
脚本之家
你与百万开发者在一起

来源 / web前端开发
作为前端开发人员来讲,CSS是非常重要的一部分,随着越来越多的浏览器对CSS3的支持及不断完善,我们有了更多的选择。如今,用纯CSS就可以实现很多很酷的效果。
今天,我推荐11款非常实用的CSS3工具给你,希望有你喜欢并适合你的。我们选择一些优秀工具的目的就是为了提升我们的工作效果,如果这个工具不能起到这样的作用,可以换个试试,当然,最适合自己的,才是最好的。
1. CSS3 Pie
地址:http://css3pie.com/
使用CSS3 Pie可以让IE6至IE8版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等等。

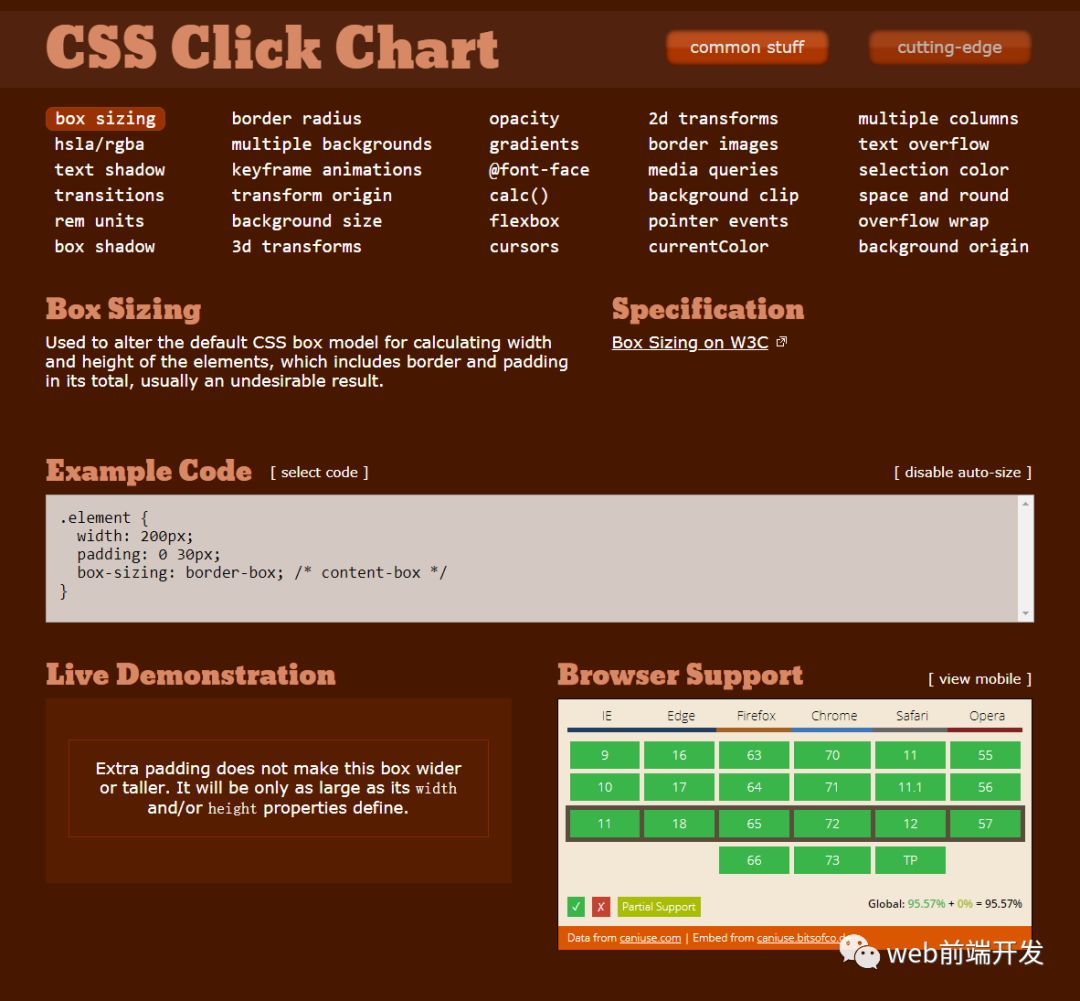
2. CSS3 Click Chart
地址:http://www.impressivewebs.com/css3-click-chart/
非常好的CSS3效果演示,提供了示例代码。

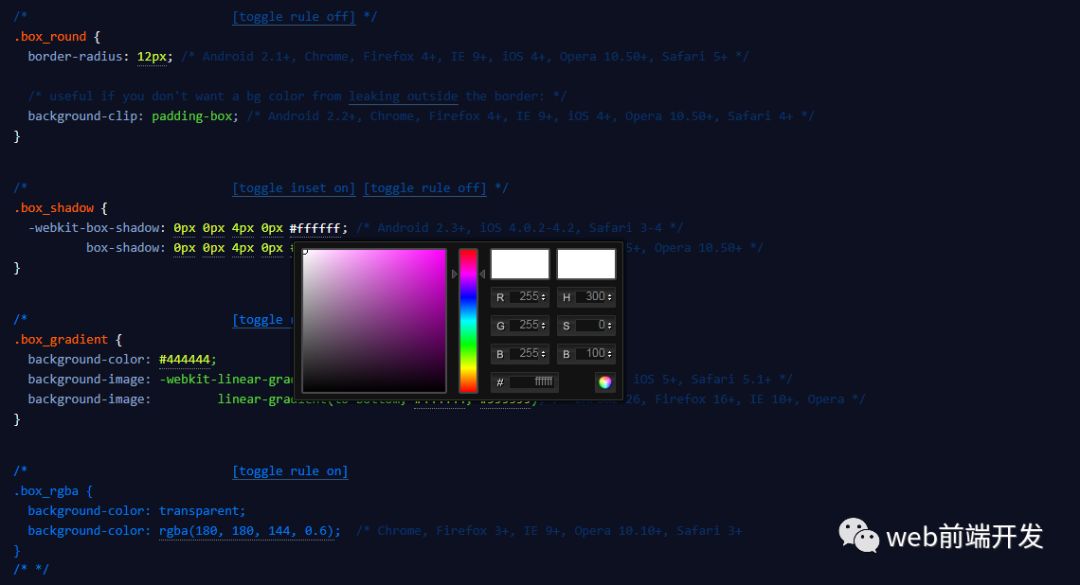
3.CSS3 Please!
地址:http://css3please.com/
非常帅的一款CSS3工具,可修改代码,即时预览。非常方便。

4.CSS3 Button Maker
地址:http://css-tricks.com/css3-button-maker/
一个非常不错的CSS3按钮制作工具。

5.CSS3 Generator
地址:http://css3generator.com/
非常不错的CSS3代码生成器,带预览效果。

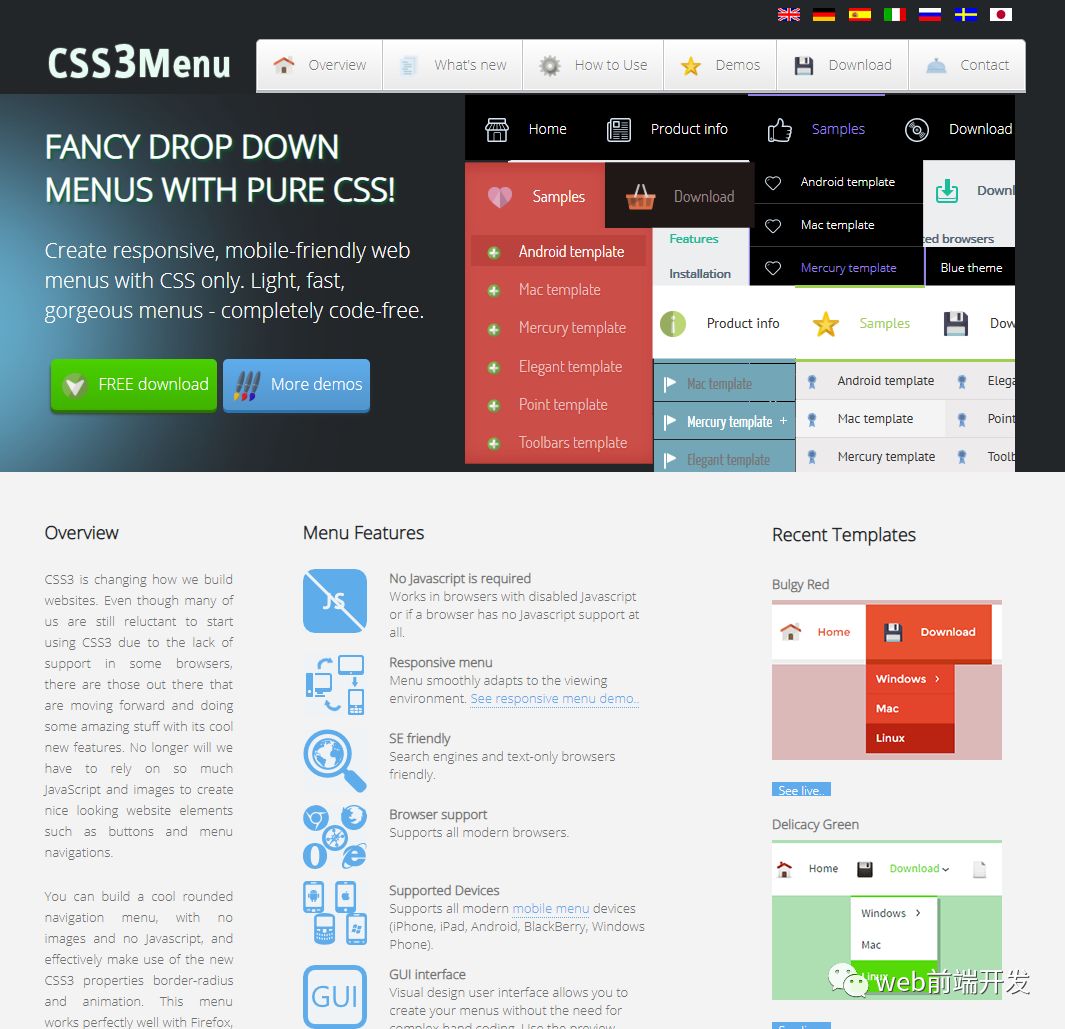
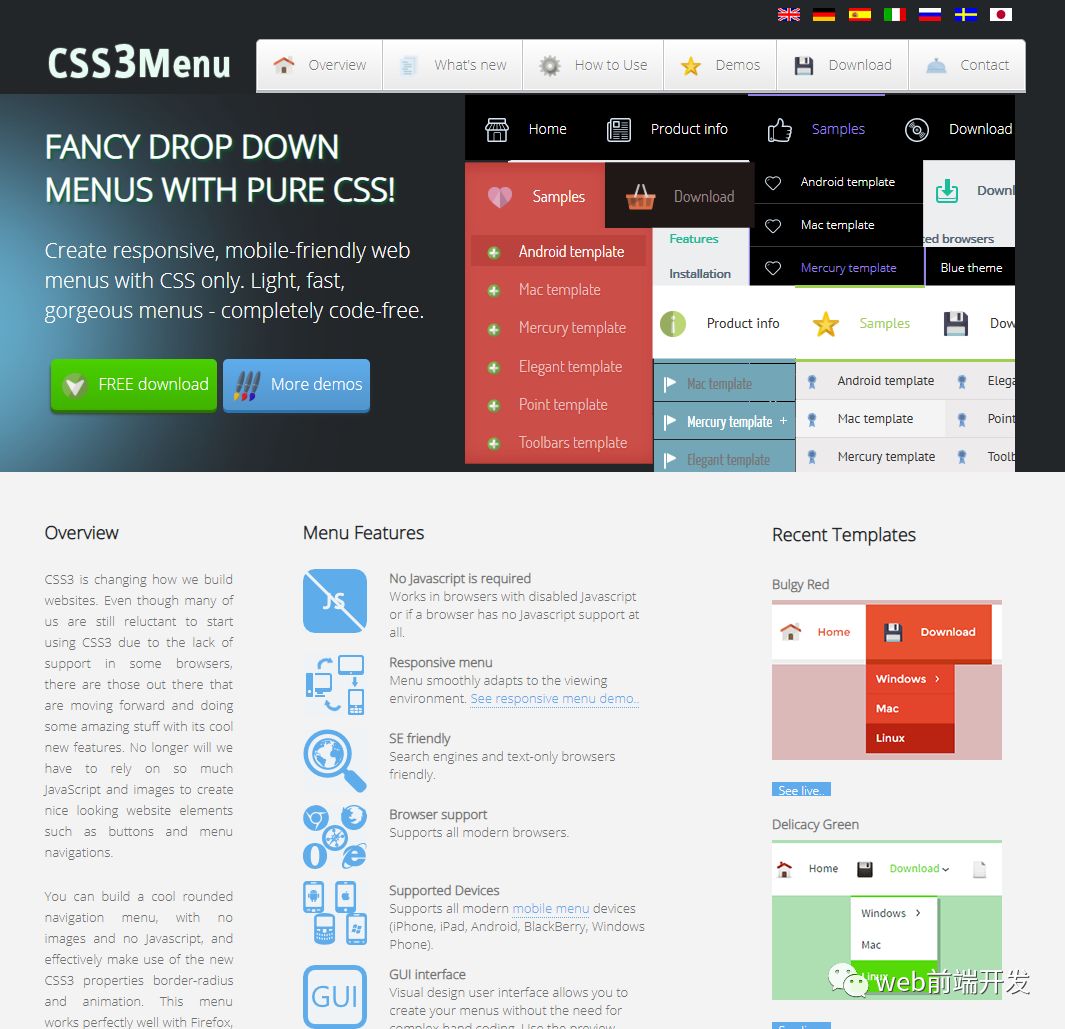
6.CSS3 Menu
地址:http://css3menu.com/index.html
非常不错的CSS3菜单制作工具。

7.CSS3 Cheat Sheet
地址:http://www.smashingmagazine.com/2009/07/13/css-3-cheat-sheet-pdf/
一份不错的CSS3属性速查手册(PDF格式)。

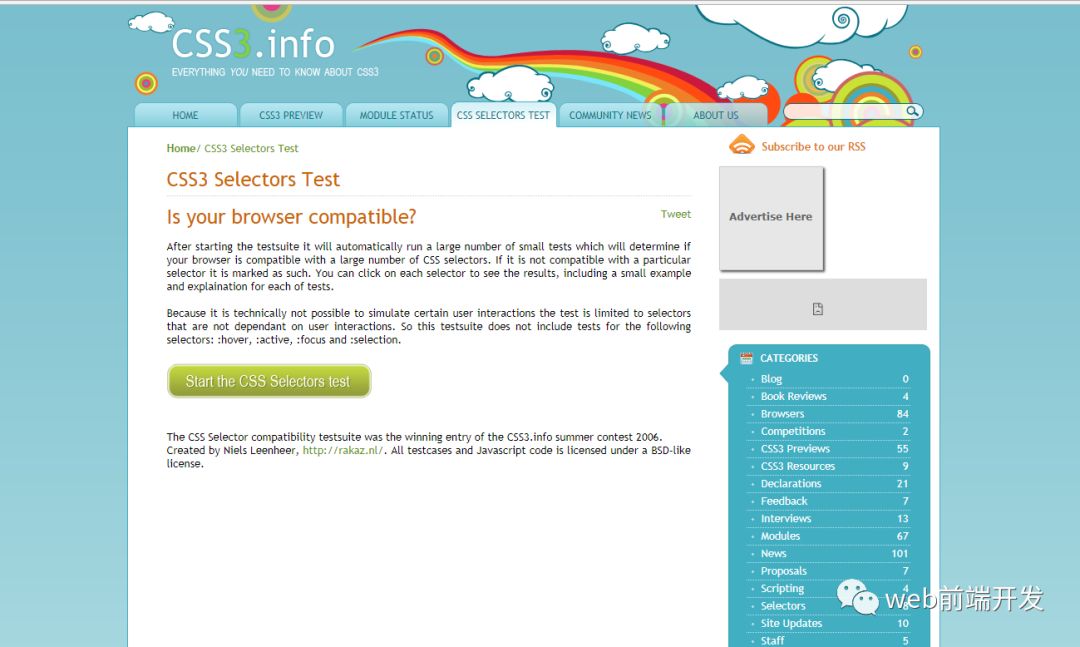
8.CSS3.info
地址:http://www.css3.info/selectors-test/
非常不错的CSS3选择器测试以及介绍CSS3特性及效果预览的工具。

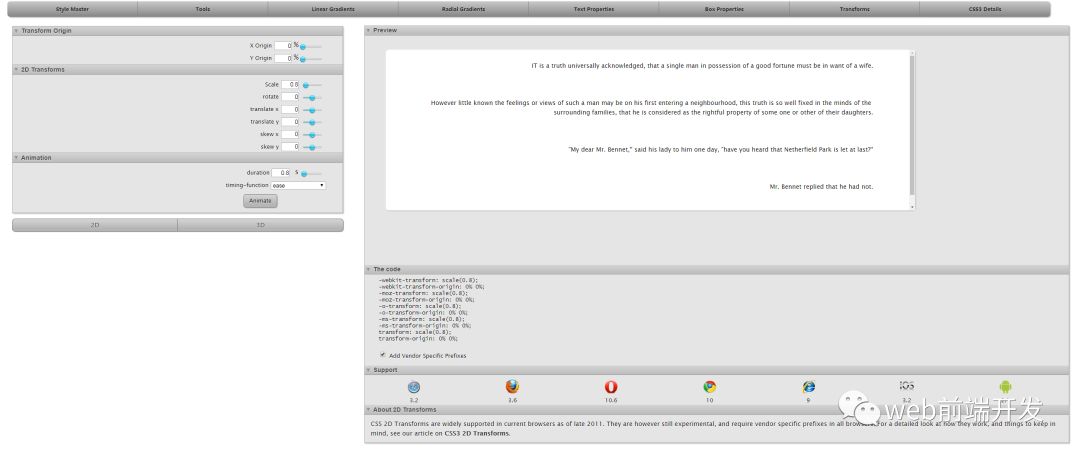
9.CSS3 Transforms
地址:http://westciv.com/tools/transforms/index.html
一款强大的CSS3旋转动画效果演示工具,即时生成代码。

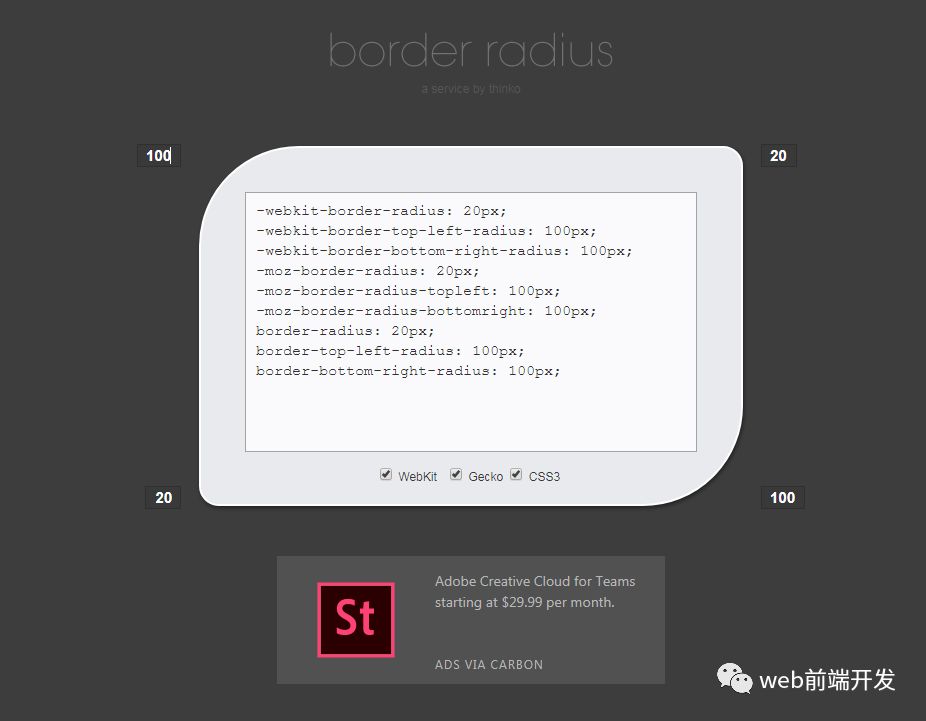
10.CSS3 Border Radius
地址:http://border-radius.com/
这是一款在线的CSS3圆角工具,四个角输入值就能生成对应的效果和代码,个人觉得非常好用。

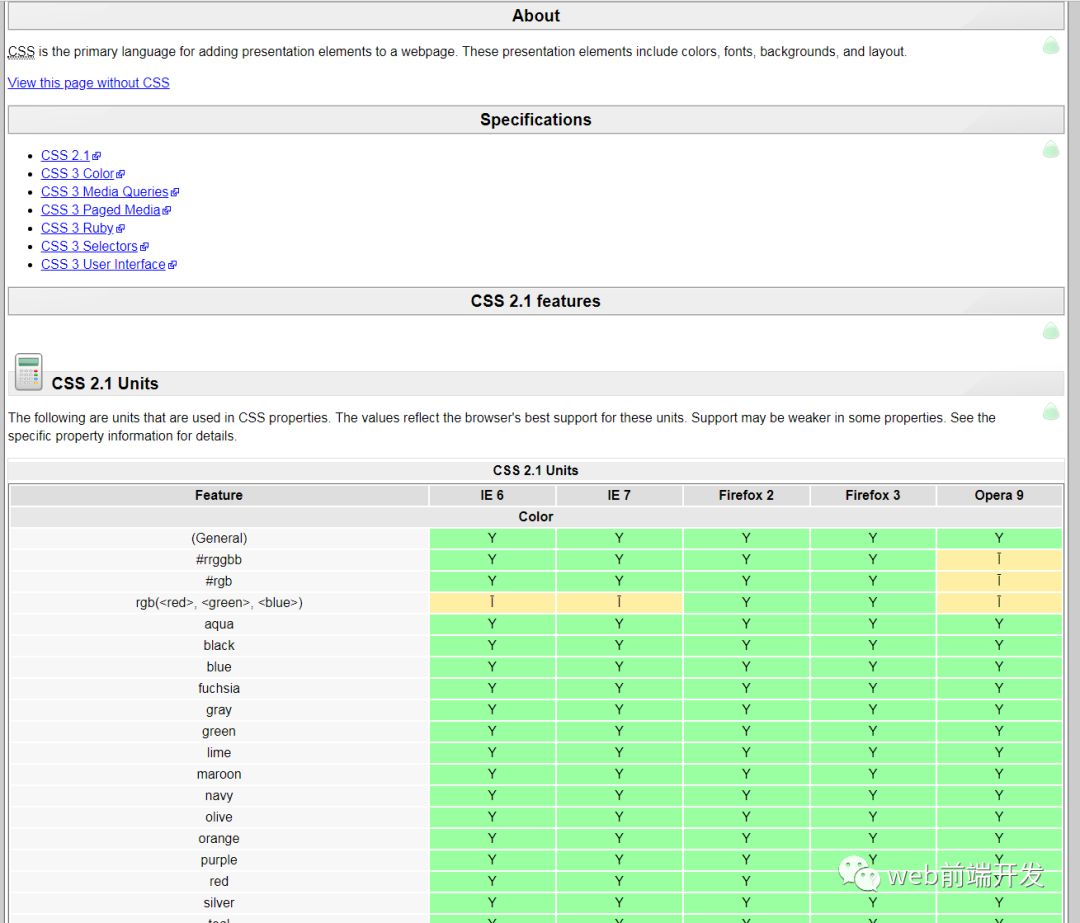
11.Web Browser CSS Support
地址:http://www.webdevout.net/browser-support-css
非常详尽的浏览器对CSS支持情况,包括CSS2.1和CSS3。







● 2018微信数据报告来了!00后、90后最爱的表情是它们...
● 从项目的 star 数看2018年 JavaScript 生态圈
● 在华为干了十二年的老员工被离职了:合同到期不续签,焉知祸福

返回 上一级 搜索“Java 女程序员 大数据 留言送书 运维 算法 Chrome 黑客 Python JavaScript 人工智能 女朋友 MySQL 书籍 等关键词获取相关文章推荐。
文章评论