1.基本用法
要使用<canvas>元素,必须先设置其width和height属性,指定可以绘图区域大小。
<canvas id="drawing" width="200" height="200">
如果浏览器不支持canvas,则会显示这里的信息
</canvas>要在这块画布(canvas)上绘图,需要取得绘图上下文。而绘图上下文对象的引用,需要调用getContext()方法并传入上下文名字。传入“2d”,就可以取得2d上下文对象。
var drawing = document.getElementById("drawing");
var context = drawing.getContext("2d");2.2d上下文
填充和描边
两个属性:
fillStyle:填充;就是用指定的样式填充图像。
strokeStyle:描边;就是只在图形边缘画线。
绘制矩形
矩形是唯一一种可以直接在2d上下文中绘制的形状。
fillRect():与上文的填充属性fillStyle连用,是“涂”。
strokeRect() : 与上文的描边属性strokeStyle连用,是“画”。
clearRect():清除画布上的矩形区域。
这三个方法都能接受4个参数:矩形的x坐标,矩形的y坐标,矩形的宽度,矩形的高度。
var drawing = document.getElementById("drawing");
//确定浏览器支持<canvas>元素if(drawing.getContext) {
//取得2d上下文对象引用
var context = drawing.getContext("2d");
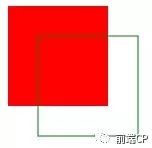
//填充个红矩形
context.fillStyle = "red";
context.fillRect(0,0,100,100);
//描边个绿矩形
context.strokeStyle= "green";
context.strokeRect(30,30,100,100);
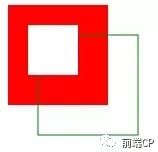
//在两个矩形重叠的地方清除一个小矩形
context.clearRect(20,20,50,50)
}效果:



绘制路径
①首先要调用下beginPath()方法,表示要开始绘制新路径了。
②然后有以下方法来实际的绘制路径:
arc(x坐标,y坐标,弧形半径、起始角度(弧度),结束角度(弧度),布尔值(表示是否按逆时针方向计算) )
moveTo(x,y);将绘图游标移动到(x,y)坐标上,不画线。这里的绘图游标可以理解为就是画笔,我移动下画笔,换个位置画画。
lineTo(x,y);从上一点开始绘制一条直线,到(x,y)为止。
等等。。(完整的方法可以去查)
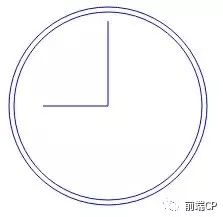
下面用这几个方法画个时钟:
var drawing = document.getElementById("drawing");
//确定浏览器支持<canvas>元素if(drawing.getContext) {
//取得2d上下文对象引用
var context = drawing.getContext("2d");
//开始路径
context.beginPath();
//绘制外圆
context.arc(100,100,99,0,2*Math.PI,false);
//绘制内圆
context.moveTo(194,100);
context.arc(100,100,94,0,2*Math.PI,false);
//绘制分钟
context.moveTo(100,100);
context.lineTo(100,15);
//绘制时钟
context.moveTo(100,100);
context.lineTo(35,100);
//描边路径
context.strokeStyle = "blue";
context.stroke();
}ps:上面画内圆时用的moveTo()方法,其实就是“提笔”,首先用“笔”画了个外圆,然后将笔提起来,放到内圆的一点上,然后再画。

参考学习:
《高级程序设计》
文章评论