若凡SEO优化
谷歌SEO教程 – 专研谷歌SEO,擅长谷歌SEO实操及推广底层逻辑分析。 十年做一事,一事做十年 把擅长的领域做到极致,胜过在诸多领域的平庸
55篇原创内容
公众号
在2021年8月,谷歌更新了用户体验的算法,但是有的同学却不以为然。所以导致现在有些同学把网站发给我,让我帮忙分析网站的利与弊。有时候真的不忍直视,但是又不好过分打击。因此写篇文章给我的读者,大家共勉。
什么是用户体验
用户体验信号衡量的是用户如何看待与网页互动的体验的各个方面。然后我们对这些因素进行优化,可以使用户在所有的浏览器和表面上都能享受到更多的乐趣,并帮助网站朝着用户在移动端上的期望发展。这是谷歌给出来的解释。
其实我们可以简单理解为,我们只要把页面制作成用户想要看到的样子,就是对SEO最好的体现。
用户体验更新的核心因素
我这里给大家统计了6个重要指标,下面我会把这个名词用最通俗的话语解释一遍,然后在下一段给出解决方案。
最大内容绘制:Largest Contentful Paint (简称LCP)
这个指标衡量是页面的主要内容,是最大的内容元素的加载时间。Google 是怎么判定最大元素呢?
当页面在载入的过程中,Google 会去抓取页面可视范围中最大的元素,并会随时针对可视范围中的内容改变,直到页面完全载入后,才会将页面中最大的元素做为 LCP。
首次输入延迟:First Input Delay(简称FID)
这个指标跟踪用户第一次与你的网页互动(点击一个链接、点击一个按钮等)到网页实际响应的时间。
比如用户通过你的关键词,进入到你的文章页面,然后阅读的过程中,他发现网页还有其他感兴趣的内容,那么用户会点击进入下一个页面。我们需要把进入到下一个页面的时间控制到最佳。
累积版面偏移:Cumulative Layout Shift(简称CLS)
这可以跟踪你的网页上的内容的视觉稳定性。如果你的网站布局出乎意料地转移,它被认为是一种糟糕的用户体验。如果你曾经试图点击或敲击某些东西,而按钮或链接发生了偏移,这对于你来说会非常的生气。
通常出现这样的情况有移动端按钮间距太小,突然的广告弹窗之类的。
-
最大的内容绘画(LCP)应该低于2.5秒
-
首次输入延迟(FID)争取小于100毫秒
-
累积布局转移(CLS)确保得分低于0.1
移动端友好我相信大家都能理解,之前的文章已经提到过多次,大家建站的时候一定要注意移动的适配问题。还有,关于移动端AMP技术,现在Google明确表明,AMP对SEO没有任何的直接联系。但它仍然可以提供你的网站速度。
安全浏览体验
本来有两个安全方面,但是我这里把它合并成一项了,因为我认为https也是属于安全浏览体验的一部分。
谷歌希望网站为访问者提供安全的浏览体验,但也明白并非每个网站都会将其用户的最佳利益放在心上。这就是为什么谷歌搜索要考虑网站是否遵循两个重要的安全浏览的最佳做法。
该网页通过安全链接(HTTPS)提供。网页没有恶意或欺骗性的内容,旨在通过恶意软件或网络钓鱼攻击等手段损害访问者的隐私或安全
侵入性的插页广告
很多人可能不理解这是什么意思,我下面来解释一下。
比如你正在网站浏览某个页面,或者阅读某篇内容。但是它是不是给你来一个广告弹窗,告诉你他们有优惠,让你填入邮箱了解。你对他们的优惠没有任何兴趣,当你想关闭此弹窗的时候却找不到任何可关闭的地方。
怎么将你网站的用户体验做到最好
上面我们了解了网站影响用户体验的原因,接下来我们来说说怎么对这些因素做针对性的处理。
移动端适配
如果你不知道你的移动端是否适配,有两个方法可以查看
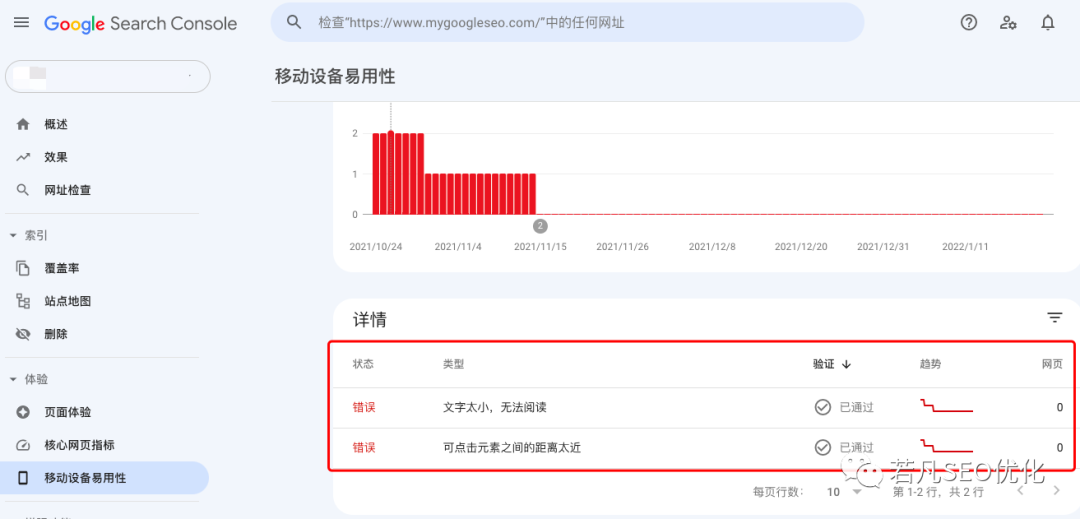
进入你的Google search console 工具,查看移动设备易用性。如下图

上图圈出来的这两个因素是很多网站常见的错误,并且很多模板主题自身也不适应移动端。所以当你检测出来后,要不你就按他的规则修改,要不你就更换更好的主题。
那你还可以进入https://search.google.com/test/mobile-friendly如下图

-
保持菜单简短而有条理。将相似的字段合并为一个,以减少菜单栏中的链接数量。
-
移动端的logo设置返回首页的链接,否则体验感很差
-
把你移动端的搜索框放在显眼并且不阻挡用户的地方,使用户能随时使用
-
确保你的文本和图像是响应性的。你页面上的所有内容必须在各种尺寸的设备上都能阅读。
-
-
保持CTA按钮在折叠上方和中心位置。避免使用模糊的行动呼吁按钮,如 "了解更多"。
若凡SEO优化
谷歌SEO教程 – 专研谷歌SEO,擅长谷歌SEO实操及推广底层逻辑分析。 十年做一事,一事做十年 把擅长的领域做到极致,胜过在诸多领域的平庸
55篇原创内容
公众号
提高网站速度
加载时间是核心网络生命力的要素之一。网站页面加载得越快,用户体验就越好。
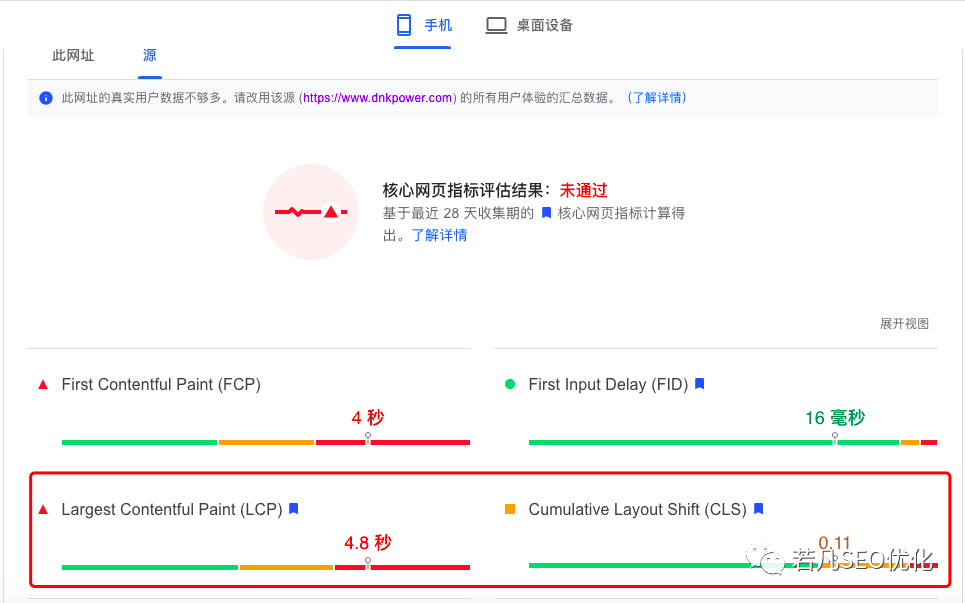
https://pagespeed.web.dev/

我相信我的大多数读者都使用过这款测速工具,以前他是域名是带有Google。的,但是后来更改了,至于原因我也不知道为什么。
我们可以同个测评得分,就能直接评判出该网站的移动或者PC端的打开速度,有细心的小伙伴会发现,我上图圈出来的两个指标,正是最开始讲到的“最大内容绘制”“累积版面偏移”,
一共是0-100分,其中0-49相当于表现差;50-89提醒你需要改善,90-100是比较好的结果。但是这个需要依照站点的大小进行判断,视情况而定。

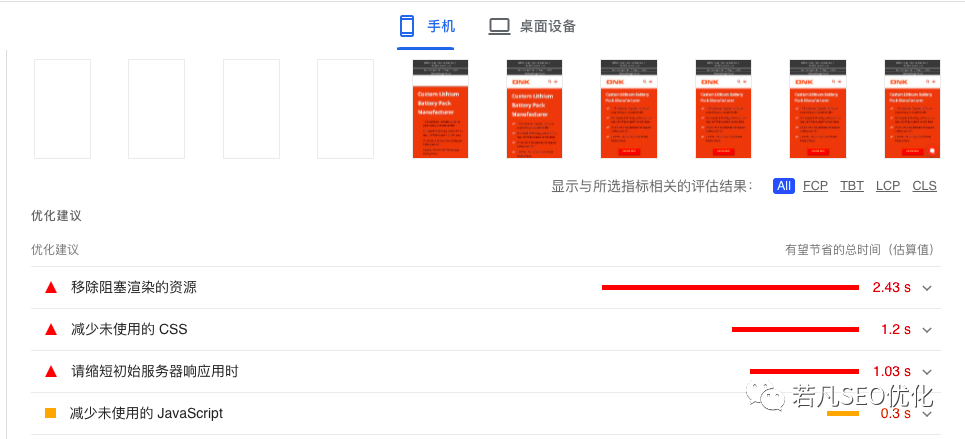
看完检测得分之后,下面有相应的整改建议,即使你刚接触网站,也能明白大概是哪些原因影响了自己网站的打开速度。
提高网站的安全性
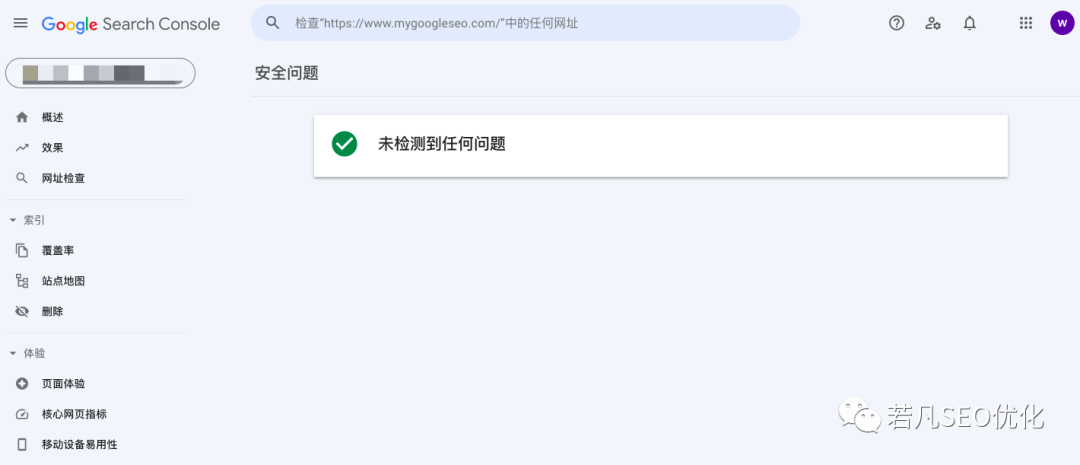
首先你还是登入GSC,点击左下方的安全问题和手动操作,再点击安全问题

如果你得到的反馈是未检测到任何问题,那么恭喜你,网站安全性良好。如果他给你列出来有问题的明细,那你需要针对性的去解决。
还有一个hptts的问题,SSL是安全套接字层的意思,这种数字证书为网站的加密连接提供认证。强烈建议大家网站一开始就安装这个证书,否则到后面你还得做301重定向。
部分读者读到这里会很奇怪,为什么我面前一直没有过内容会影响用户的体验,而后面却会想到提升内容质量。
不可否则,有些网站即使没有很好的内容影响,它的网站也有经营的不错。但是那毕竟是少部分的,它也许用了其他很多我们没看到的方式正在努力着。
如果你想要把用户的体验感做的不错,那么你的内容最好是要跟得上。而怎么写内容我前面已经写过一篇文章,
里面有详细提到内容营销的所有技巧。而我这里再大概的说一下内容营销的注意事项。
降低网站的跳出率
其实说起跳出率这个名词,讲起来很泛,在这里我不讲太多,我们大概知道当你的网站跳出率高于50%-60%,那么你的某个页面可能做的不够好,有一定的改进空间
我简单的说几个降低跳出率和提高用户在网站停留时间的方法。
-
限制CTA的数量,以避免用户为了点击感到矛盾
-
在你的主页和其他重要页面上使用视频来吸引你的受众,只要他点开视频,那最少能有停留2分钟,但你需要保证你视频的质量。
-
设置退出意向弹出窗口,在用户即将离开你的网站时向他们显示有针对性的信息。
-
改进你的网站导航,使用户更容易找到他们正在寻找的信息。
-
确保你的页面内容易于理解。
-
在每个页面上添加相对应的内部链接,不仅利于用户,也便于谷歌
删除侵入性的插页广告

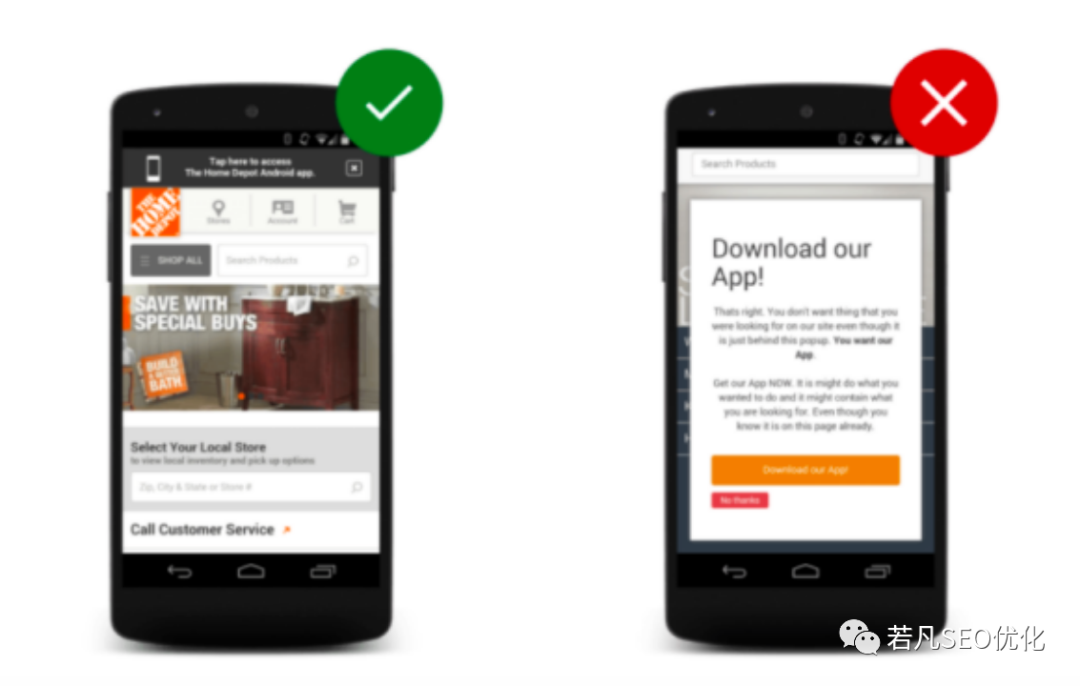
两个广告都是想让用户“点击下载我们的应用程序”,但是第一个用户可以有选择的点击,但是第二种方式,用户要么点击,要么关键网站。所以第二种不可取。我们网站需要避免有类似的广告弹窗。
关于用户体验来说,其实我们还有很多的知识没有讲,但是我们在优化过程中,可以根据自己的网站针对性的优化。
如果你有一个自认为还不错的网站,那你可以根据
Google Analytics的反馈,给出相应的优化措施。
若凡SEO优化
谷歌SEO教程 – 专研谷歌SEO,擅长谷歌SEO实操及推广底层逻辑分析。 十年做一事,一事做十年 把擅长的领域做到极致,胜过在诸多领域的平庸
55篇原创内容
公众号
站内相关文章推荐:
2021年最完整的谷歌SEO教程-零基础的小白也能看懂
资深SEOer的运营思路分享及SEO的日常工作规划
站内SEO第七篇:优化博客内容的17个有效技巧
站内SEO总结篇-手把手教你如何做好On Page SEO
若凡SEO介绍:
微信号:shiyi1688688
若凡读者付费交流群19.8元。
人生格言:十年做一事,一事做十年。把擅长的领域做到极致,胜过在诸多领域的平庸。








文章评论