在下方公众号回复【面试宝典】,可获取给你整理的107页前端面试题。
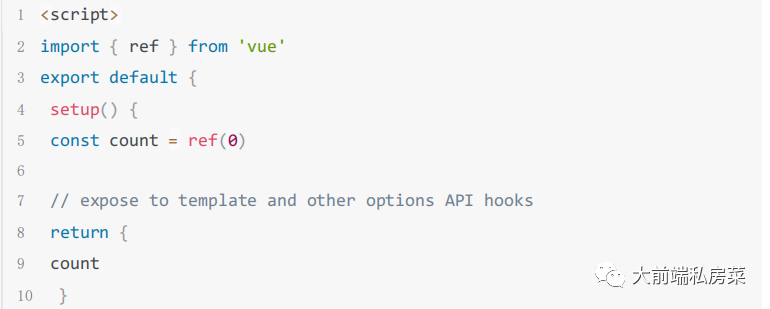
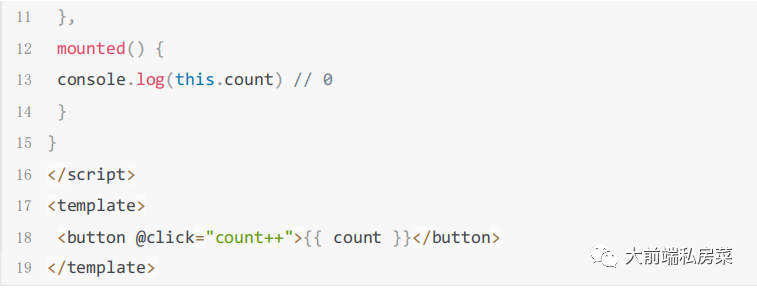
Composition API: setup() The setup() hook serves as the entry point for Composition API usage in components in the following cases:
1. Using Composition API without a build step;
2. Integrating with Composition-API-based code in an Options API component.
1、单文件组件<script setup>
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。相比于普通的 <script> 语法,它具有更多优势:
更少的样板内容,更简洁的代码。
能够使用纯 Typescript 声明 props 和抛出事件。更好的运行时性能 (其模板会被编译成与其同一作用域的渲染函数,没有任何的 中间代理)。
更好的 IDE 类型推断性能 (减少语言服务器从代码中抽离类型的工作)。
每个 .vue 文件最多可同时包含一个 <script setup> 块 该脚本会被预处理并作为组件的 setup() 函数使用,也就是说它会在每个组件实例中执行。
<script setup> 的顶层绑定会自动暴露给模板。
文件都由三种类型的顶层语法块所组成:<template>、<script>、<style> 以及可 选的附加自定义块


上面的代码可以改成纯hook写法

2、在 <script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits ,它们具备完整的类型推断并且在 <script setup> 中是直接可用的 defineProps 和 defineEmits 都是只在 <script setup> 中才能使用的编译器宏。他们不 需要导入且会随着 <script setup> 处理过程一同被编译掉
3、在 <script setup> 中必须使用 defineProps 和 defineEmits API 来声明 props 和 emits ,它们具备完整的类型推断并且在 <script setup> 中是直接可用的 defineProps 和 defineEmits 都是只在 <script setup> 中才能使用的编译器宏。他们不 需要导入且会随着 <script setup> 处理过程一同被编译掉。
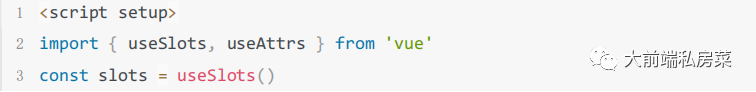
4、useSlots 和 useAttrs 这是两个辅助函数,大多数都是在 <template> 中去使用


5、<script setup> 与 <script> 同时存在 每个 .vue 组件最多可同时包含一个 <script setup> 块, <script> 也有且仅一个
6、this不存在
在 setup() 内部,this 不是该活跃实例的引用,因为 setup() 是在解析其它组件选项之 前被调用的,所以 setup() 内部的 this 的行为与其它选项中的 this 完全不同。这使得 setup() 在和其它选项式 API 一起使用时可能会导致混淆。
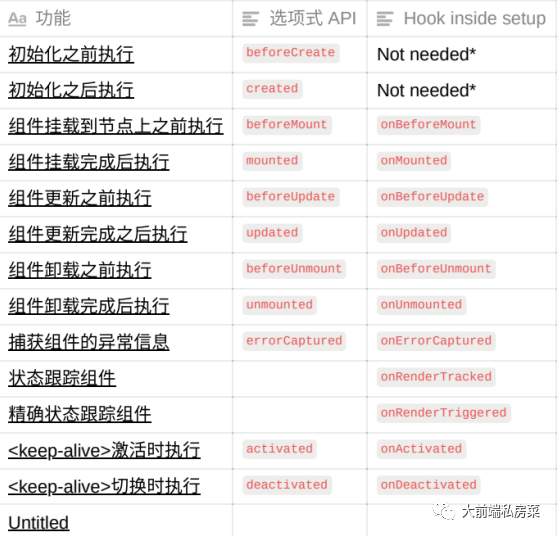
7、setup生命周期

因为 setup 是围绕 beforeCreate 和 created 生命周期钩子运行的,所以不需要显式地 定义它们。换句话说,在这些钩子中编写的任何代码都应该直接在 setup 函数中编写。setup中注册生命周期钩子每个钩子函数接受一个回调,当钩⼦被组件调用时,该回调将被执行;
8、当前组件实例
getCurrentInstance 支持访问内部组件实例,只能在 setup 或生命周期钩子中调用。getCurrentInstance 只暴露给高阶使用场景,典型的比如在库中。强烈反对在应用的 代码中使用getCurrentInstance。请不要把它当作在组合式 API 中获取 this 的替代方案来使用。
End -
近期课程上新:
Vue基础 | 小程序开发 | JQuery入门 | PC端页面布局 | Typescript | JS基础运算符 | 数据类型之间存储区别 | 服务端渲染与客户端渲染 | Socket编程


文章评论