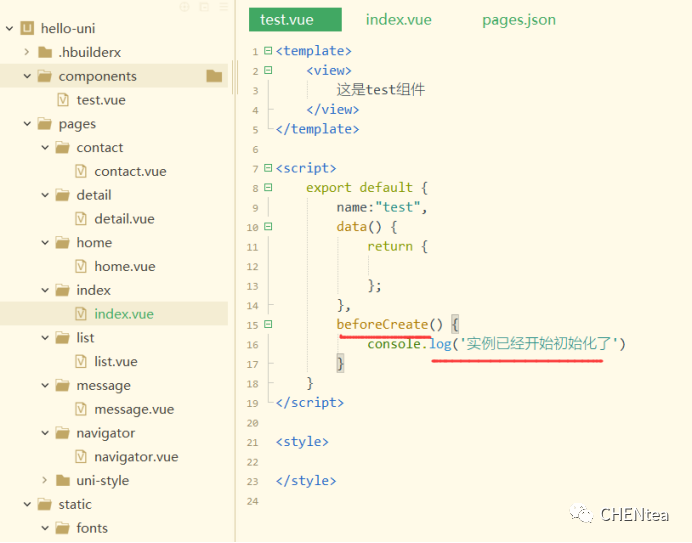
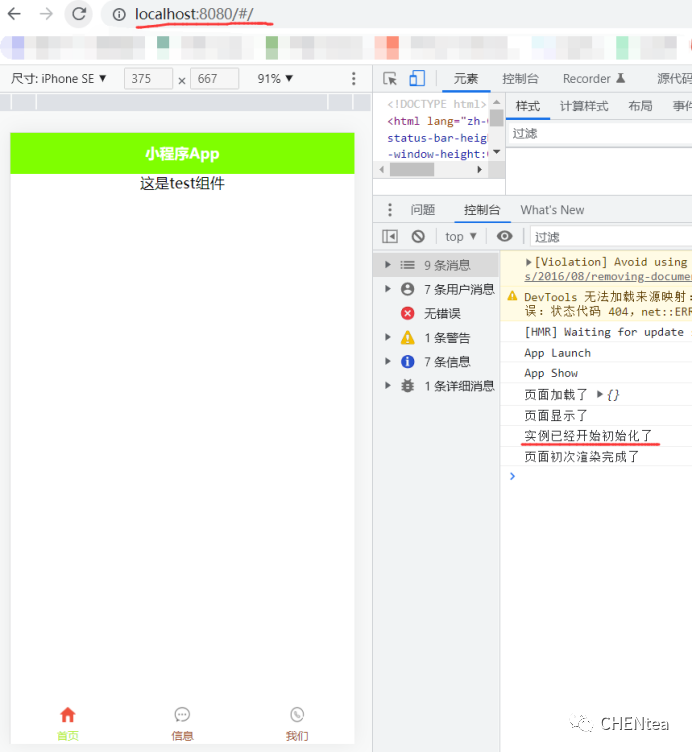
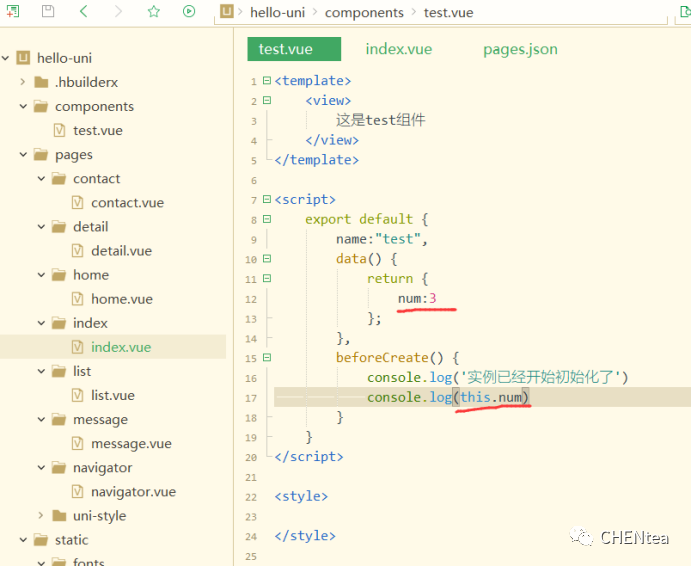
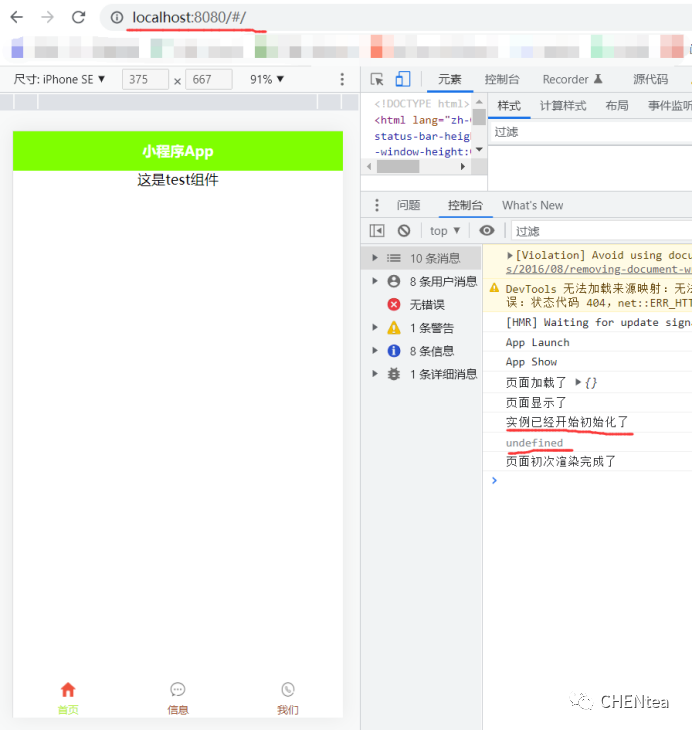
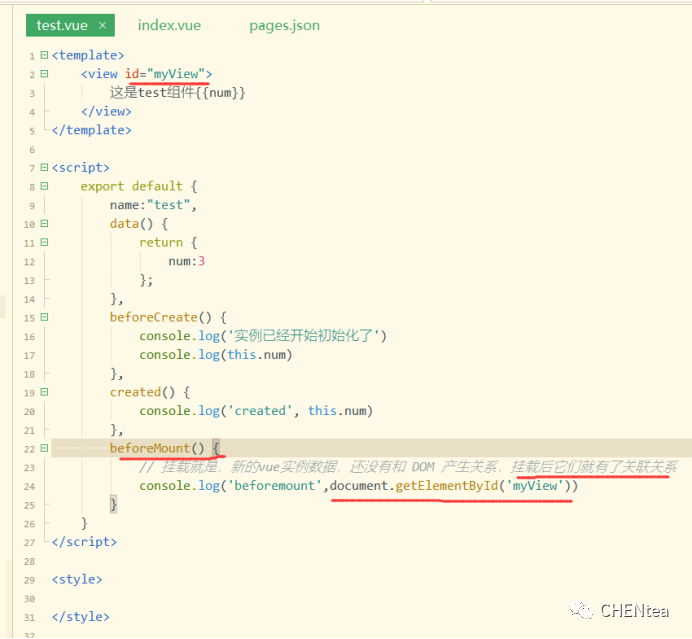
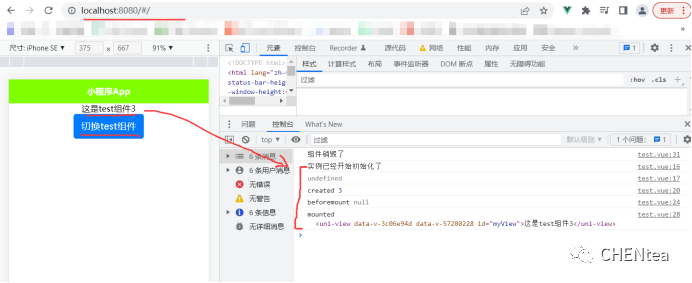
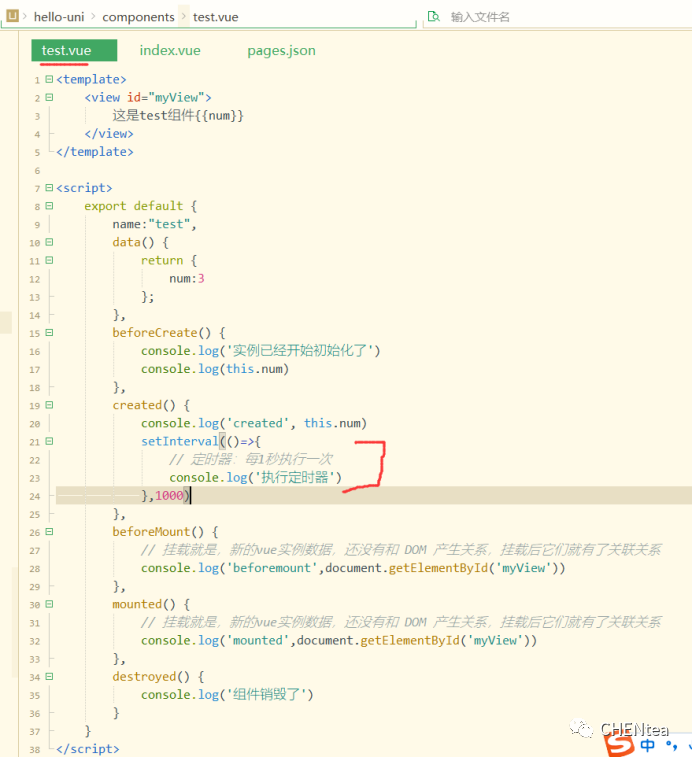
(1)beforeCreate , 在实例初始化之后被调用。
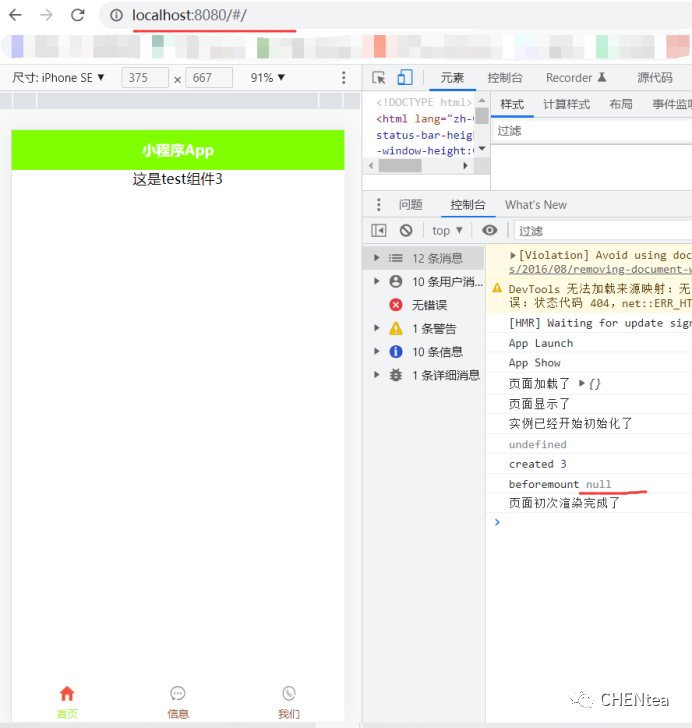
beforeCreate , 表示实例已经开始初始化了;但是数据还没有初始化;包括页面也还没有渲染:
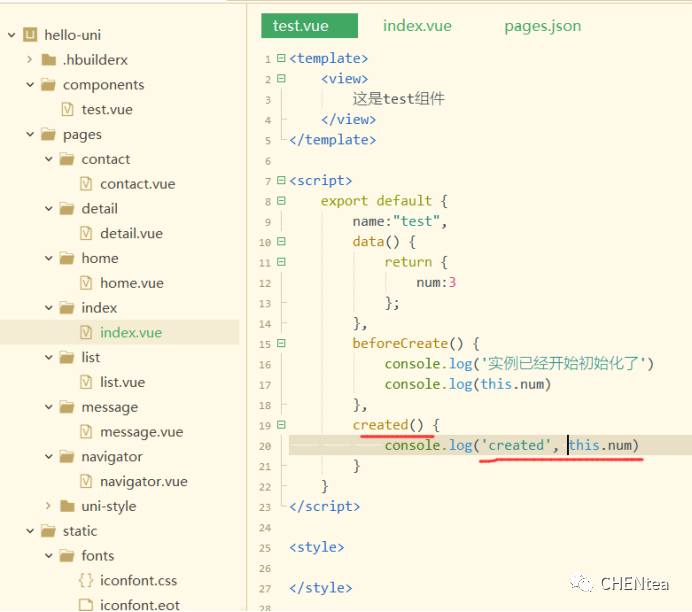
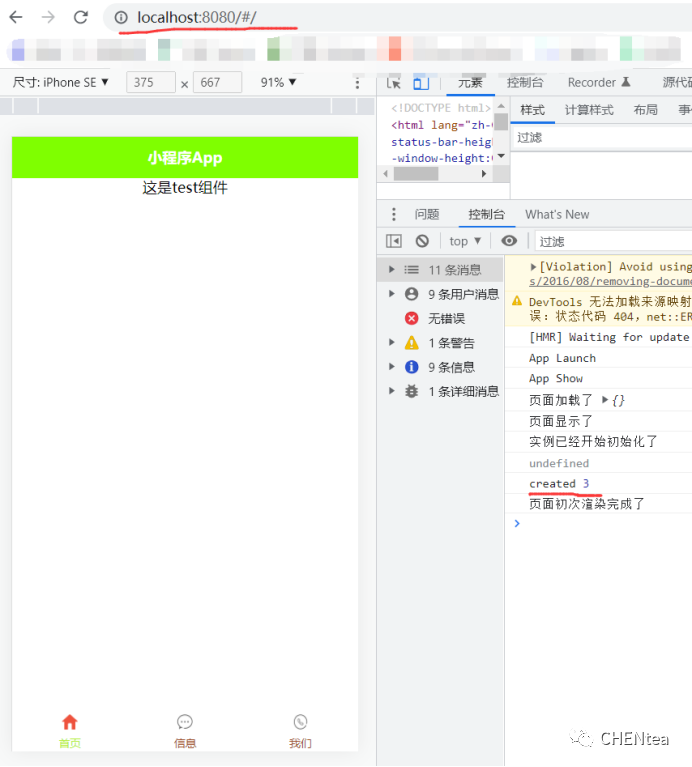
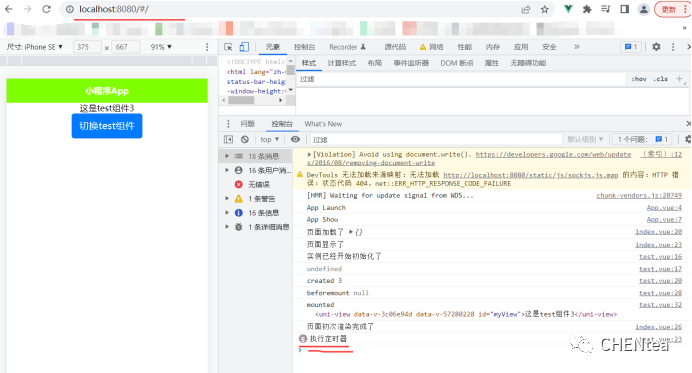
(2)created , 在实例创建完成后被立即调用。可以获取到数据,一般在created中进行数据的初始化。
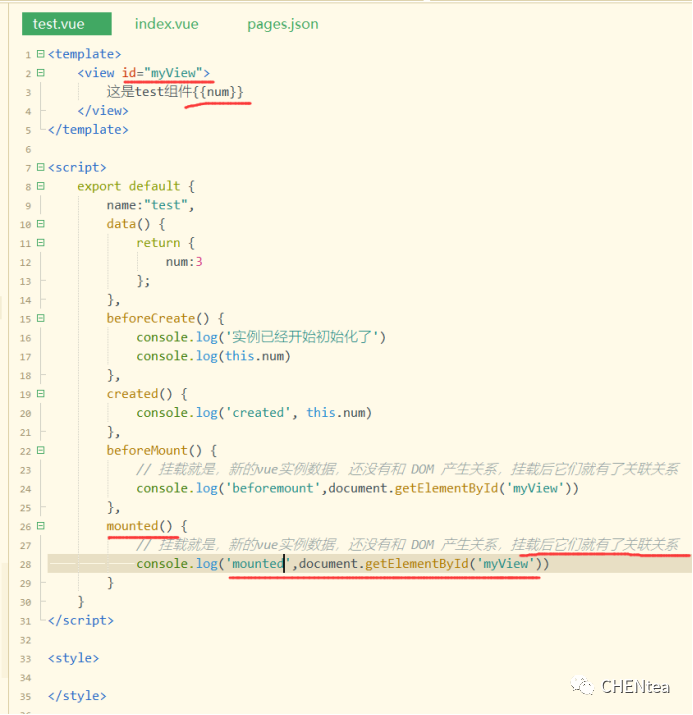
(3)beforeMount , 在挂载开始之前被调用。表示此时,虽然已经获取到了num数据,但是还没有渲染到页面上去:
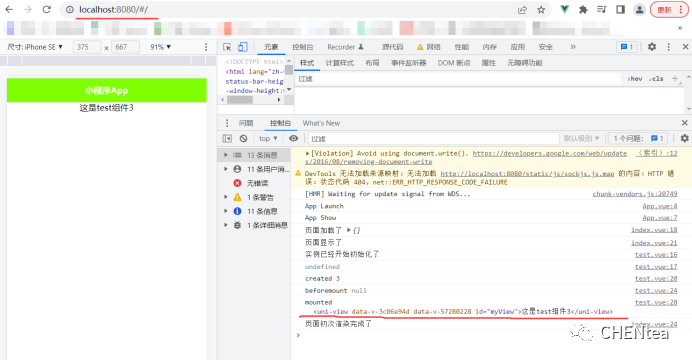
(4)mounted , 挂载到实例上去之后调用。能渲染到页面上去了。如果后续想要操作DOM,就可以在mounted里面操作DOM即可。
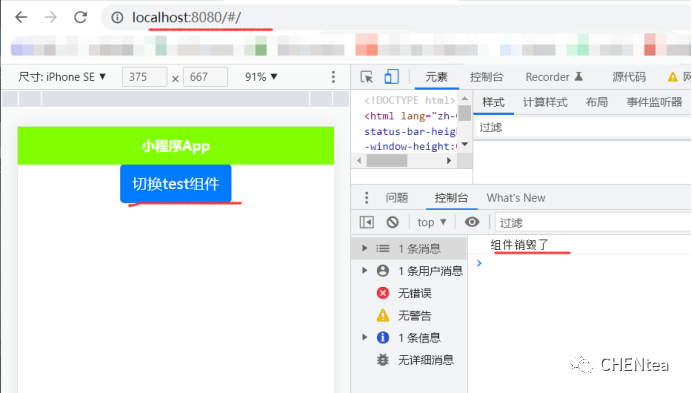
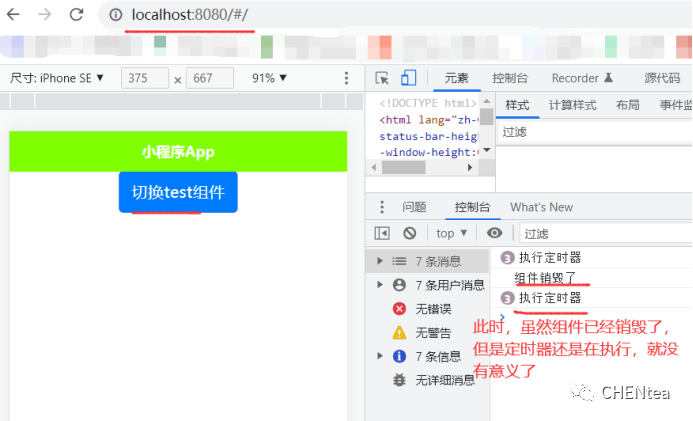
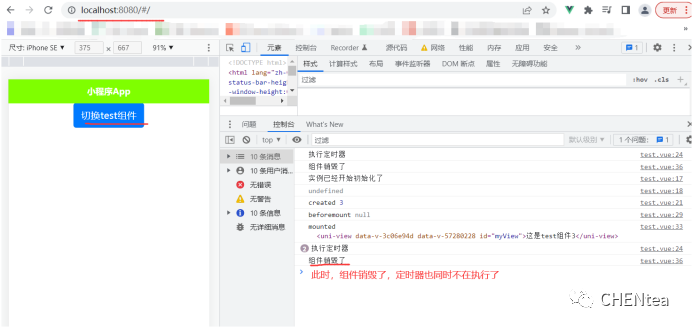
(5)destroyed ,Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
(6)beforeDestroy ,实例销毁之前调用。在这一步,实例仍然完全可用。 注意,一般初始化数据是在created中;一般想操作DOM是在mounted中;
|































文章评论