翻译:疯狂的技术宅
作者:Nastassia Ovchinnikova
来源:flatlogic.com

正文共:1093 字
预计阅读时间:5分钟
本文中出现的所有日期和数字在撰写本文时都是正确的。要查找最新信息,请点击文章中的链接。
如果你正在阅读本文,则意味着你与时俱进。根据预测,对模板的需求会不断增长,这是基于当前全球新冠肺炎大流行的现状而得出的,这是一个非常严重和悲惨的情况,我只想强调其后果:人们被迫待在家里,从而线上活动至关重要。如果你有业务,请为此创建一个应用,如果你梦想开发某个特定的应用,请把你的想法付诸实践!
 React, Angular, Vue and Bootstrap templates
React, Angular, Vue and Bootstrap templates
创建 Web 应用程序的最佳方法是使用模板。它们提供了快速、经过良好编码的、有文档的、即用型的方案,你只需要使它们适应你的想法即可。开发速度是这里的关键,这就是为什么模板会成为创建应用的最合适工具。
但是模板是不同的,我们谈论的不是模板的设计和即用型元素的数量,而是模板所基于的技术。这就是为什么我们要讨论纯 Javascript 以及用流行的框架和库构建的最佳引导管理模板。确切地说,这些框架和库是 React、Vue、Angular。如果你不熟悉它们,也可以只浏览纯 JavaScript 构建的最佳模板,或阅读有关 Angular 和 React 的文章。
-
用纯 Javascript 构建的 Bootstrap 管理模板
-
很棒的 React 管理模板
-
实用的Angular管理仪表板
-
响应式 Vue 管理仪表盘模板
用纯 Javascript 构建的 Bootstrap 管理模板
1、Sing App HTML5

-
优质的管理控制台。
-
最小的额外依赖性(不依赖框架)。
-
Bootstrap 4.2.1.
-
用 AJAX 重新加载页面。
-
特殊的电子商务部分,大量有用的小部件,8个图表库,数百个页面,如:图库、日历、时间轴等等。
-
互动教程和首次打开应用时的提示。
-
到目前为止有 2000 次下载。
-
最近更新:大约 3 周前。
-
免费版本可用,在这里:https://flatlogic.com/templates/sing-app-html5-lite。
更多信息:https://flatlogic.com/templates/sing-app-html5
Demo:https://flatlogic.com/templates/sing-app-html5/demo
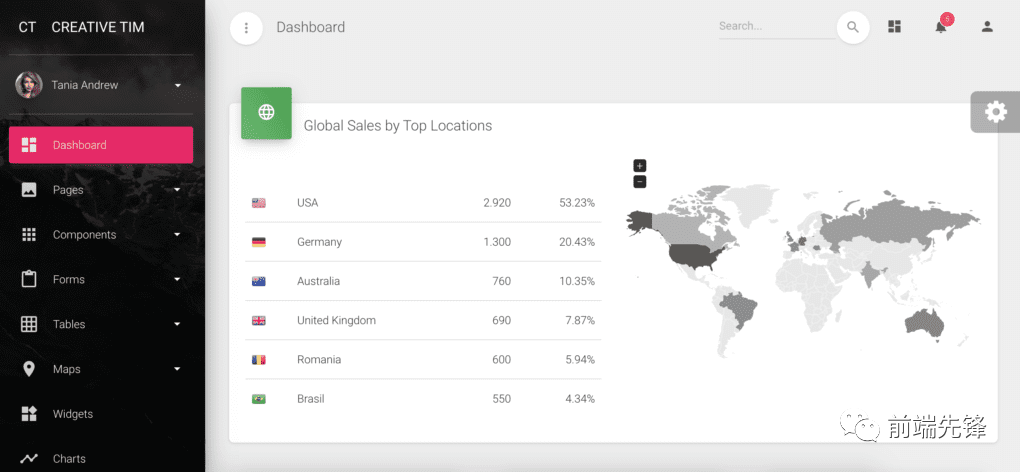
2、Material Dashboard Pro

-
优质的管理模板。
-
现代 Google 的材料设计。
-
使用 Bootstrap Material Design 框架构建。
-
惊人而流畅的动画。
-
很棒的通知和报警系统。
-
15 个内置插件,大量示例页面,5 组不同的图标。
-
最后更新大约在两周前。
更多信息:https://www.creative-tim.com/product/material-dashboard-pro
Demo:https://demos.creative-tim.com/material-dashboard-pro/examples/dashboard.html
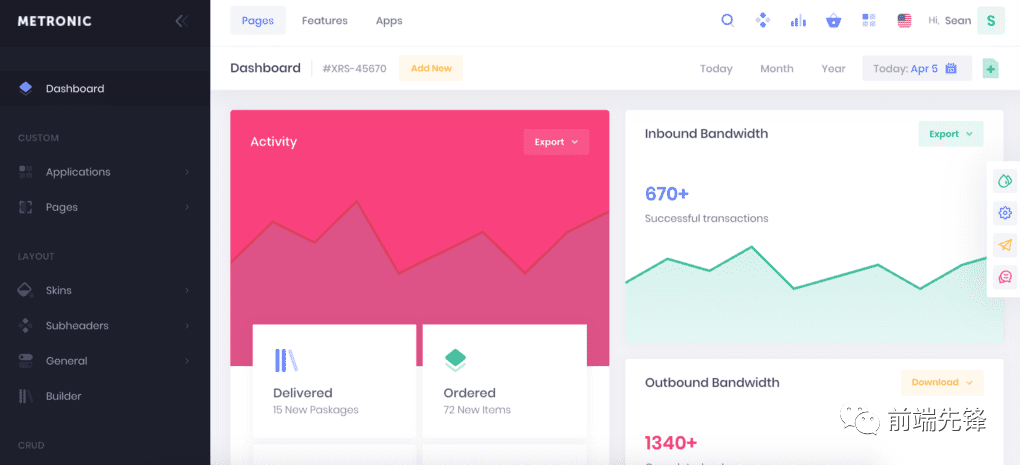
3、Metronic

-
优质的管理员通用仪表盘。
-
从 2013 年发展并提供支持。
-
11 个具有不同设计的演示仪表盘和一个多功能仪表盘。
-
在整个开发过程中收集的非常庞大且独特的应用、插件、组件数据库。
-
市场上功能最强大的模板之一。
-
ThemeForest 上最受欢迎的模板。
-
最近更新:大约一周前。
更多信息:https://themeforest.net/item/metronic-sensitive-admin-dashboard-template/4021469
Demo:https://keenthemes.com/metronic/
4、Cork

-
多功能管理仪表盘。
-
Bootstrap v. 4.4.1.
-
所有对象都有流畅轻巧的动画。
-
大量精心设计的交互式图表和小部件。
-
大量可重复使用的组件。
-
平衡和简单的材料设计。
-
提供深色和浅色布局。
-
通过 CSS 即可简单修改。
-
最近更新:大约一周前。
-
这是一个用爱开发的模板?

更多信息:https://themeforest.net/item/cork-sensitive-admin-dashboard-template/25582188
演示:https://themeforest.net/item/cork-sensitive-admin-dashboard-template/25582188
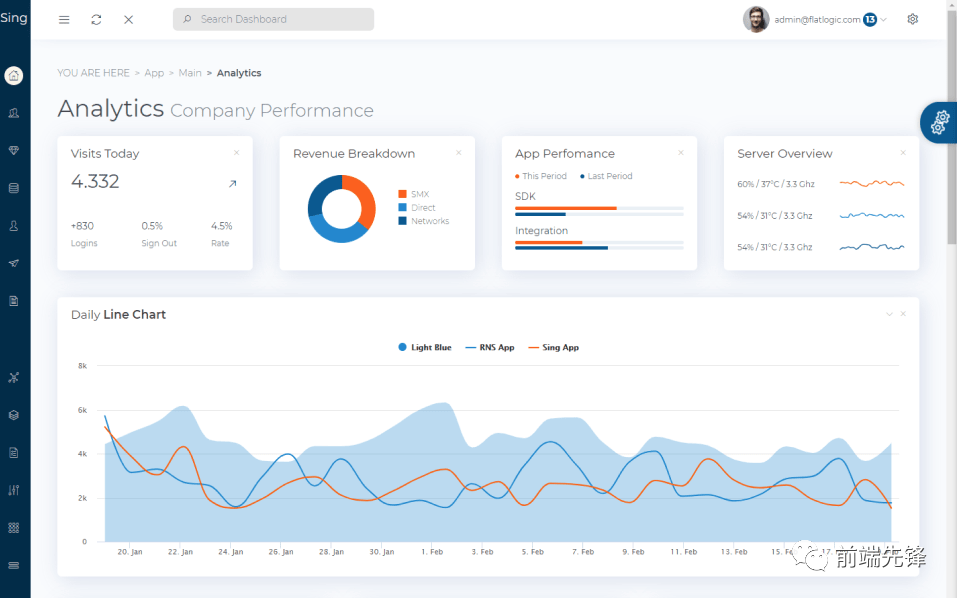
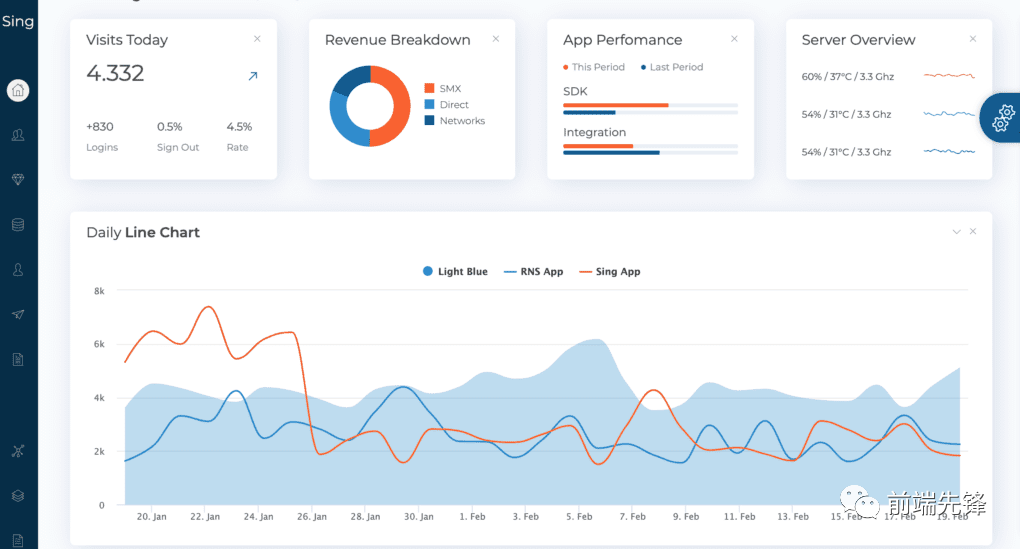
5、Light Blue HTML 5

-
优质的面向开发人员的管理模板。
-
丰富的文档。
-
具有深色背景的超赞透明设计。
-
添加了新的浅色和白色版本。
-
内置HTML5、纯 JS、Bootstrap 和 Sass。
-
适用于 SAAS、CRM 和 CMS系统。
-
大量的手写部件。
-
包含 30 多个页面。
-
包含着陆页。
-
你可以在 https://flatlogic.com/templates/light-blue-dashboard-lite 下载免费精简版。
更多信息:https://flatlogic.com/templates/light-blue-html5
Demo:https://flatlogic.com/templates/light-blue-html5/demo
很棒的 React 管理模板
1、Easy Dev

-
优秀的现代仪表盘模板。
-
清晰、简单的用户界面的亮色设计。
-
使用的技术是 React Router、Redux、Material UI 和 SASS。
-
支持电子商务、加密、预订和移动应用的特殊仪表板。
-
使用 React Hot Loader 重新加载组件。
-
可用于电子商务的多个应用以及许多常规组件和特定组件。
-
最近更新:大约三周前。
更多信息:https://themeforest.net/item/easypro-developer-friendly-react-bootstrap-4-admin-template/21798550
Demo:http://preview.themeforest.net/item/easypro-developer-friendly-react-bootstrap-4-admin-template/full_screen_preview/21798550
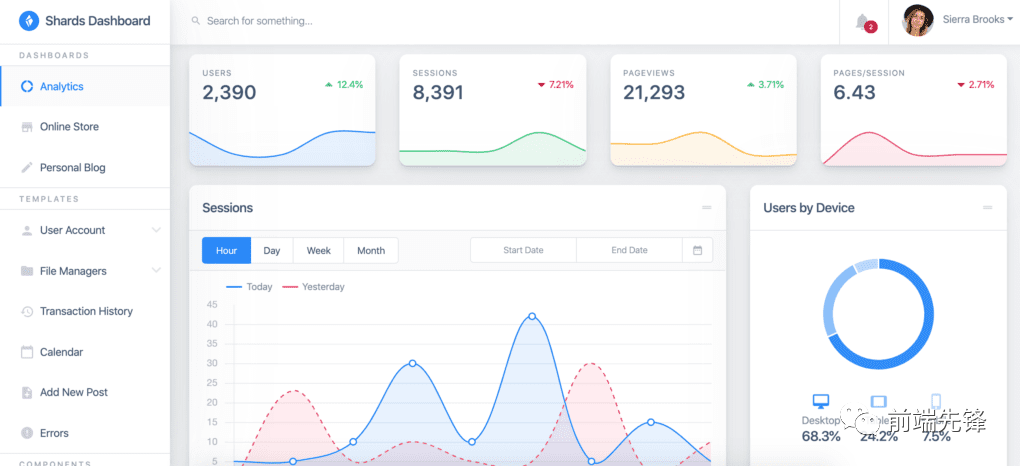
2、Shards Dashboard Pro React

-
面向博客的免费管理仪表盘模板包。
-
针对性能进行了优化。
-
所有组件均经过仔细的手工编码,并有据可查。
-
包括 15 个页面和 350 多个组件。
-
在 GitHub 上大约有 1000 颗星。
-
基于模块化创建。
-
多个插件,例如 React Table、Chart.js、React Datepicker 等。
-
模板的免费 lite 版面向博客应用(https://designrevision.com/downloads/shards-dashboard-lite-react/)。
-
最近更新:一年前。
更多信息:https://designrevision.com/downloads/shards-dashboard-pro-react/
Demo:https://designrevision.com/demo/shards-dashboard-react/analytics
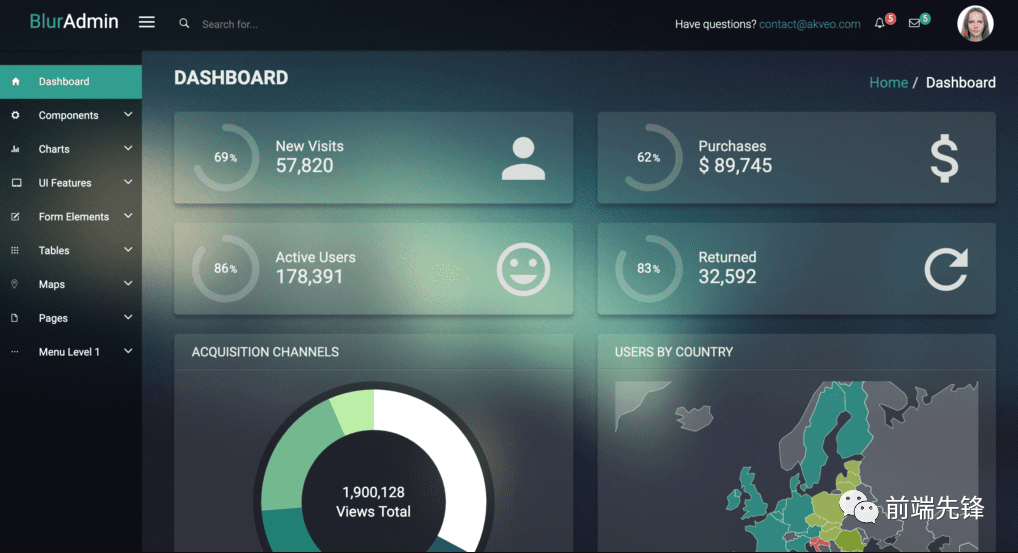
3、Blur Admin

-
具有全面功能的优秀 ReactJS 模板。
-
ThemeForest 下载超过 2000 次。
-
7 个仪表板,适用于 Crypto、CRM、电子商务等。
-
支持诸如 Material-UI、Redux、ReCharts 等流行的库。
-
支持动态路由。
-
异步加载。
-
代码拆分和HMR。
-
大量的 UI 组件、小部件和指标。
-
超过 25 个 .psd 文件。
-
简洁的材料设计。
-
最近更新:大约3个月前。
更多信息:https://github.com/knledg/react-blur-admin
演示:https://www.akveo.com/blur-admin/#/dashboard
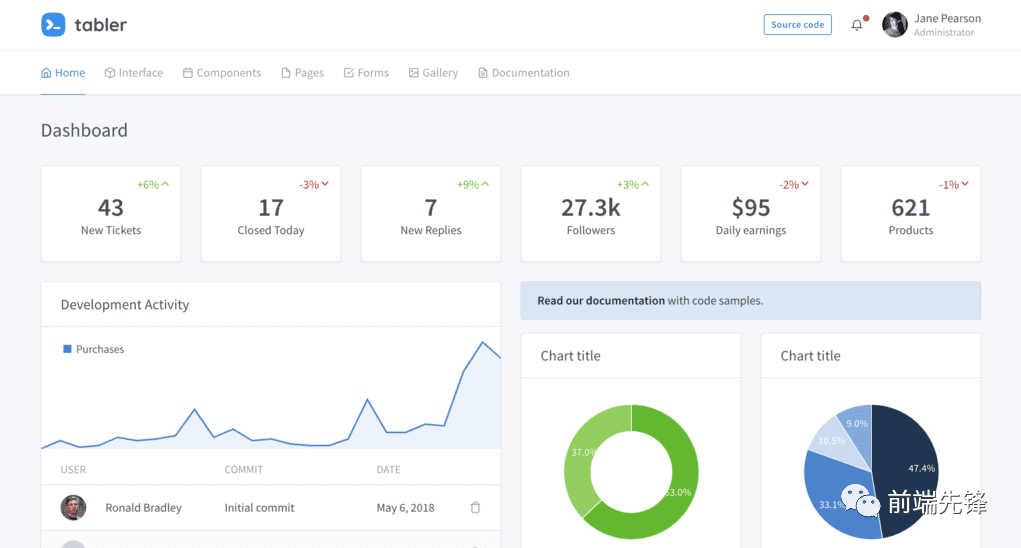
4、 Tabler

-
具有清晰代码的免费仪表板模板。
-
高品质的用户界面。
-
简单明了的设计。
-
使用 Node.js 和 Yarn 进行构建。
-
快速重新加载页面的最小依赖性。
-
为你开发应用程序提供足够的组件、页面和表单。
-
最近更新:10个月前。
-
费用:免费。
更多信息:https://github.com/tabler/tabler-react
Demo:https://tabler-react.com/
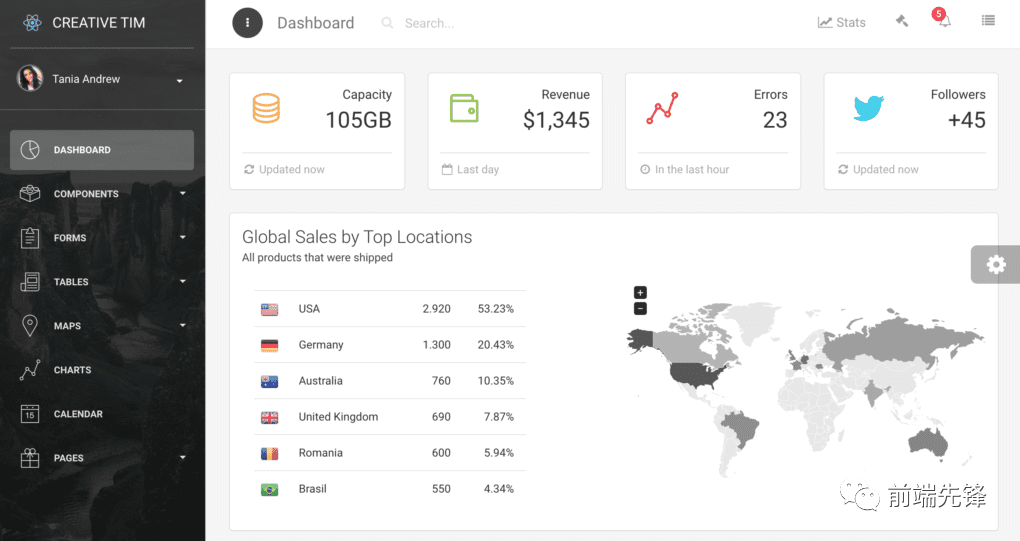
5、Light Bootstrap Dashboard Pro React

-
优秀的管理模板。
-
使用 Bootstrap、Sass 和 HTML5 创建。
-
包含用于构建管理面板、项目管理系统、CRM 或 CMS 的元素的集合。
-
包含设计师的草图文件。
-
最近更新:10个月前。
-
一堆优化的 React 插件。
更多信息:https://www.creative-tim.com/product/light-bootstrap-dashboard-pro-react
Demo:https://demos.creative-tim.com/light-bootstrap-dashboard-pro-react/#/admin/dashboard
实用的Angular管理仪表板
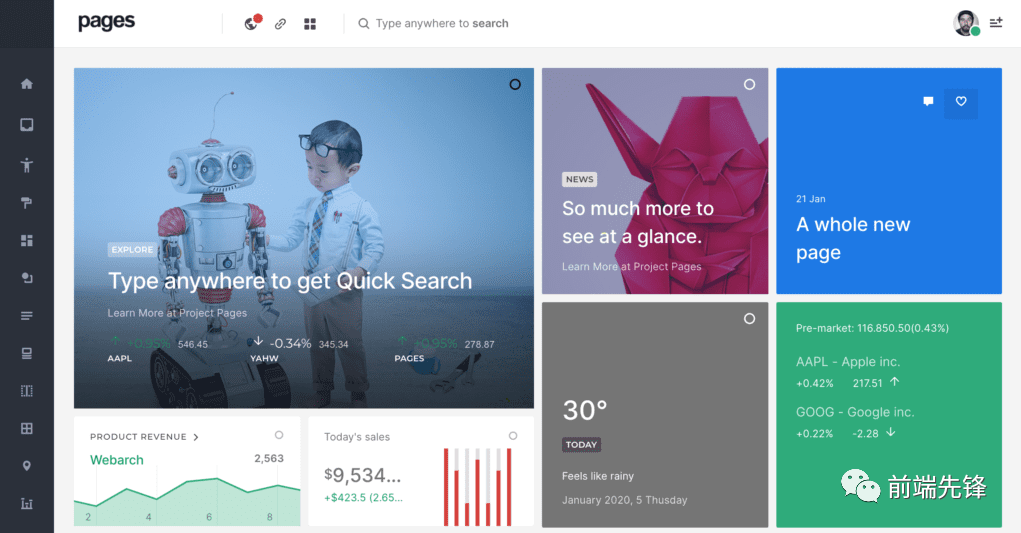
1、Pages

-
优秀的管理仪表盘模板。
-
具有数百种可自定义多功能和多用途模板。
-
设计中元素、阴影、颜色、空间的完美组合。
-
出色的排版,具有像素优化的字体间系列和动态指标。
-
独家组件和精心设计的页面集。
-
100 多个小部件和插件。
-
6 年的不断改进。
-
超过 10000 次下载。
-
最近更新:23天前。
更多信息:https://themeforest.net/item/pages-admin-dashboard-template-web-app/9694847
Demo:http://preview.themeforest.net/item/pages-admin-dashboard-template-web-app/full_screen_preview/9694847
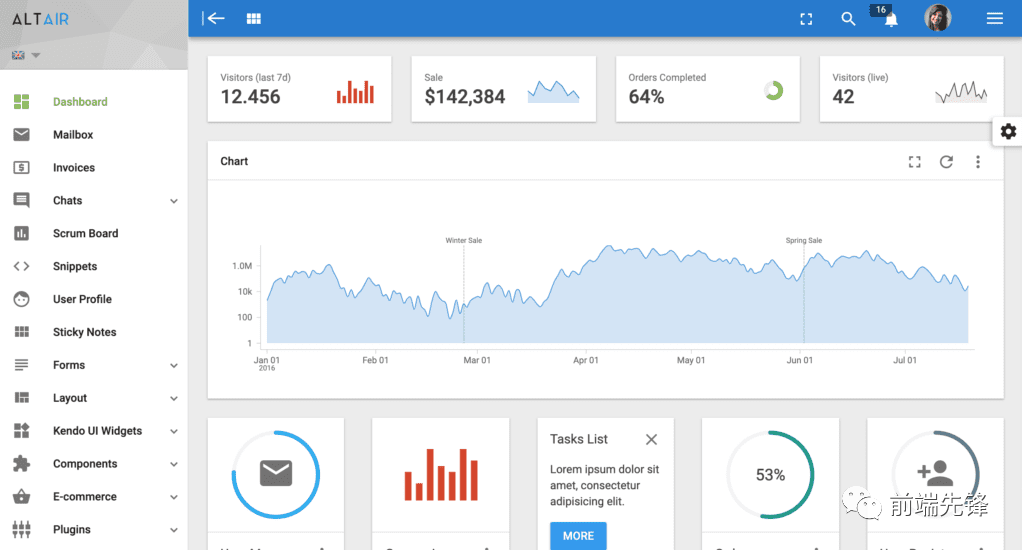
2、Altair – Admin Material Design UIkit Template

-
优秀的材料设计管理模板。
-
ThemeForest上 的流行模板,下载量超过 3000。
-
用 LESS 文件和 Gulp 任务轻松自定义。
-
一些带有集成 KendoUI 的自定义页面和 UI 组件。
-
内置插件和第三方库。
-
带有登录页面。
-
最近更新:大约三周前。
更多信息:https://themeforest.net/item/altair-admin-material-design-uikit-template/12190654
Demo:http://preview.themeforest.net/item/altair-admin-material-design-uikit-template/full_screen_preview/12190654
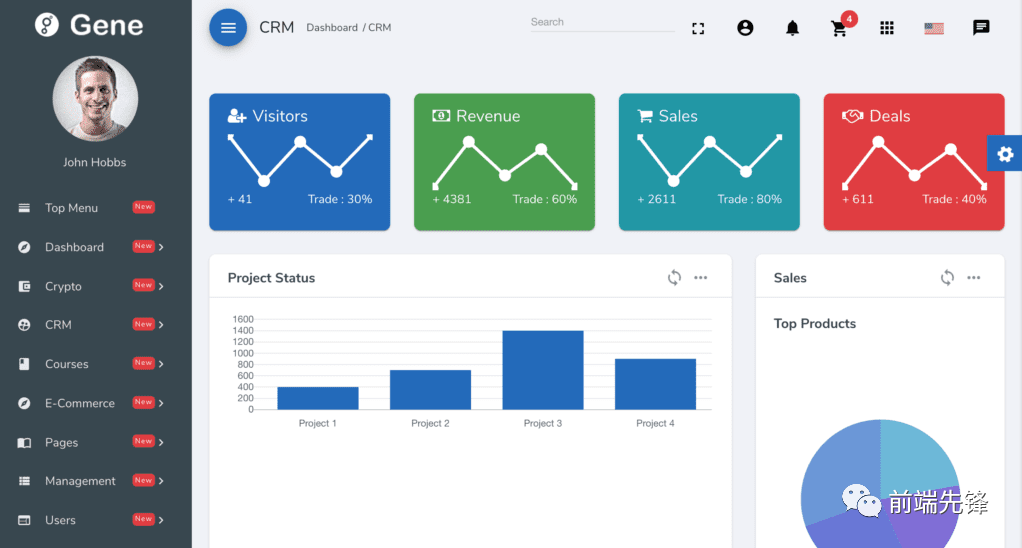
3、Gene

-
具有材料设计的高级管理模板。
-
使用的技术是Angular 8、Sass、HTML5、Firebase。
-
精心设计的时尚元素。
-
80 多种集成页面和 12 种集成语言。
-
随附所有必需的组件:图标、按钮、表单、表格图表。
-
包括特定的应用程序,例如在线聊天、任务板、视频播放器。
-
5个内置仪表板:CRM、Crypto、课程、Saas、Web 分析。
-
最近更新:大约2个月前。
更多信息:https://themeforest.net/item/gene-angular-2-material-design-admin-template/19877169
Demo:https://gene.theironnetwork.org/dashboard/crm
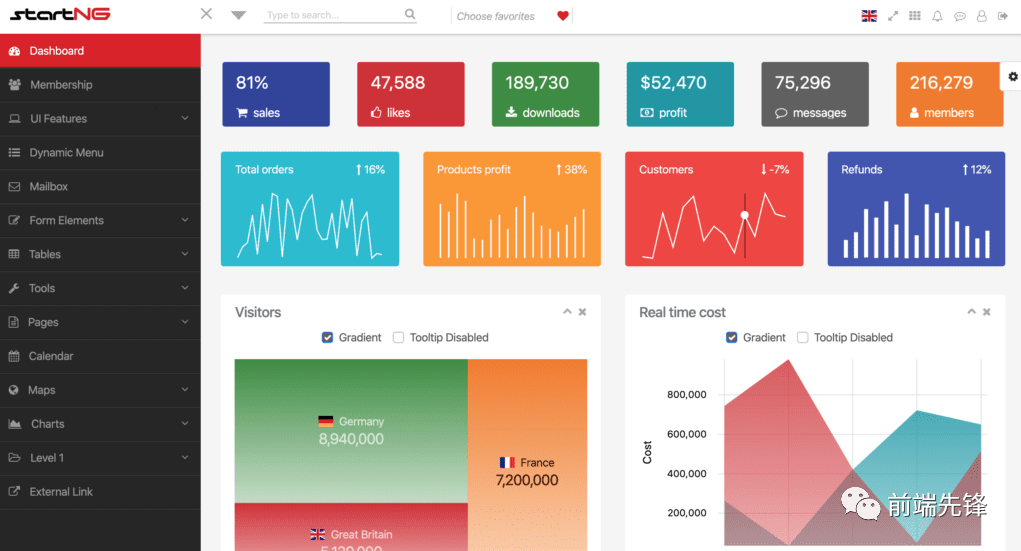
4、StartNG

-
功能强大的管理模板。
-
基于 Angular 9。
-
有 6 种不同布局和 10 种颜色样式的直观设计。
-
在 ThemeForest 上的评级为 4.97 星。
-
包含响应式表格、图表、日历,邮箱等应用程序。
-
最近更新:2 个月前。
更多信息:https://themeforest.net/item/startng-angular-4-admin-template-with-bootstrap-4/20191721
Demo:http://startng.themeseason.com/
响应式 Vue 管理仪表盘模板
1、Sing App Vue Node.js

-
高级管理仪表盘模板,采用模块化设计。
-
用 VueJS 2.5.2 和 Bootstrap 4 构建。
-
也提供 Angular 和 React 版本。
-
不含 jQuery。
-
模块化架构,易于定制。
-
带有支持 CRUD 的 Node.js 后端。
-
精美的动画设计。
-
内置在线聊天应用程序。
-
许多现成的 UI 组件。
-
出色的内置分析工具,例如交互式地图、ECharts 和 highcharts。
-
为电子商务设计的产品网格。
-
最近更新:大约三周前。
-
价格为 $ 99.95。
-
在 https://flatlogic.com/templates/sing-app-vue-dashboard 提供免费的 lite 版本。
更多信息:https://flatlogic.com/templates/sing-app-vue-node-js
Demo:https://flatlogic.com/templates/sing-app-vue-node-js/demo
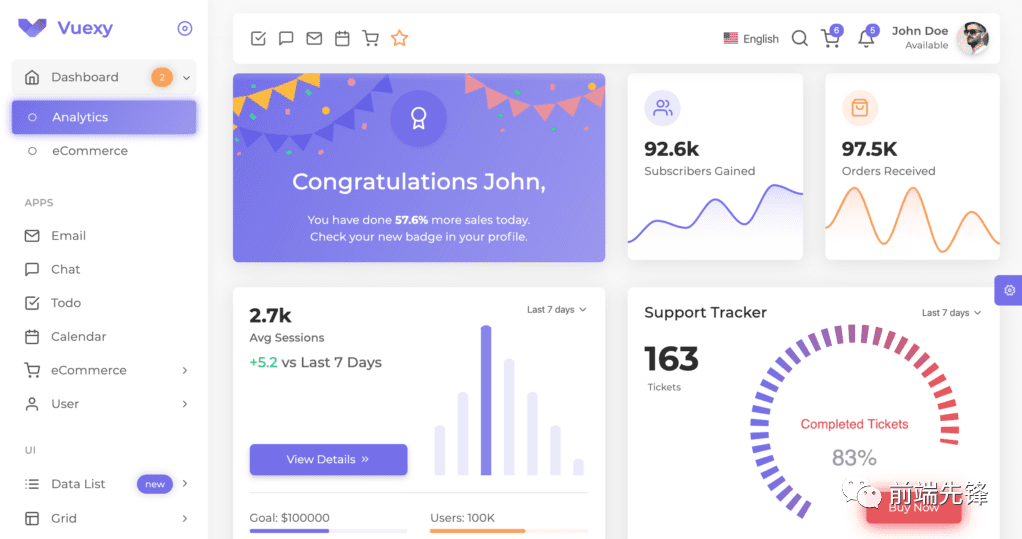
2、Vuexy

-
非常漂亮的管理主题。
-
专业的电子商务模版。
-
6 种不同的色彩设计。
-
技术栈:VueJS、Bootstrap、Firebase、Axios 和 Algolia。
-
在纯 JS 和 ReactJS 中可用。
-
没有 jQuery 依赖性。
-
两个仪表板:分析和电子商务。
-
带有商店、愿望清单、结帐的“电子商务”部分。
-
快速搜索。
-
数百个页面、组件和卡片。
-
最近更新:大约两周前。
更多信息:https://themeforest.net/item/vuexy-vuejs-html-laravel-admin-dashboard-template/23328599
Demo:https://pixinvent.com/demo/vuexy-vuejs-admin-dashboard-template/demo-1/dashboard/analytics
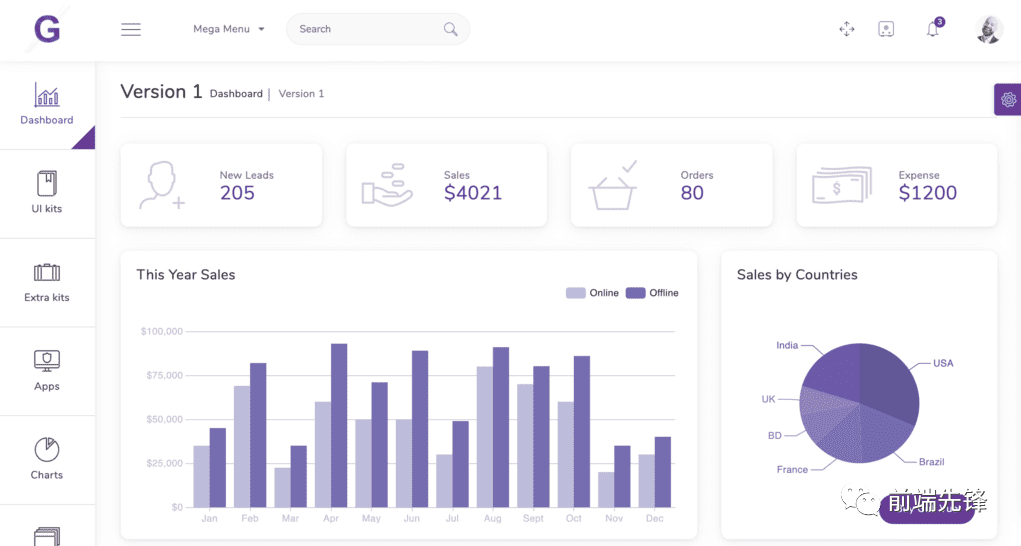
3、Gul

-
优秀的现代仪表盘模板。
-
用 VueCli、Cue、Vuex、Sass 和 BootstrapVue 组件开发。
-
有 HTML 版本。
-
用 Vue 构建。
-
有用的程序,例如发票导出到 pdf、邮件、聊天、联系人、待办事项列表。
-
带有模板的免费设计文件。
-
250 多个 UI 元素、小部件、页面。
-
最近更新:大约两周前。
更多信息:https://themeforest.net/item/gull-vuejs-admin-dashboard-template/24497287
Demo:http://preview.themeforest.net/item/gull-vuejs-admin-dashboard-template/full_screen_preview/24497287
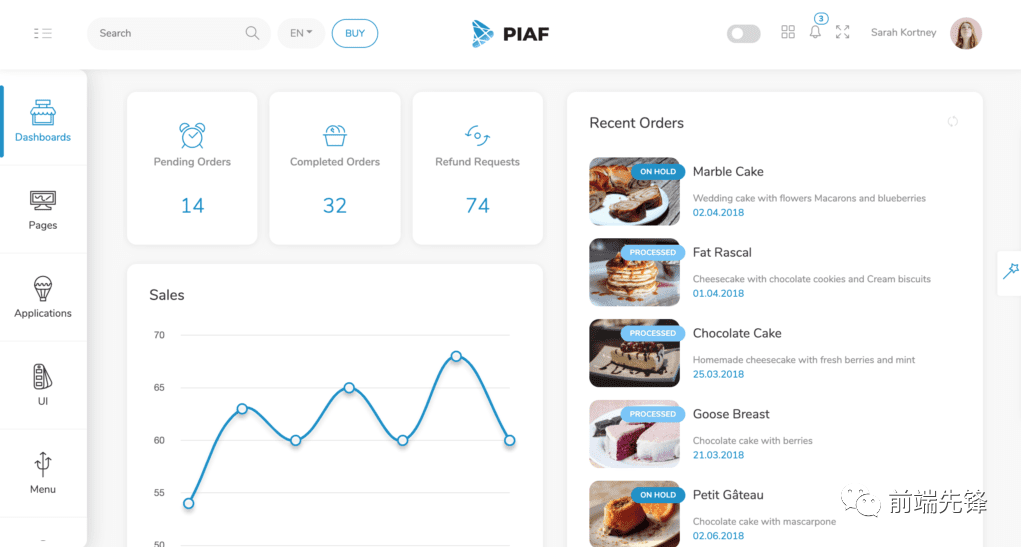
4 Piaf

-
优秀的 Vuejs 管理模板。
-
不含 jQuery,但有 jQuery 版本。
-
令人愉悦的人性化设计,高效的用户界面。
-
手写组件与布局的出色组合。
-
精美的图表。
-
出色的设计和元素组成。
-
提供其他页面,例如价格、博客页面、电子商务页面、个人资料等。
-
易于配置的键盘快捷键。
-
最近更新:大约 2 个月前。
更多信息:https://themeforest.net/item/piaf-vuejs-admin-dashboard/23160320
Demo:https://preview.themeforest.net/item/piaf-vuejs-admin-dashboard/full_screen_preview/23160320
但是,要选择哪个模板?
方法法很简单:
-
确定你要使用的技术。
-
确定你应用的功能或要求(例如,我们需要进行群组和面对面的聊天,邮件和精美的个人资料页面。或者你需要在一个月内启动该应用程序,而且没有时间自定义模板)。
-
仔细阅读使用所需技术构建的模板的演示,同时牢记从第 2 点中学到的内容。
-
选择模板。
原文链接
https://www.30secondsofcode.org/blog/s/javascript-shallow-deep-clone

长按二维码,加大鹏老师微信好友
拉你加入前端技术交流群
唠一唠怎样才能拿高薪


✎往期精彩回顾



文章评论