?VS Code 作为一个轻量级的开发工具,可以通过安装插件和配置,实现个性化风格。
以下,是我比较常用的一些插件,极大的提高了开发效率。
Settings Sync

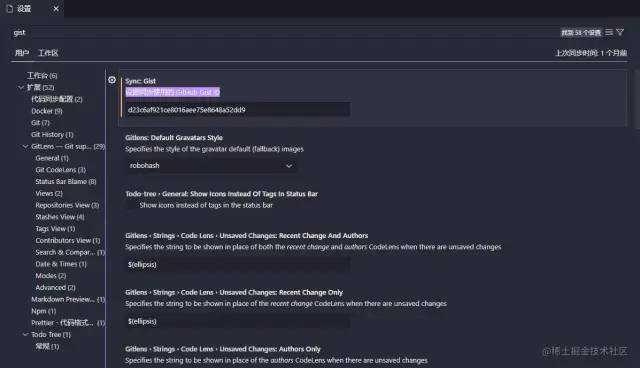
所有插件中,首推 Settings Sync ?将 VS Code 的设置保存在github上面。

换一台电脑后,设置同步使用的 GitHub Gist ID 就可以把之前配置的扩展信息和系统设置,下载下来。
快捷键
✅ 1. 上传快捷键Upload Key : Shift + Alt + U
✅ 2. 下载快捷键Download Key : Shift + Alt + D
Git History

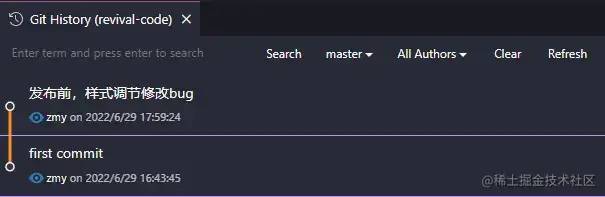
通过 Git History 展示 git 提交历史记录


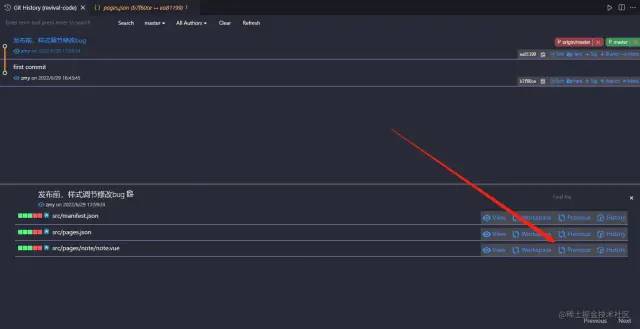
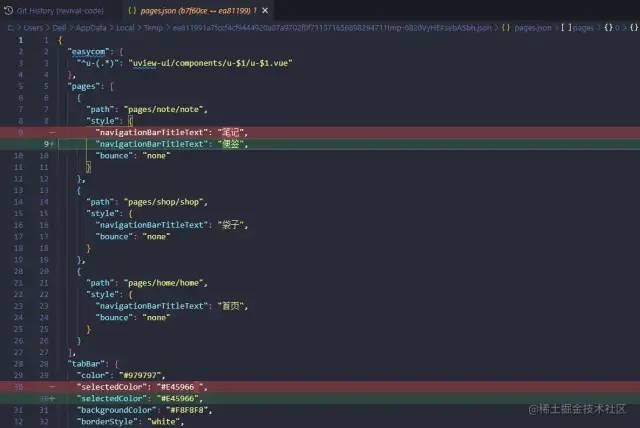
通过 Previous 功能对比修改前后的文件

GitLens

GitLens 安装后,可以在编辑器中,查看git日志。
安装后可以直接在代码里看到谁在什么时候提交了代码,很直观很方便。

Project Manager

如果需要打开多个项目,Project Manager真是一个管理神器。

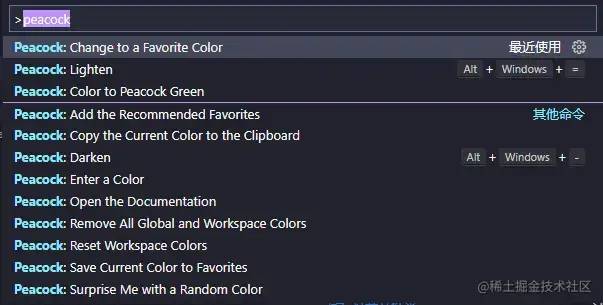
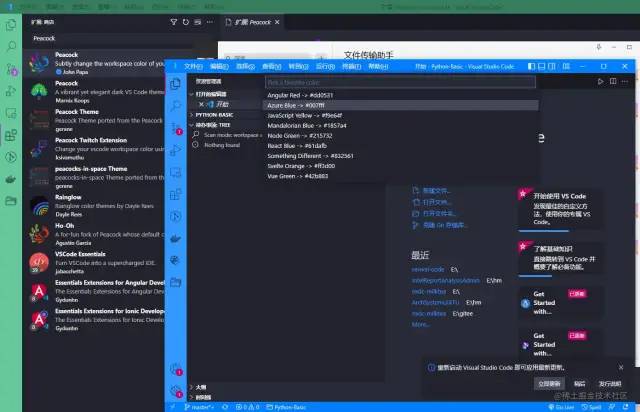
Peacock

同时打开多个VS Code编辑器的时候,可以通过 Peacock 给编辑器添加不同的颜色,加以区分。


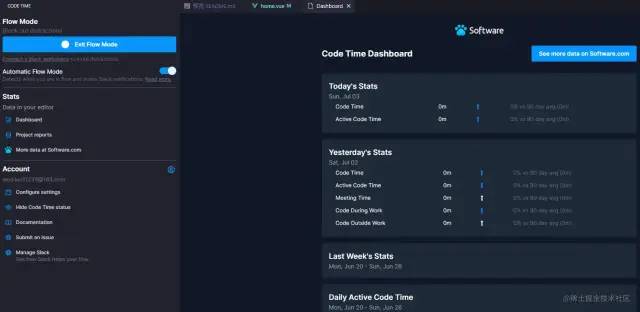
Code Time

我刚刚被安利的一个插件 Code Time 可以记录你每天编码的时间。

ESLint

ESLint 用于规范代码
Prettier ESLint

Prettier ESLint 按照 ESLint 的规范美化代码,搭配使用.
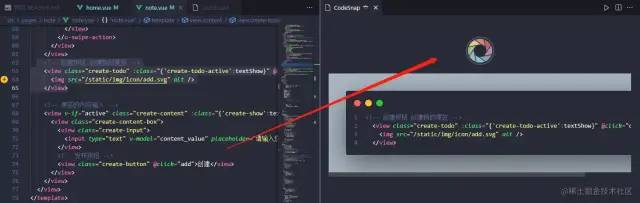
CodeSnap

点击右侧 logo 可以保存为图片,方便分享。


主题图标
主题插件,我个人一直在用的是德库拉主题,还有个Panda主题也比较有意思。



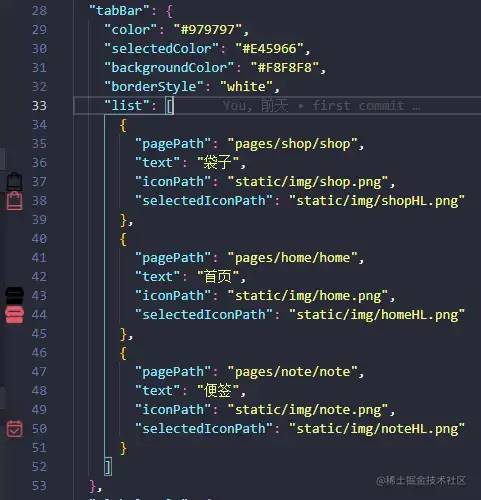
vscode-icons 图标插件,可以根据不同文件的后缀名,显示不同的图标,一目了然。

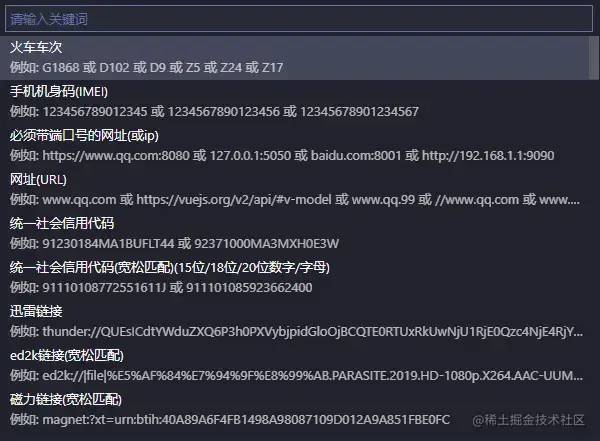
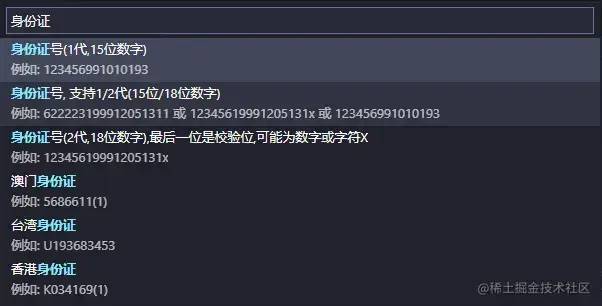
any-rule 铁皮饭盒

web版本
any86.github.io/any-rule/
使用方式:
方式1:
按F1(mac下fn+F1)打开正则列表.
输入关键词搜索, 比如"手机".
方式2:
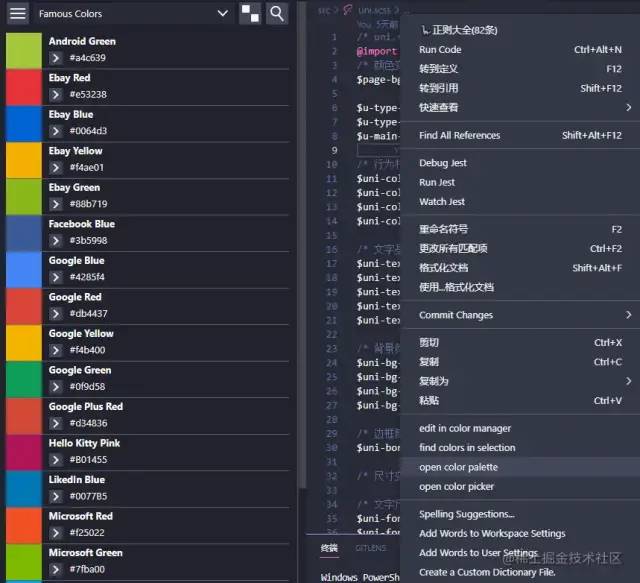
右键选择"?正则大全".
方式3:
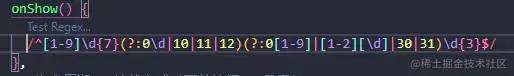
在代码任意位置输入"@zz".


选择正则表达式后,自动生成代码

Color Manager

右键 open color palette 打开调色盘,方便选择颜色。

Color Highlight

如题所示,颜色高亮显示。
使用对比
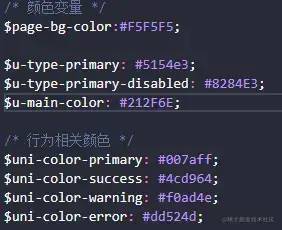
使用前:

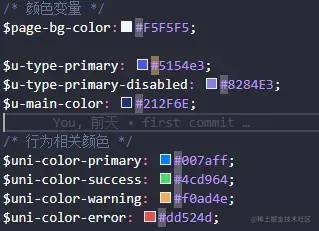
使用后:

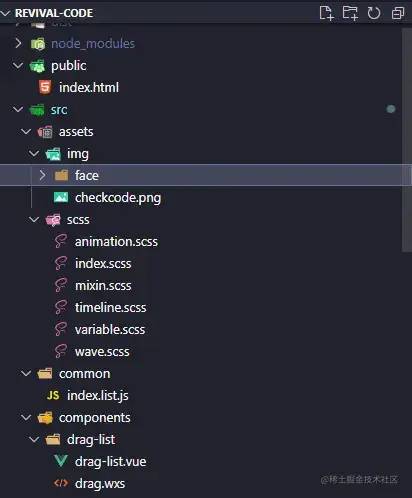
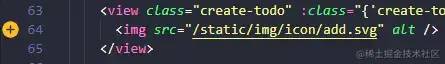
Image preview

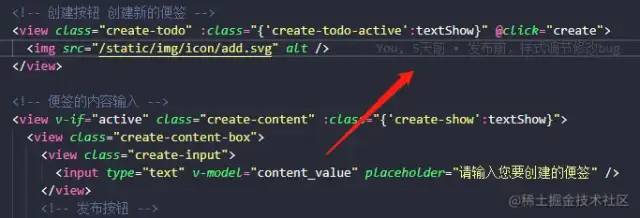
插件 Image preview 可以在代码中引入图片的时候,在左侧显示图片的缩略图。



Yao-Translate

在开发过程中,有时会遇到变量名称的烦恼,起名真难啊。
推荐插件:Yao-Translate
它让我免去了谷歌翻译的过程,可以直接在vscode里面,对选中的文本内容进行翻译。
✅ 按 Ctrl+Shift+T对选中的文本内容快速翻译
✅ 按 Ctrl+Shift+R 对选中的文本内容快速翻译并替换成翻译结果



有些插件比较占内存
插件装多了,会很占用内存,尤其是 Gulp Tasks、CSS Peek、HTML CSS Support这三个插件,不要问我是怎么知道的 ?
其他
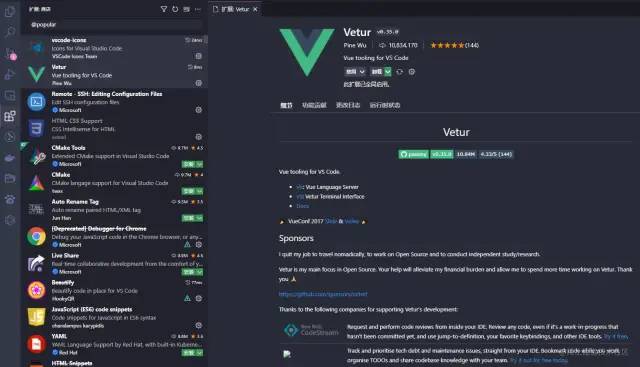
我只是在这里分享了自己喜欢的几个好用,常用的插件。
除此之外,还有代码提示的插件,格式美化的插件,而且对不同的开发语言都有很好的支持。
直接在插件商店,搜索栏输入@popular当下流行的插件就出来了。

根据自己使用的语言,安装对应的美化工具和快捷输入的工具即可。
最后的话
以上,如果对你有用的话,不妨点赞收藏关注一下,谢谢 ?
文章评论