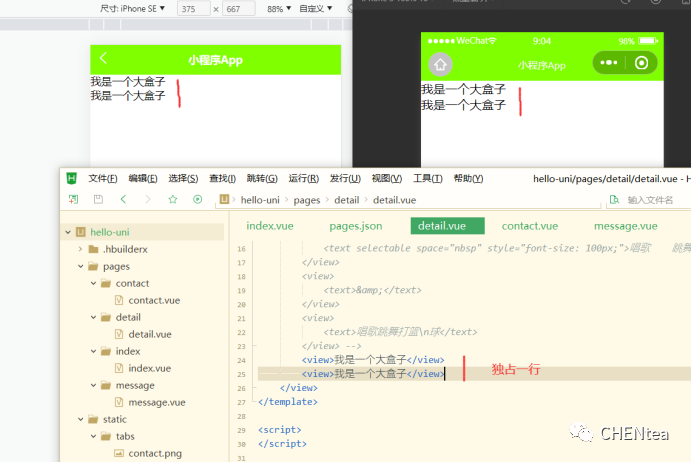
2、view组件的基本使用
|
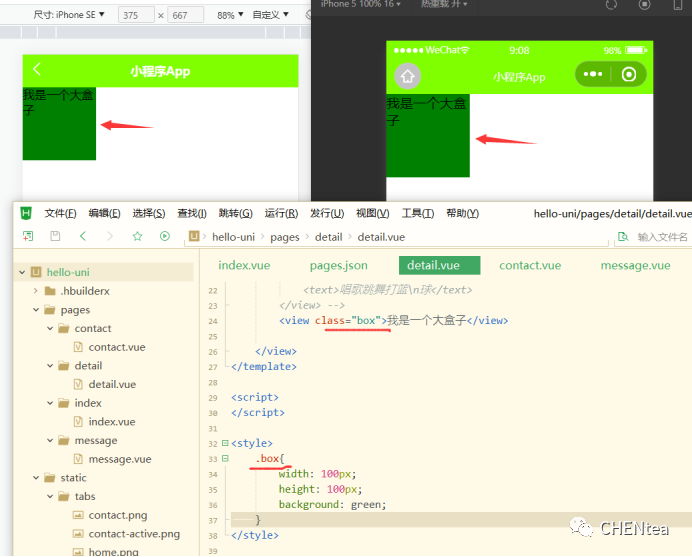
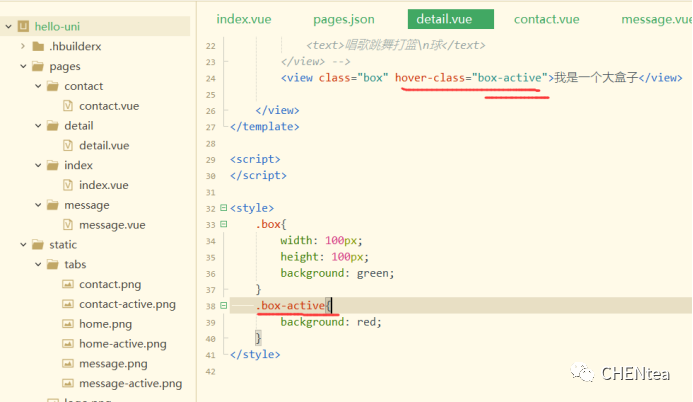
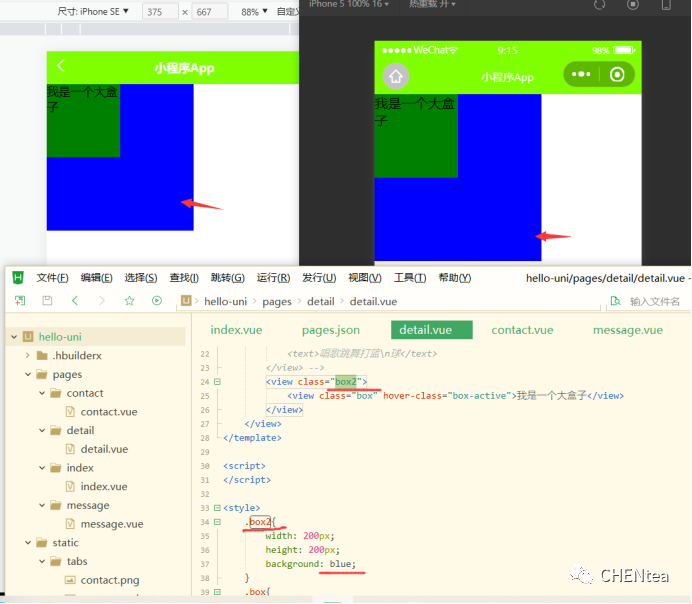
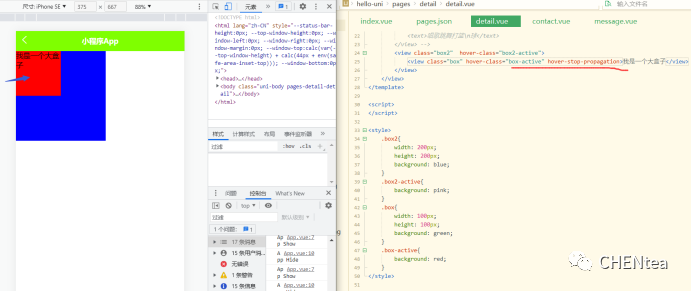
2.1 <view>组件的hover-class属性,指定按下去的样式类。当 hover-class="none" 时,没有点击态效果:
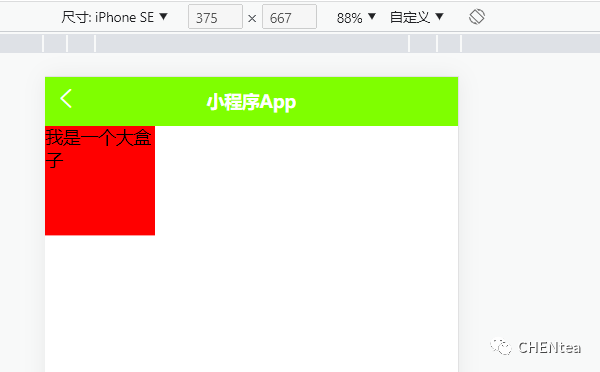
鼠标按下,box变红色:
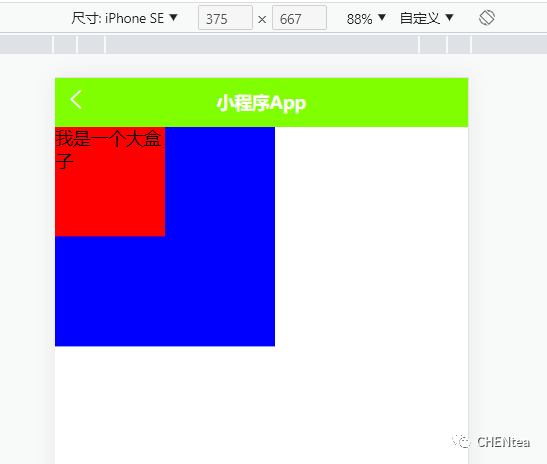
此时只有box有hover-class属性,鼠标按下,只有box变红色,box2没有变色;而且,只按下box2,也没有变化:
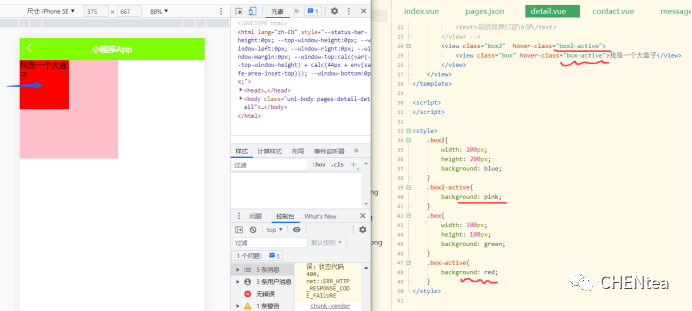
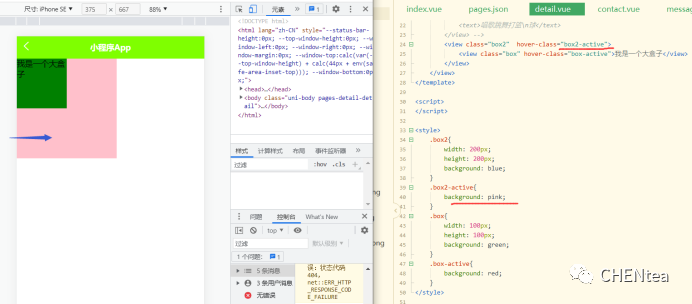
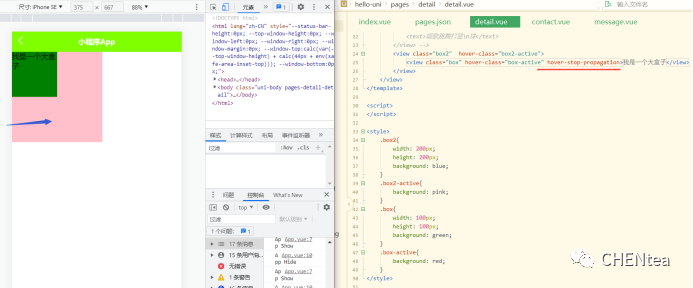
但是给box2添加hover-class属性后,此时,按下box时,box和box2都有变色;而,只按box2时,只有box2变色:(事件冒泡了)
2.2 <view>组件的hover-stop-propagation属性,指定是否阻止本节点的祖先节点出现点击态,App、H5、支付宝小程序、百度小程序不支持(支付宝小程序、百度小程序文档中都有此属性,实测未支持)
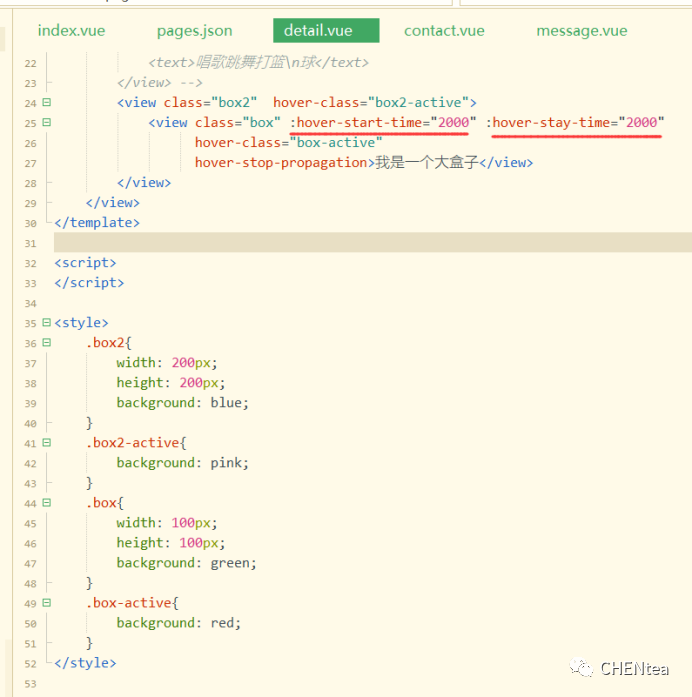
此时,点击box和box2,互相不影响;(阻止事件冒泡)。 2.3 <view>组件的hover-start-time属性,按住后多久出现点击态,单位毫秒; 2.4 <view>组件的hover-stay-time属性,手指松开后点击态保留时间,单位毫秒;
|
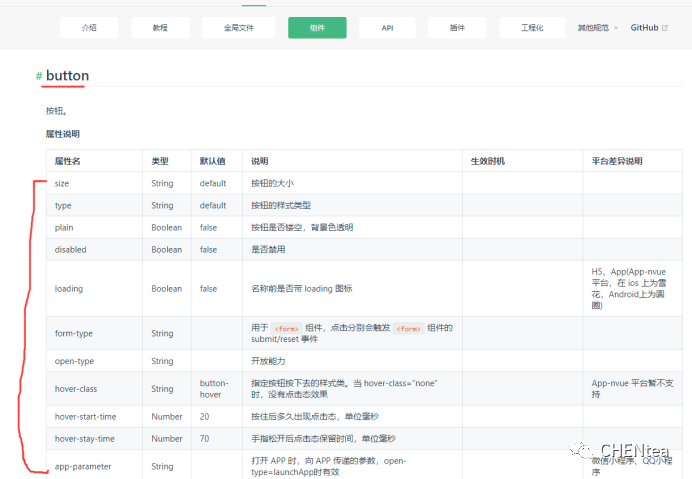
3、button按钮组件的使用
|
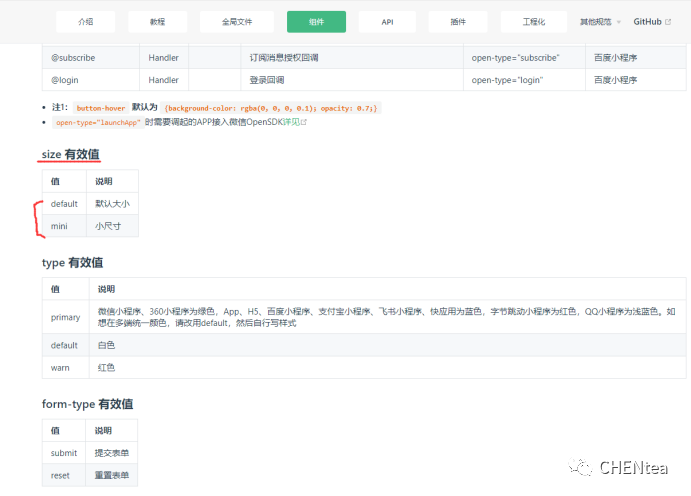
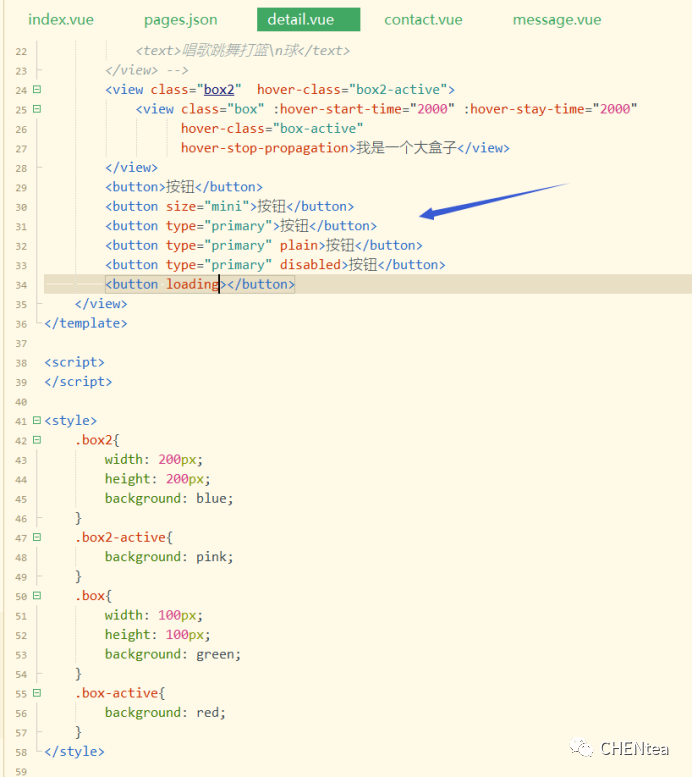
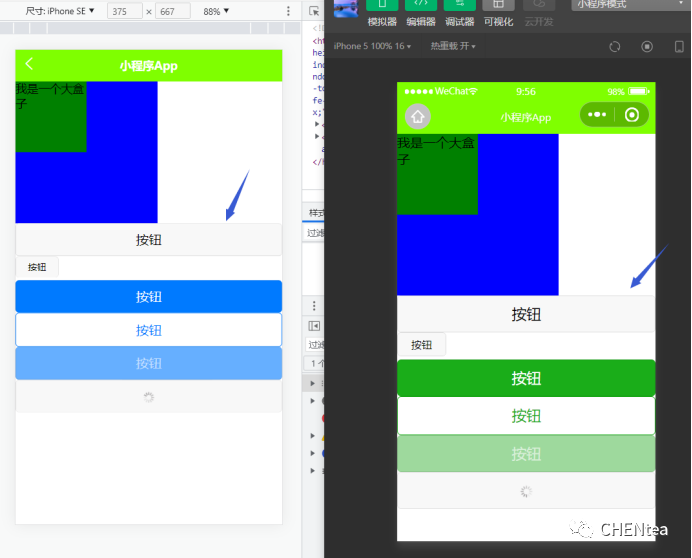
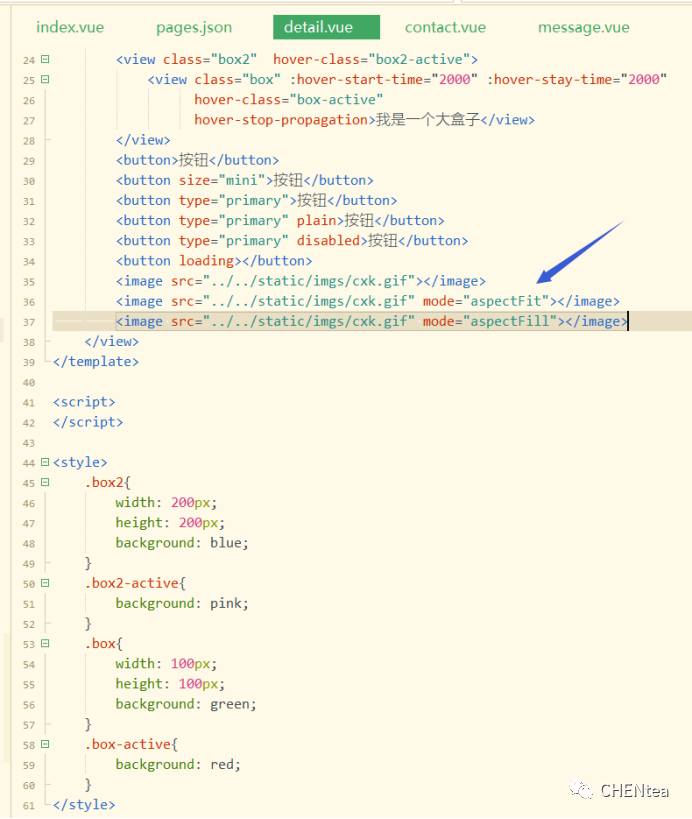
`button` 组件默认独占一行,设置 `size` 为 `mini` 时可以在一行显示多个:
|
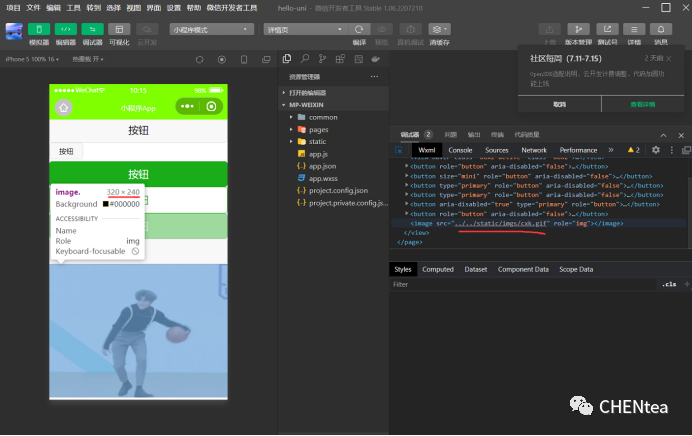
4、image组件的基本使用
|
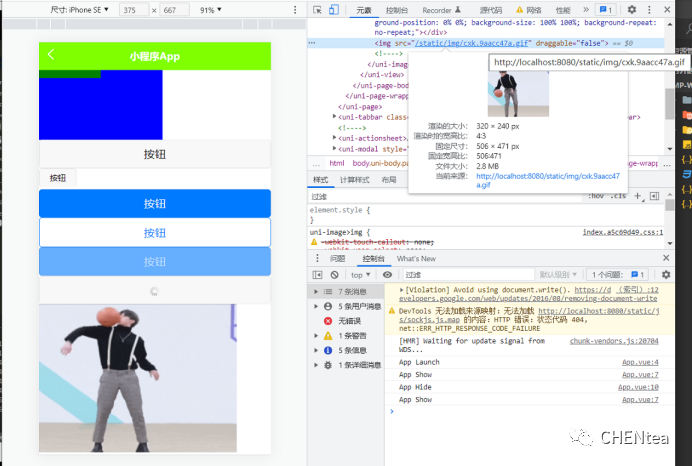
(1) `<image>` 组件默认宽度 300px、高度 225px; (2) `src` 仅支持相对路径、绝对路径,支持 base64 码; (3) 页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置 `image{will-change: transform}` ,可优化此问题。
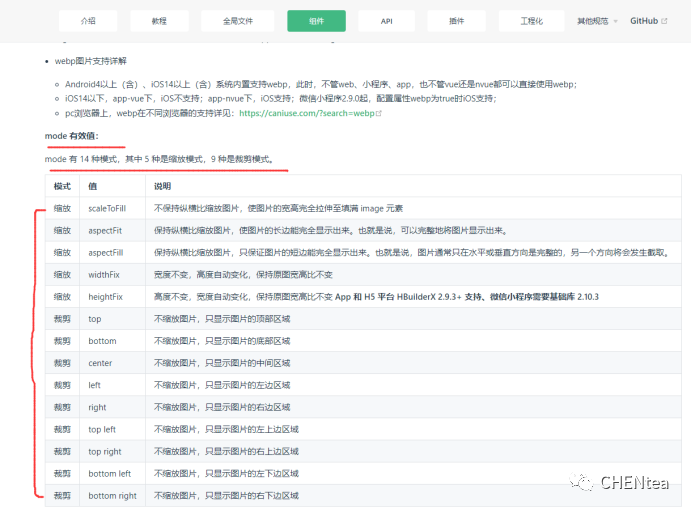
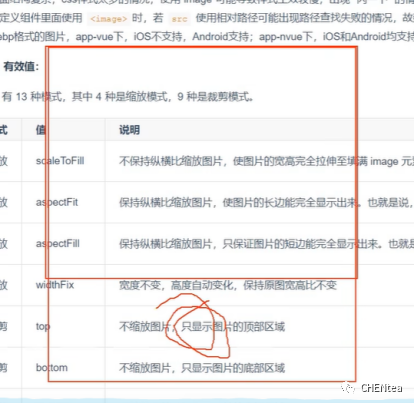
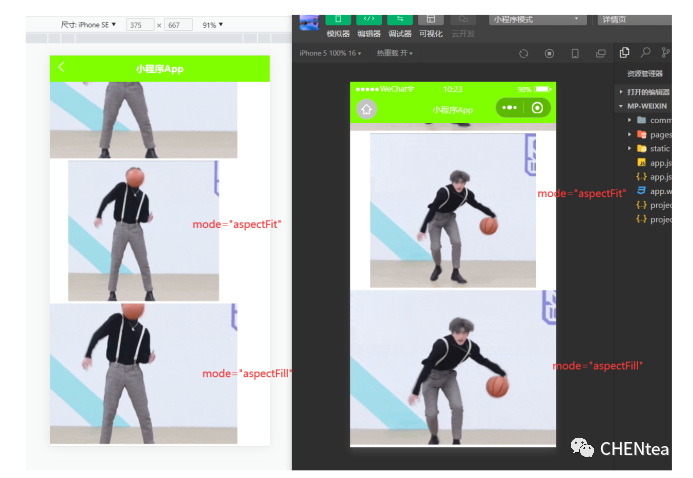
4.1 <image>组件中,mode="aspectFit", 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
4.2 <image>组件中,mode="aspectFill" ,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
|
























文章评论