本次开发我将在KeYo个人站基础上做出改动,重新开发2.0版本。本篇文章为你分享本次项目的整体结构功能的搭建及首页部分功能的实现。
开发准备
在开发之前还是得清楚的知道自己想要做的功能需求,有个整体的规划在接下来的开发会有更明确的开发目标,不要想到什么功能做什么功能。在我现有版本的上做了功能调整,当然你如果也有好的想法你也可以自己做你想要的功能。
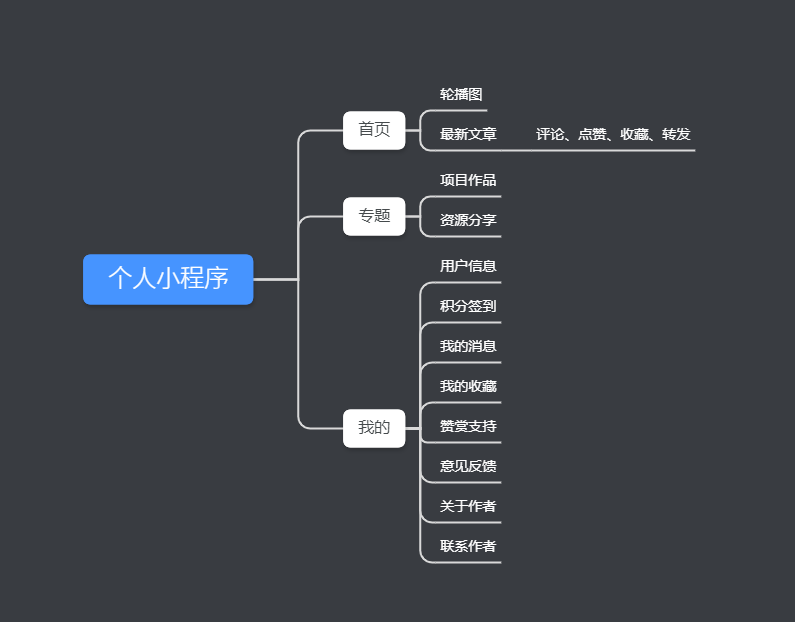
大致整理了本次开发的功能需求(如下图)

技术选型
# 前端
uniapp(基于Vue的开发框架)
# 后端
uniCloud(基于Node.js、serverless 模式)
# UI
uniapp官方组件(参照官方文档https://uniapp.dcloud.net.cn “介绍”->“框架介绍”->“CSS引入静态资源”)
自定义封装样式/组件
# 其他
Animate.css动画库(可通过npm install animate.css --save安装或者登录https://gitee.com/mirrors/animate-css下载animate.css文件)
Iconfont图标库(进入https://www.iconfont.cn添加自己想要的图标并下载到项目)
# 开发工具
微信开发者工具
HBuilderX
创建项目&配置
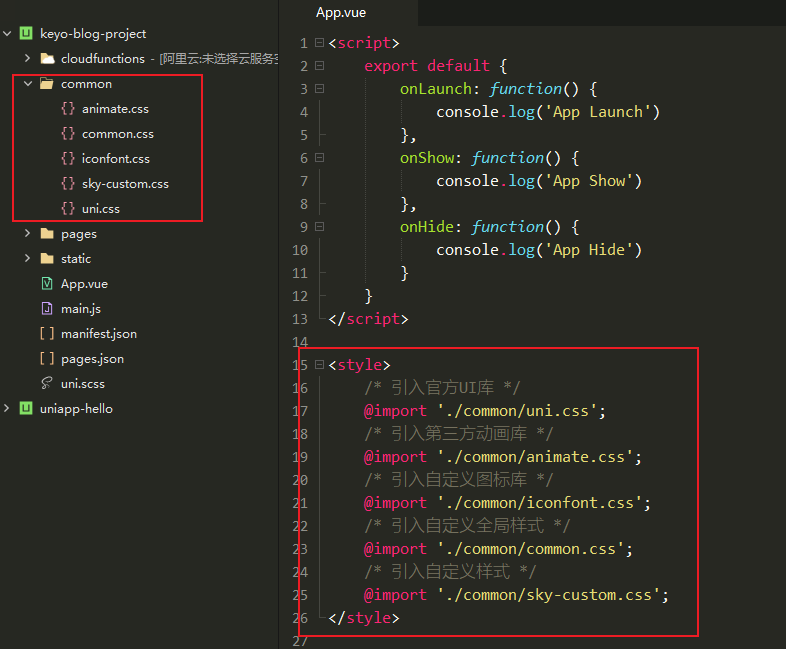
创建项目我在上一篇文章个人小程序uniapp实战开发(一):前期准备已经有提到,进入App.vue先把相关的库引入。

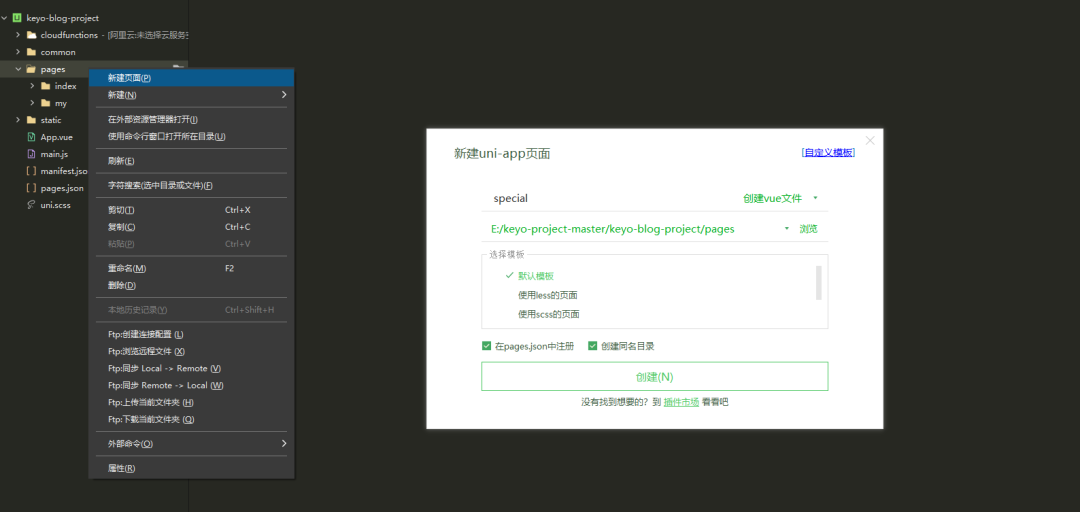
根据需求创建对应的页面,在HBuilderX里只需右键pages的文件夹即可新建页面。

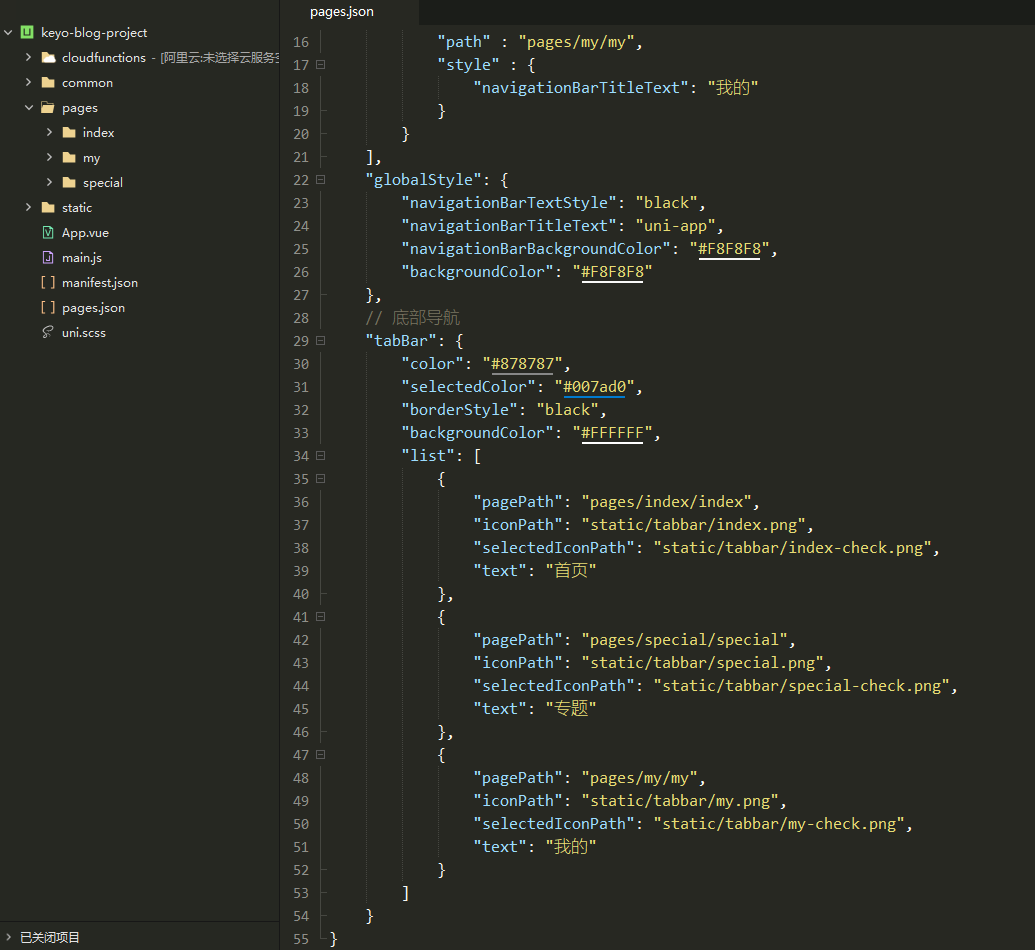
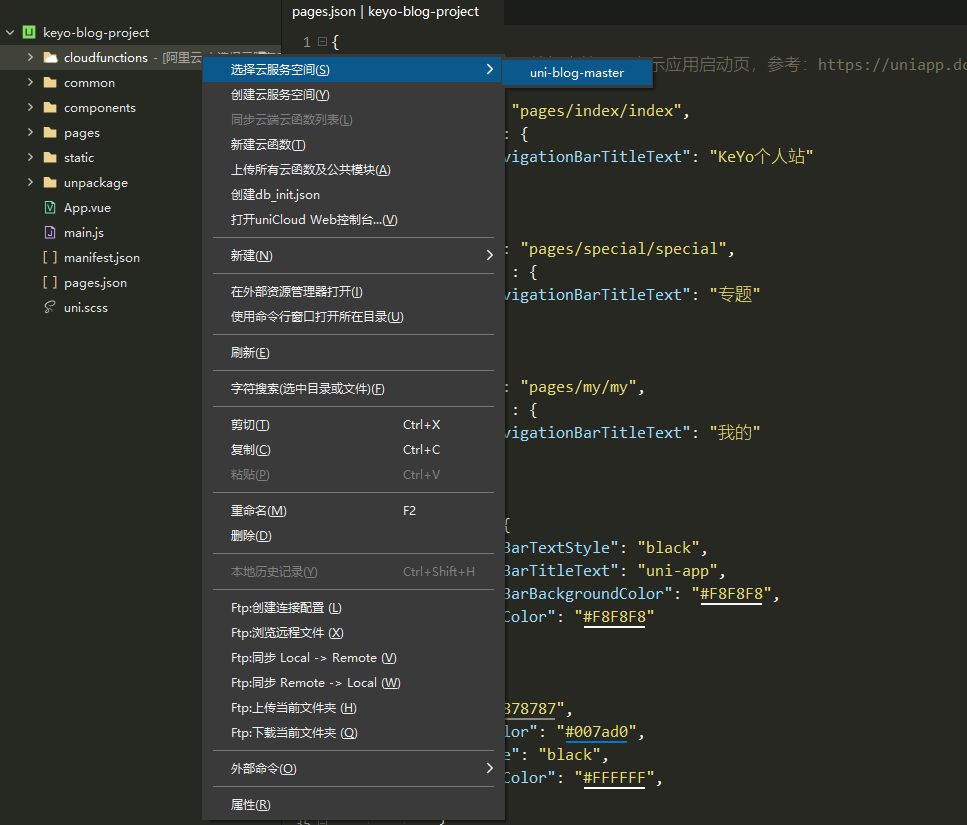
创建好之后到page.json配置底部导航tabbar。

根据我们前期准备就可以直接运行到微信开发者工具进行预览效果了。

首页开发
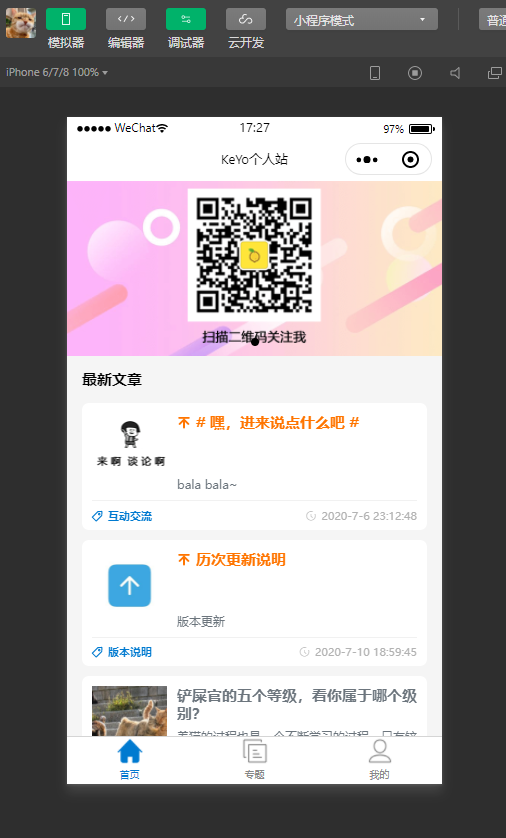
首页也是比较简单,页面的开发无非就是html、css样式那些,会vue的同学基本这些都不是问题的,若基础差一点的可上网先看看教程。这里可根据你个人的喜好设计出你想要的风格,下面是展示的页面:
创建并绑定uniCloud服务空间
基础这些东西可以看看文档(https://uniapp.dcloud.net.cn/uniCloud/README)读下来基本都能知道如何运用,下面就简单说一下uniCloud。
先注册开发者账号(https://unicloud.dcloud.net.cn/login),目前阿里云可以创建多个服务空间,腾讯云只能创建一个。

创建好服务空间后回到项目代码,由于在一开始我们就创建了云开发的项目,现在就可直接右键cloudfunctions-aliyun这个文件夹选择对应的云服务空间。

最后
以上是本次要写的内容,接下来将会在搬砖之余的时间继续更新功能。记得为我点点赞和在看哦
## 功能开发计划
-
首页上拉加载、下拉刷新功能
-
文章列表、文章详情信息
-
文章删除、置顶功能
-
文章详情下拉刷新功能
-
文章留言、分享、点赞、收藏等功能
-
管理员功能(文章发布、编辑、删除、置顶,留言审核显示、回复、删除功能)
-
留言回复订阅消息功能
-
分享到朋友圈功能
-
复制到剪贴板功能
-
生成海报分享功能
-
用户签到功能
-
联系客服功能


文章评论