
互联网发展至今,前端工程师以其高需求量和高薪酬成为IT行业职场新贵。
走进现代前端开发行业,播妞发现,每一位前端开发人员都面临着一个重要决策,选择一个合适的框架。
这时,更符合时代大势所趋的前端框架Vue,以其独有的优势受到开发人员追捧。
盘点黑马程序员超百万播放量的视频,其中有一套便是《4个小时带你快速入门Vue》,115万播放量,4.7万收藏量,获得全网好评。

当然!这还不够!
技术在更新,我们也不曾停止脚步
播妞带着最新前端Vue教程来了

历经 5 年的反复打磨与锤炼
黑马程序员课研老师呕心沥血
从 4 小时的快速入门版
升级到近 70 小时的最全高薪版
年中巨作,重磅推出
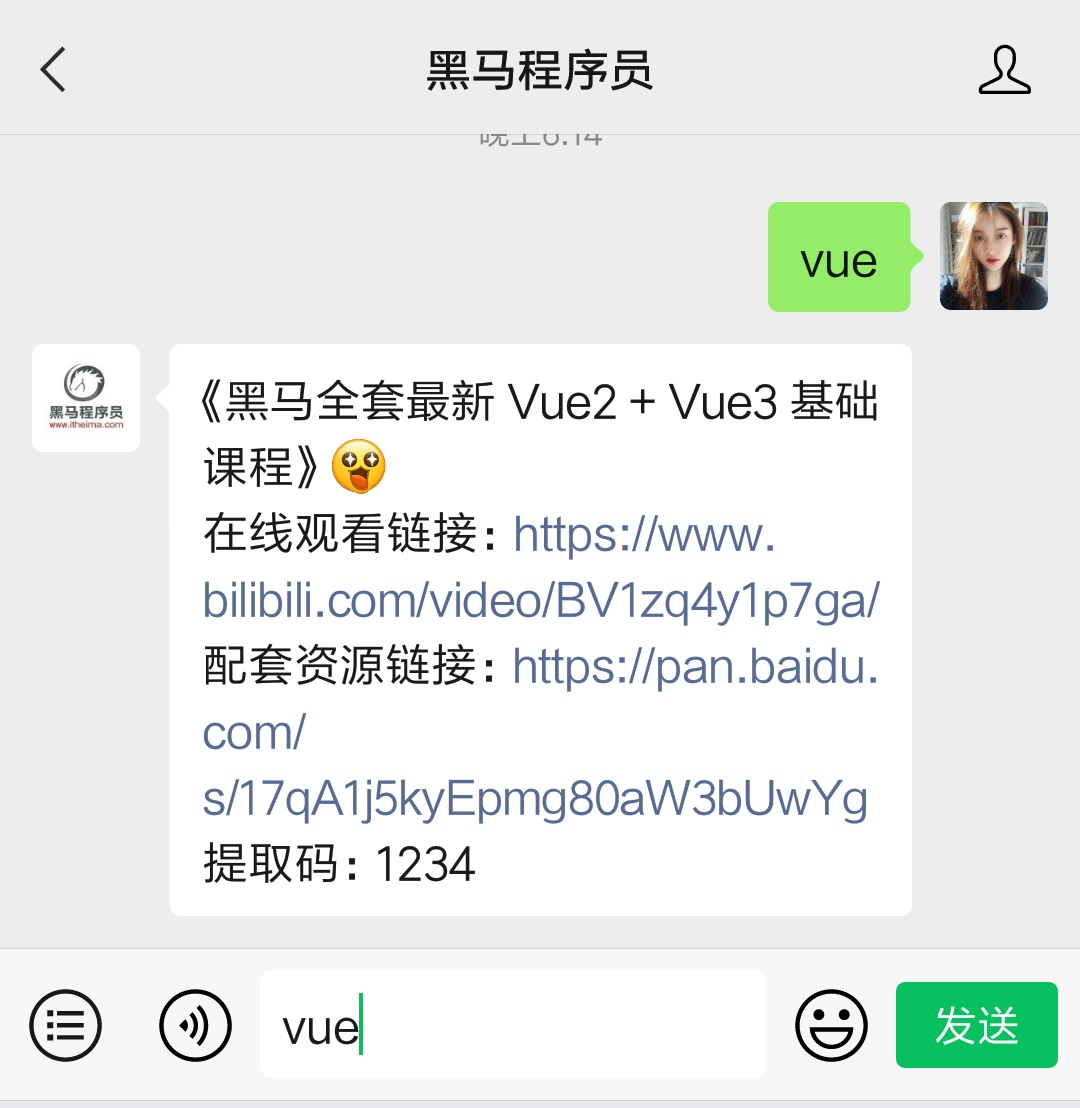
《黑马全套最新 Vue2 + Vue3 基础课程》
地!表!最!强!系!列



黑马pink老师强烈推荐
戳视频快速了解课程详情



本套教程为前端上上乘「武功秘籍」
共 500+ 集免费视频
真正做到内外兼修
助大家轻松掌握前端圈最火 Vue 框架



内修心法:
底层源码框架,面试做题如鱼得水;
外练招式:
大厂实战项目,上手项目得心应手。
学完你能收获什么?
1. 掌握 webpack 工程化的开发模式;
2. 掌握 Vue 常用的指令;
3. 掌握如何使用 vue-cli 快速创建工程化的 Vue 项目;
4. 掌握 SFC 单文件组件的各种详细用法;
5. 掌握如何实现组件之间的数据共享;
6. 掌握 Vue 项目中如何正确配置和使用 axios;
7. 掌握自定义指令、过滤器、插槽的使用;
8. 掌握 vue-router 的使用;
9. 掌握 vue-devtools 调试工具的使用;
10. 掌握 ref、动态组件、$nextTick 的使用;
11. 掌握 Vant、Element-UI 组件库的使用;
12. 能够使用 Vue 实现企业级项目的开发。
课程亮点
|
第一天: 前端工程化与 Webpack |
第二天: vue 基础入门 - part1 |
|
第三天: vue 基础入门 - part2 |
第四天: 组件与生命周期 |
|
1. ref 引用 DOM 元素 2. ref 引用 vue 组件 3. $nextTick 的用法 4. 数组的常用方法 5. 案例:购物车案例 |
1. component 动态组件 2. keep-alive 的基本用法 3. 默认插槽 4. 具名插槽 5. 作用域插槽 6. 自定义指令 7. eslint 的语法和配置 8. 配置 VSCode 的格式化插件 9. 把 axios 挂载到 Vue 的原型上 10. 案例:基于插槽改造购物车案例 |
|
第七天:路由 |
第八天: vue 基础收尾案例 |
1. 对前端开发感兴趣,希望通过自学的方式迅速入手 Vue 框架的相关人员;
2. 对目前职业有进一步提升需求,希望从事 Vue 高薪岗位的在职人员;
3. 对 Vue 框架感兴趣,希望快速入门 Vue 开发的相关人员。

人类高质量前端课程
正确学习姿势
立即扫码,在线听课



*播妞领取示范
学习是一件终身的事情
愿你永远不要停止学习




也许一个小举动,正好帮助到需要的人


2021-08-02

2021-07-29

2021-07-28


点个在看,8月好运满满
文章评论